Version 2.3.0 of WooCommerce Blocks feature plugin is now available. This release includes some new blocks (detailed below) and a new build system under the hood.
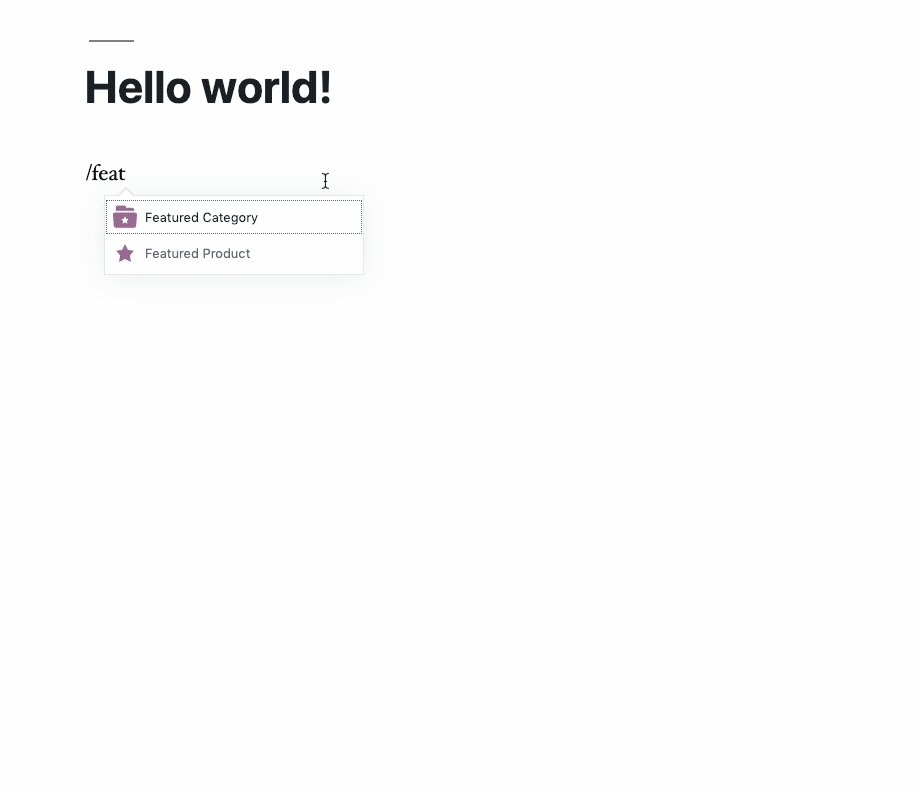
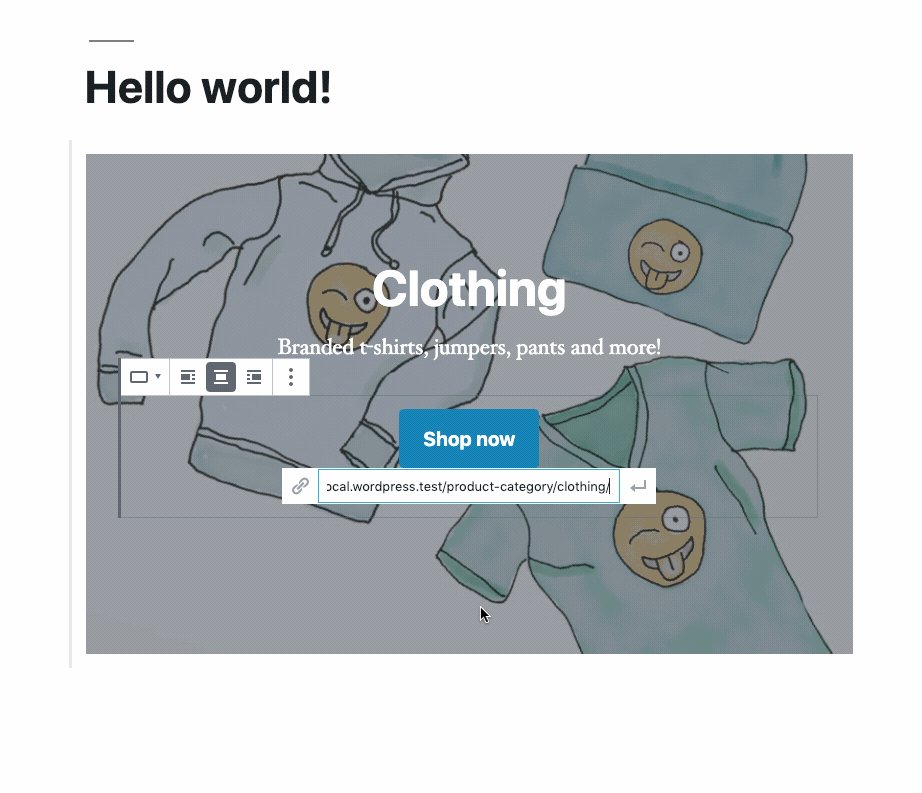
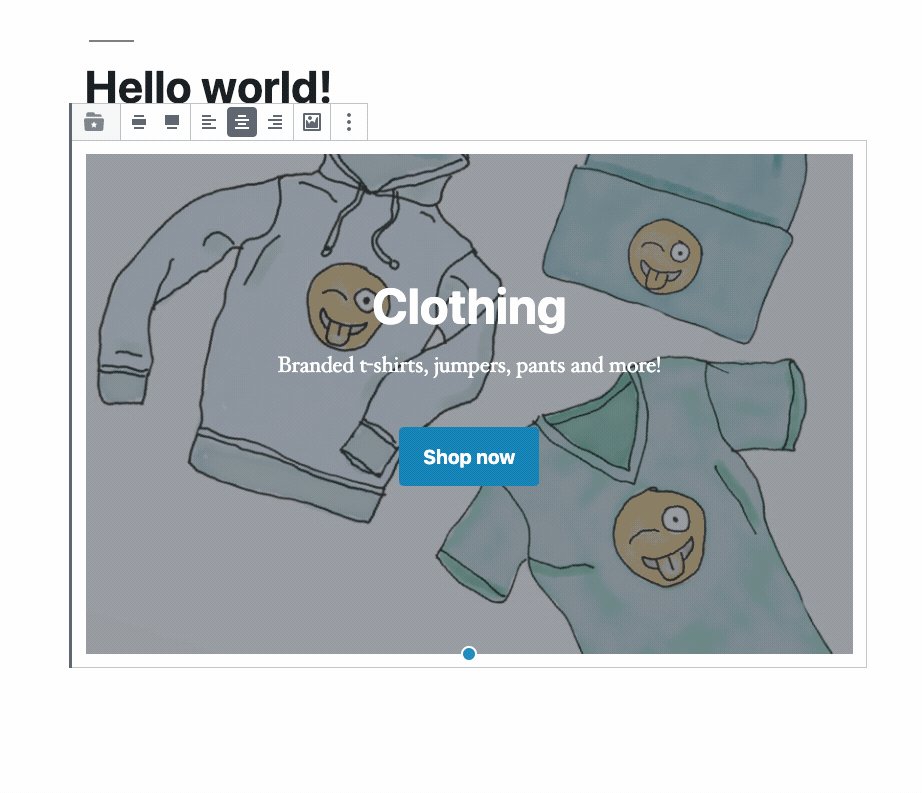
Featured Category Block
The new featured category block allows you to visually highlight a product category and encourage users to click through to view its products.

It works similarly to the Featured Product Block; you can control the displayed image, overlay color, and whether or not to display the description.
Products by Tag(s) block
The Products by Tag block works in the same way as the Products by Category block; choose a tag and the products within that tag will be shown in a grid.

Existing block enhancements
Some of our existing blocks have been improved in this version, the highlights include:
- The Featured Product now lets you feature a product variation! Selecting a variable product will now reveal its variations. The call to action links to the product page with the variation pre-selected.
- Add to cart buttons in product grids can now be optionally aligned horizontally across the row if content lengths vary.
- Edits to categories in the Products by Category block can now be discarded by using a new ‘cancel’ link, instead of persisting immediately.
Changes to the build system and minimum PHP version
In 2.3 we’ve made some improvements to how the blocks plugin is released and bundled in WooCommerce. As of version 3.7, WooCommerce uses Composer during a build step to pull in packages from Packagist, blocks included.
The new blocks package is also deployed to WordPress.org as a feature plugin.
WooCommerce core will use the latest version of the plugin it finds. End-users won’t see any difference, but for developers (and our team) it makes deploying updates simpler and reduces the likelihood of conflicts between different versions installed at the same time.
As well as moving to the package system, we’re using a Composer autoloader in blocks 2.3 and we have improved our PHP codebase to use modern dev practices. This means blocks 2.3 has a PHP 5.6+ requirement like WooCommerce 3.7. WordPress does version checking before updates, but if you’re installing or updating blocks plugin manually, ensure you’re using a supported version of PHP first.
Our contributing doc has been updated to reflect these changes.
2.3.0 Changelog
- Feature: Added a new Featured Category Block; feature a category and show a link to it's archive. - Feature: Added a new Products by Tag(s) block. - Feature: Allow individual variations to be selected in the Featured Product block. - Feature: Added a button alignment option to product grid blocks to align buttons horizontally across the row. - Feature: Added a cancel button to the product category block editor to discard unsaved changes. - Enhancement: Change the toggle for list type in Product Category List block to a button toggle component for clarity. - Build: Updated build process and plugin structure to follow modern best practices. Minimum PHP version bumped to 5.6. - Fix - Correctly hide products from grids when visibility is hidden. - Fix - Fix Featured Category block using radio buttons instead of checkboxes. - Fix - Use externals for frontend dependencies so they are shared between extensions and blocks. That saves 2.57MB on page weight. - Fix - Load frontend scripts dynamically only when the page contains a block that requires them. - Fix - Reduce dependencies of JavaScript powered frontend blocks. - Fix - Disable HTML editing on dynamic blocks which have no content. - Fix - Hide background opacity control in Featured Product settings if there is no background image. - Fix - Reduce CSS specificity to make styling easier. - Fix - Fix author access to API for handpicked products block.
What’s next?
In the coming weeks we’ll be releasing some new blocks to display product reviews, and kicking off development for product filtering blocks. Stay tuned for updates!
Using WooCommerce Blocks
If you’re using WooCommerce core you’ll have access to blocks, however, for the newest developments you may want to use our feature plugin as well. To get started:
- Head over to your admin dashboard and go to Plugins > Add New.
- Enter the search keyword
woocommerce blocks - Look for the WooCommerce Blocks plugin and click Install Now.
Once installed and activated you can use the new features listed in this post.
As always, if you have feature requests, or spot any bugs, please log them in detail on Github.
Leave a Reply