Today we’re excited to give you a glimpse into some javascript-powered changes on the way for WooCommerce in early 2019, including:
- New and improved reports
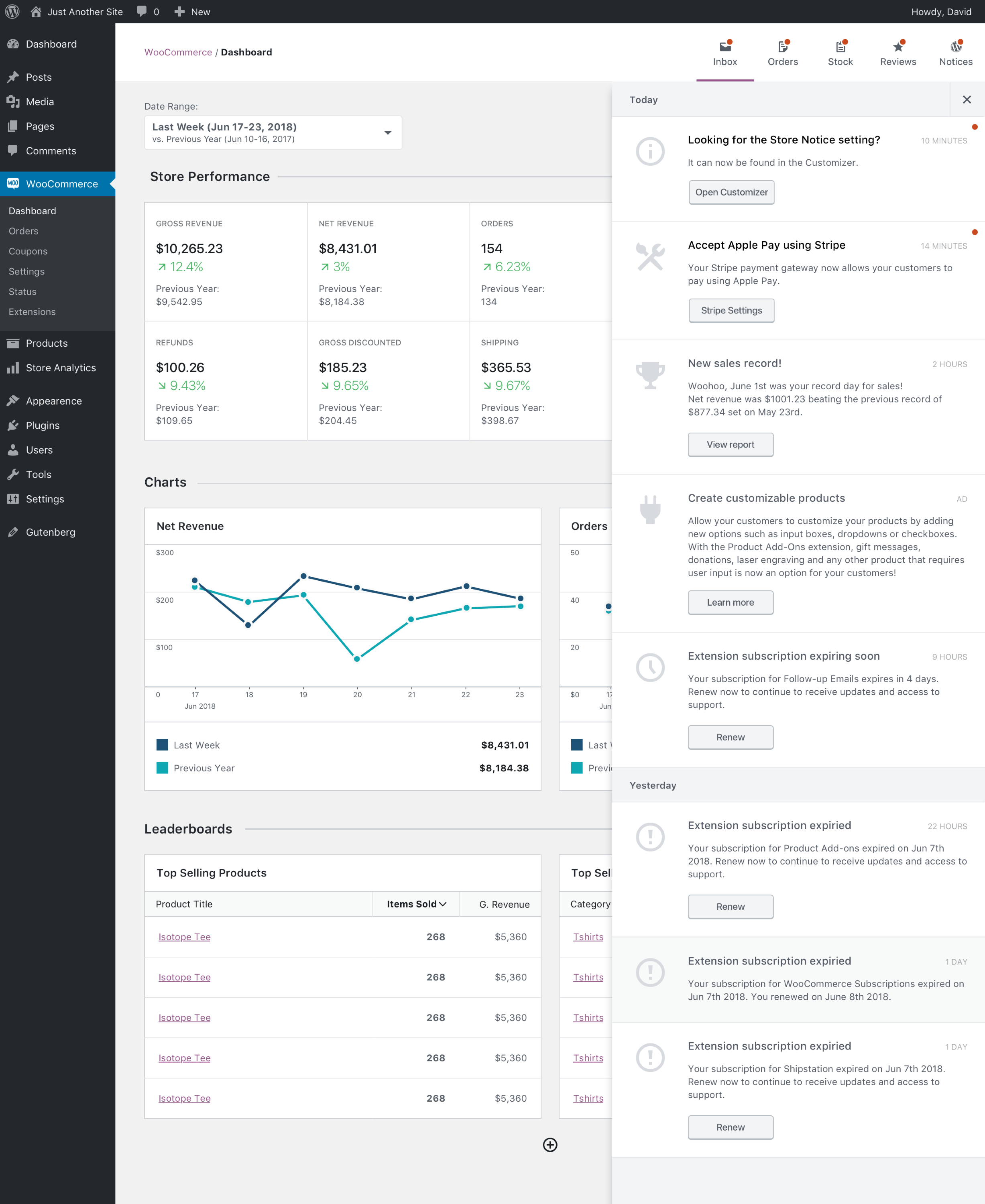
- Improved notification experience and improved store management tools
- A brand new dashboard
While it isn’t ready for use on production sites, we are developing the new interface publicly so our developer community can comment and contribute, and are starting to make certain features available as a feature plugin.
Read on for why we’re working on the new interface, when to expect public beta (and inclusion in core), and what to look forward to from the new and improved WooCommerce experience.
Ready to dive in? Test our feature plugin for a modern, javascript-driven WooCommerce experience.
The Journey Towards a Fresh Interface
Earlier this year, leveraging some of the power and potential of Gutenberg, we released a Product Block to make it easier to embed products within your WordPress site. It’s currently active on more than 40,000 sites with upwards of 100,000 downloads.
Whilst we plan the next blocks — for example, to help store builders to create landing and marketing pages more easily — we’ve also been working on a brand new interface enabled by the arrival of React in WordPress core.
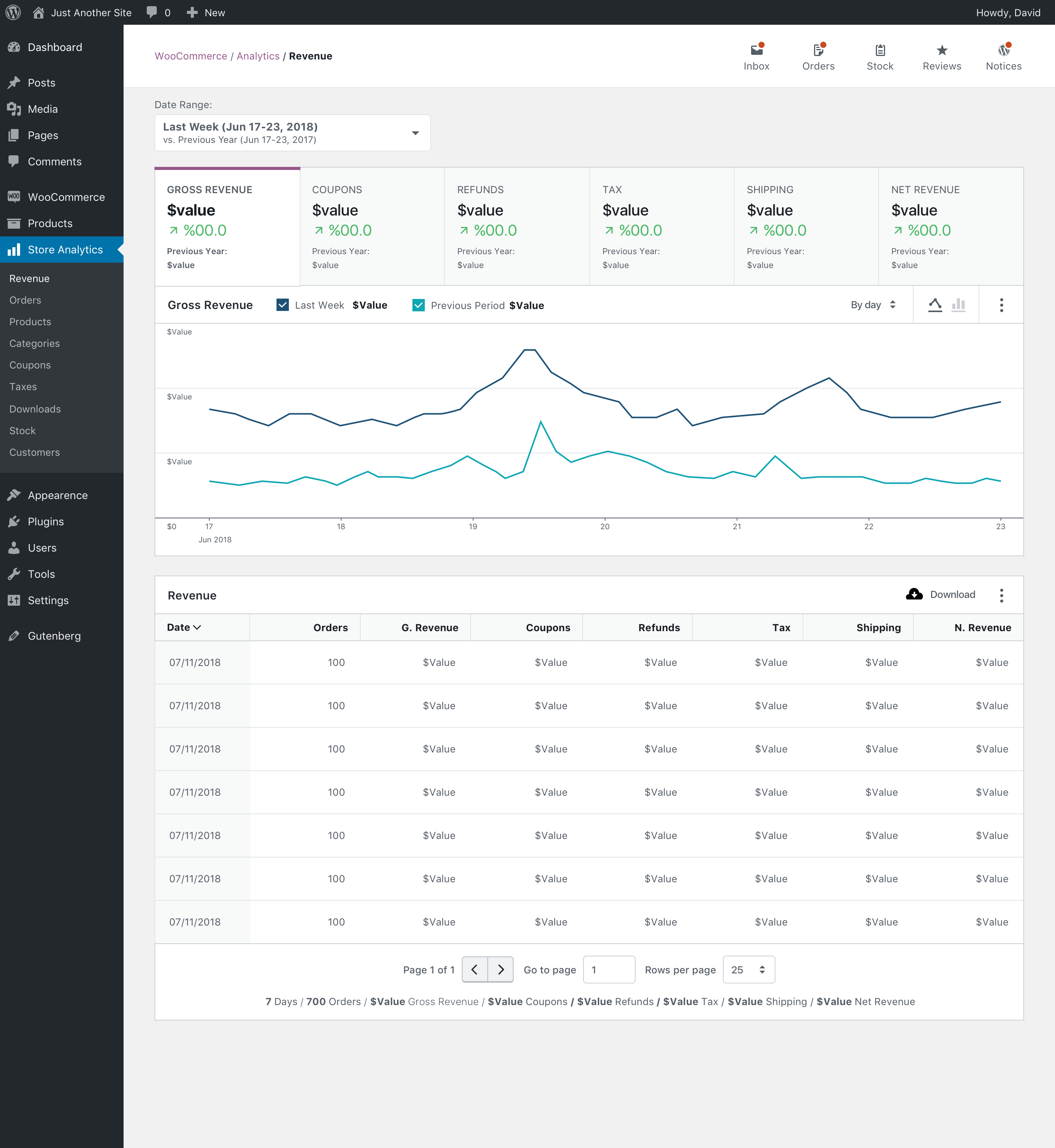
- New and Improved WooCommerce Reports
Our first step was to overhaul the existing reports. The existing reports are cumbersome to use and significantly less valuable to users than they could be with internal usage data showed that very few merchants even look at their reports.
Because the reports haven’t been extended much by our extension developers (partly because we didn’t make that easy for you and partly because we haven’t provided the right components to make reports valuable to merchants) they were a simple starting point, too.
There are nine reports we’ll be working on to help merchants better understand their stores. And, we’ll be introducing a new report for product variations – one of the most requested improvements we’ve had for our core product.
The new reports will be a huge improvement on the existing reports, merchants will be able to:
- Quickly filter data.
- Compare date periods, finally.
- Have easy access to the data points that matter.
- Download reports in CSV format.

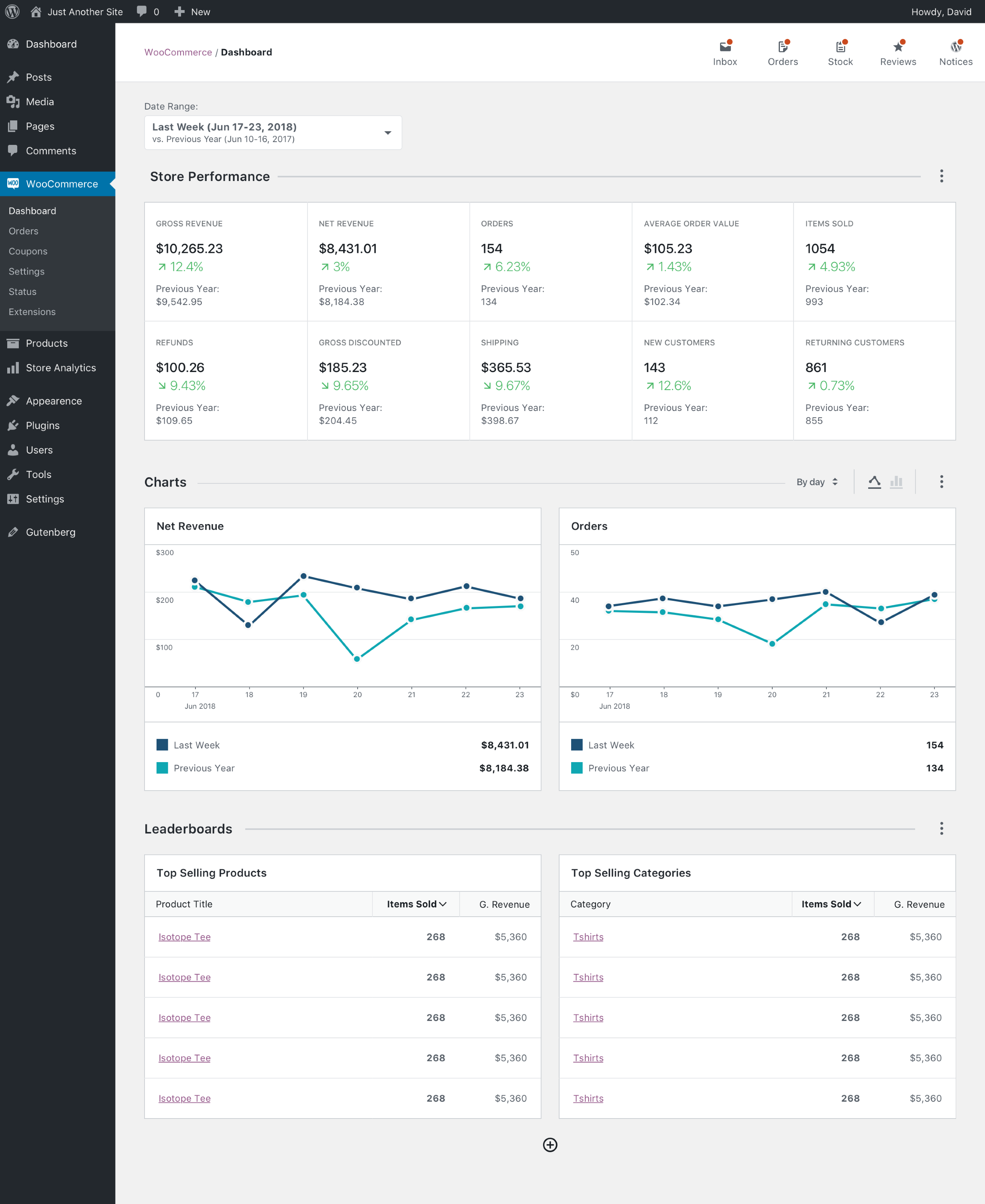
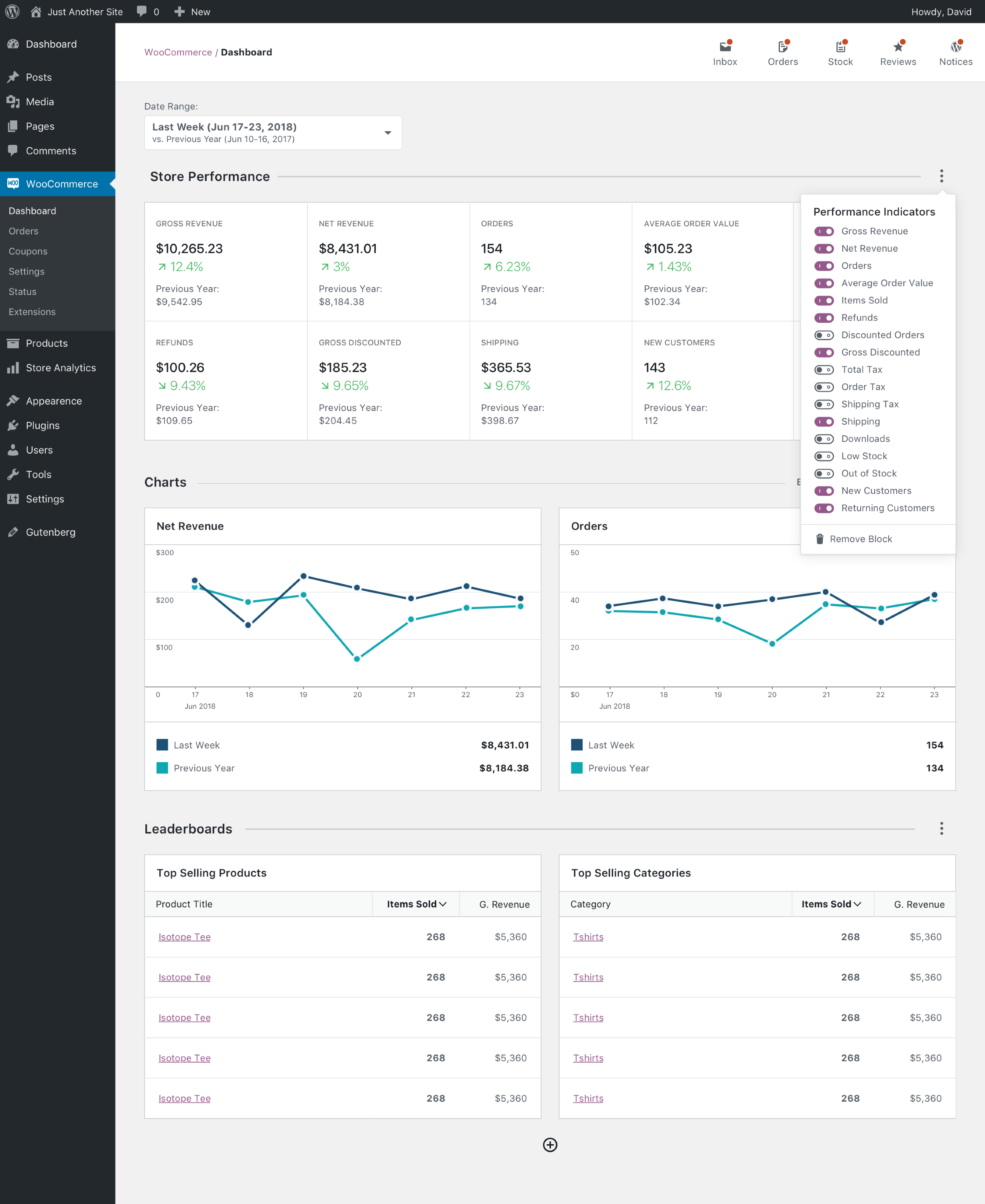
- Your Brand New WooCommerce Dashboard
We’re building a new dashboard that will be the default landing page when you visit WooCommerce. Merchants will be able to see at a glance how their store is performing and control what they see, and the dashboard will be extendable by developers.

For the curious, wc-admin has been built using the new WordPress Core React components that were built as part of the Gutenberg project. Following the lead of Gutenberg, wc-admin aims to bring modern JavaScript patterns to WooCommerce in the same manner that Gutenberg has done for WordPress core.
For the dashboard, we’ll be using design patterns found in Gutenberg to allow merchants to add and remove blocks from their dashboard.

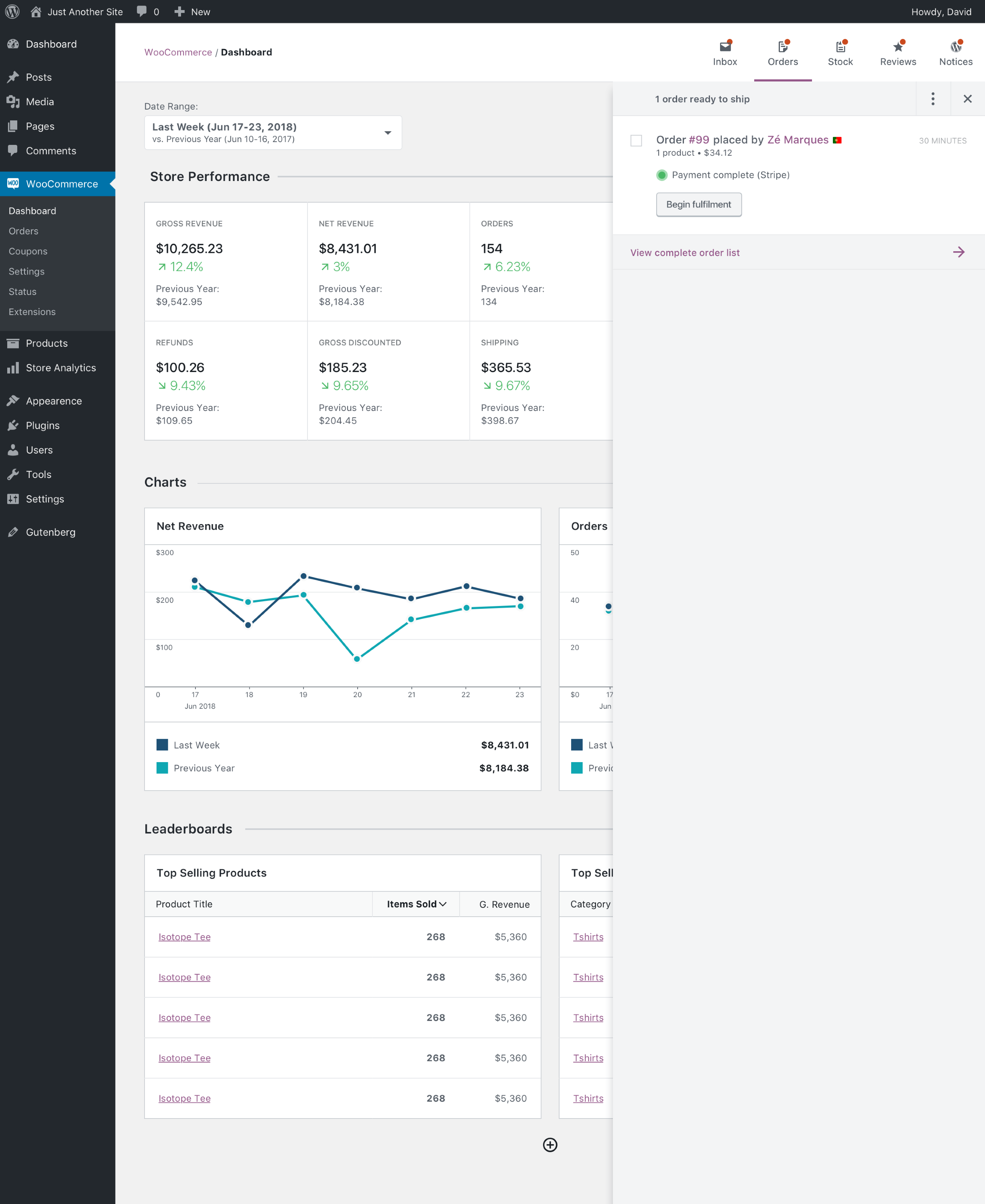
- An Improved Notification Experience
Finally, we’re working on what we’re calling the Activity Panel that provides merchants with new store management tools, no matter where they are in their store.
Merchants will be able to:
- Fulfill orders.
- Manage stock.
- Manage inventory.
- Manage store notifications.

With regards to notifications: Within the Activity Panel, we’re working on an Inbox where our merchants will have an improved user experience when dealing with notifications – a widespread WordPress problem we’re attempting to solve for WooCommerce merchants.

There will be an API and new REST API endpoints for developers to add notifications from their extensions and, as with everything we take on, this will all be responsive.
How to Test The New WooCommerce Interface
We’d love our developer community to start putting the code through its paces. While you shouldn’t use the plugin on a production site, you can install it on a developer environment to see what we’ve created.
When you’re ready:
- Download the feature plugin
- Read the installation instructions. We’ve also started documenting the new project here.
- Report any issues or questions you might have on the public repository on Github.
What to look out for:
We’ve wrapped up the Revenue Report and Orders report – two new reports that will replace the existing Sales Report available in core. We’ve created a sample report so you can understand how you would create your own reports for your extensions or clients.
We have one block working that displays Top Selling Products in the new dashboard and the Activity Panel can be seen. We’re currently working on the APIs to power the Inbox that developers will be able to integrate with.
You’ll see wc-admin in action! We look forward to hearing what you think.
When to Expect Public Beta
The plugin is currently in alpha – meaning you shouldn’t use it on production sites – while we complete the feature set to take us to beta. At beta, we’ll be releasing the plugin on WordPress.org and woo.com for wider use amongst our community.
As of now, we expect beta to land early 2019 and aim to have the new features merged into core within Q1 of 2019.
We’re using a sprint system to build our plugin, and going forward you can expect a new post on this blog every two weeks with the latest developments of the plugin.
Have feedback for us? We’d love to hear your thoughts through comments or open an issue on the repository here.
Leave a Reply