The product image galleries in WooCommerce basically haven’t changed since version 1. The layout is fine, but the lightbox functionality is looking more than a little tired.
Most importantly the experience on smaller handheld devices is terrible. We’d like to replace the lightbox functionality entirely with a carousel/zoom combination which will provide a lightweight, intuitive experience for both desktop and handheld devices.
Why?
Just so we’re on the same page as to exactly how terrible our current implementation is for small screens, the image that appears in the lightbox is actually smaller than the image displayed in the page itself.
Of course we could just disable the lightbox for small screens, but without a carousel it wouldn’t be possible to see the additional images at a size any larger than the small thumbnails. We need another solution.
How do we propose to address this?
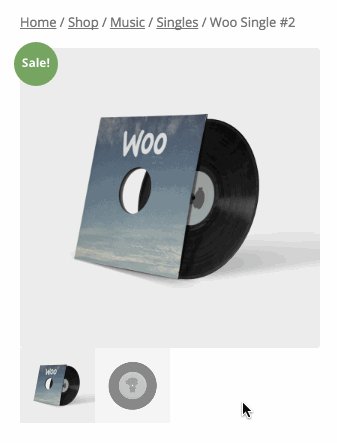
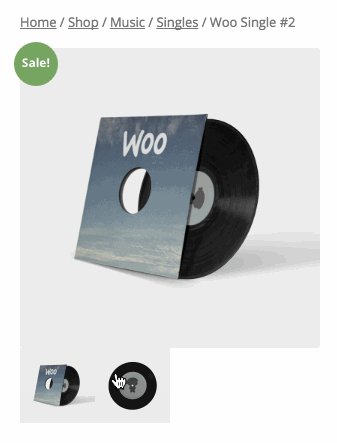
I think we can agree that the lightbox is pointless on small screens. What works very nicely is a carousel with touch support to easily swipe between images. Something like this:

I don’t expect many WooCommerce users to be opposed to this change. What I’d really like you to consider is how our galleries behave on desktop.
Desktop
We’ve agreed that a carousel is better for mobile. I happen to like the carousel for navigating the gallery on desktop as well. We’re already loading the script for mobile so it makes sense to use it on desktop too.
The question then becomes; How do we provide the ability to see the image in greater detail? There are a couple of potential answers to that question each with it’s own pros/cons.
Lightbox
The pros of using a lightbox are that it is familiar. It’s what we have currently.
But that’s about it.
The cons are several
- Lightbox scripts are fairly hefty and include a lot of functionality that we don’t really need
- Generally require additional assets (css) on top of the js
- Given we’ve agreed that a carousel is the way to go for gallery navigation, it’s somewhat counter intuitive to have that method of navigation in addition to lightbox gallery navigation
Zoom/magnification
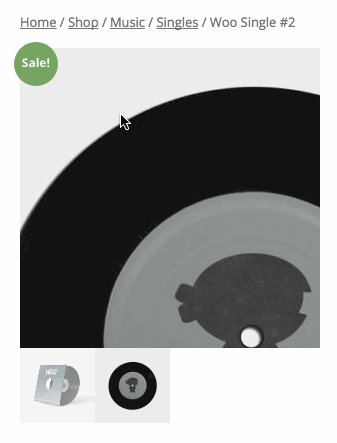
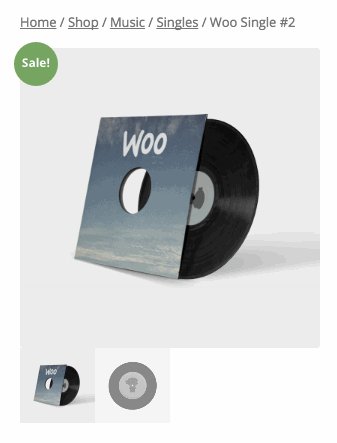
Zooming in on the main product image as you hover over it is an alternative option. Here’s how that would look;

The pros
- It provides a very intuitive overall experience. You click the thumbnail you want to look at then simply hover over the main image for more detail.
- It’s lightweight. Including CSS, PrettyPhoto (our current lightbox script) weighs in at 30kb. The zoom script is 6kb. That’s an 80% decrease!
- It’s consistent – the desktop / mobile experience mirror one another.
The cons
- This solution is dependent on the theme to display the product image at a reasonable size. If the image is tiny, zooming might feel a little awkward.
- It’s different. Not sure this is necessarily a con but it’s a very important to consider for store owners. Changes like this do have the potential for disruption.
Both
I really wouldn’t want to do this, but it is of course an option to have zooming and a lightbox.
Over to you
What do you think? We’re very keen to hear feedback on this idea, in particular on the desktop behaviour.
If you’d like to actually test this functionality please check out the add-product-galleries branch on github. It goes without saying that you should only do this in a development environment.
Please vote in the poll!
[polldaddy poll=”9500318″]
A note to theme authors
This change involves template changes to templates/single-product/product-image.php and templates/single-product/product-thumbnails.php as well as the addition of two new scripts and a little css. If you dequeue WooCommerce styles in your theme and roll your own, you’d need to add some css to support the new gallery.

Leave a Reply