We are excited to announce a significant update to our product grid system. We are beginning the process of shifting toward making the Product Collection Block the new default product grid block. This change is part of our commitment to continuously improve our platform and provide merchants with the best possible tools to manage their stores.
We will not be immediately deprecating the legacy product blocks, and these will continue to be supported in stores that are already using them. However, we encourage you to learn about the new Product Collection Blocks and what they can offer.
What Does This Mean for You?
The Product Collection Block will replace several of our existing product grid blocks, including:
- All Products
- Products (Beta)
- Best Selling Products (now Top Sellers collection)
- Top Rated Products (now Top Rated collection)
- Newest Products (now New Arrivals collection)
- On Sale Products (now On Sale collection)
- Hand-picked Products (now Product Collection with “Hand-Picked Products”)
- Products by Category (now Product Collection with “Product Categories”)
- Products by Tag (now Product Collection with “Product Tags”)
- Products by Attribute (now Product Collection with “Product Attributes”)
What happens if I’m using the existing product grid blocks?
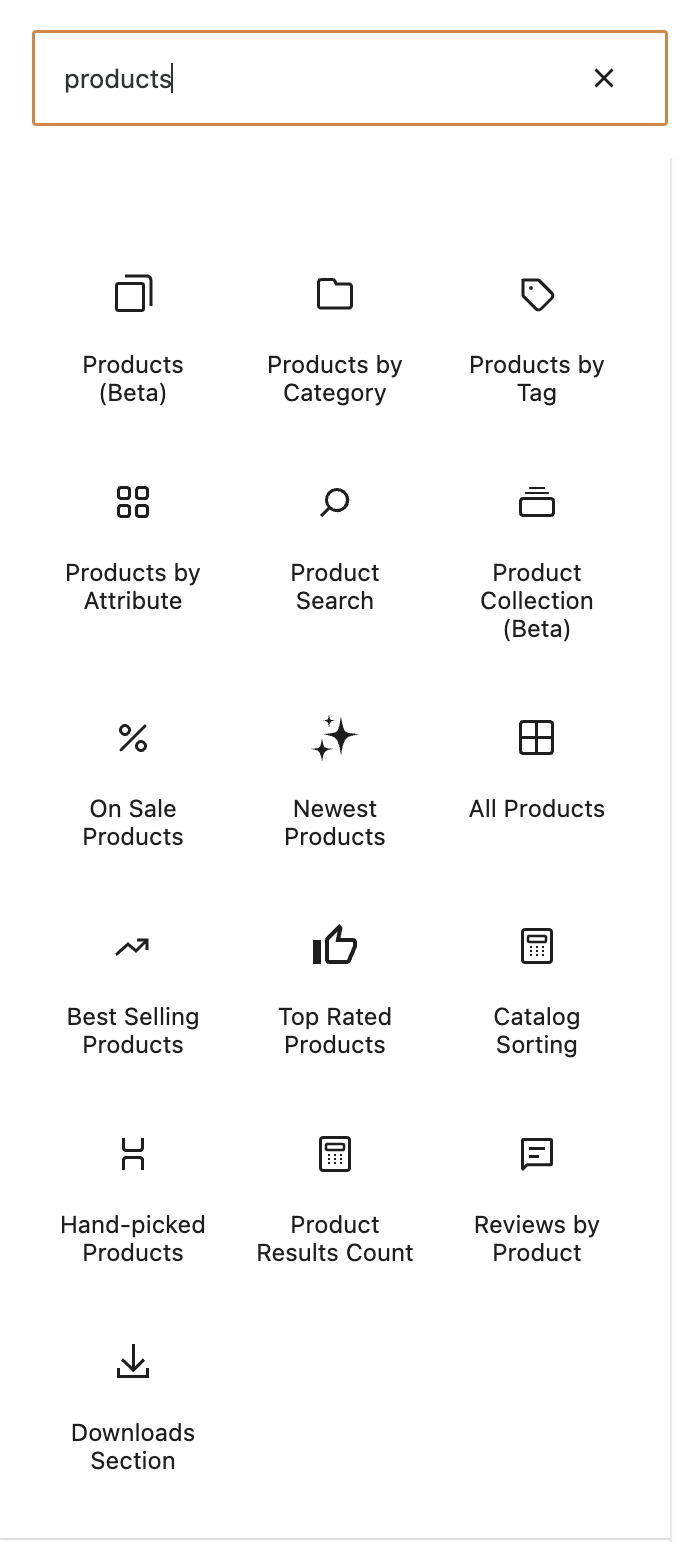
If a store already has existing product grid blocks in use, you may continue using those. However, when setting up a new product grid, you will now see the Product Collection Block instead of the Product Grid blocks in the inserter.
| Before: Several blocks offering overlapping features and different interfaces | After The Product Collection block along with more specific collections, under one unified interface. |
 |  |
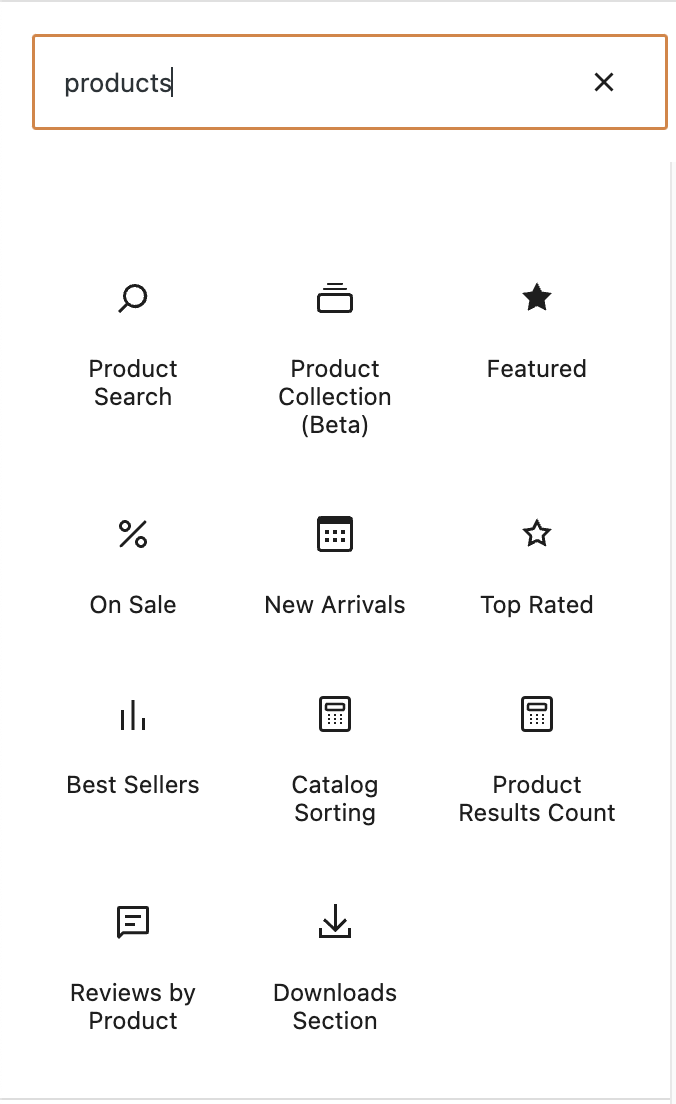
Additionally, all the collections will be available when inserting Product Collection block:
Why the Change?
The Product Collection Block is designed to cover and even exceed the use cases of all the above-mentioned blocks. It offers enhanced navigation, responsiveness, granular control over the overall layout, and more robust filtering options. Plus, it uses server-side rendering, ensuring no blinking or content jumps when loading the page on the frontend.
However, we acknowledge that there might be a couple of features missing from the current Product Collection Block, such as the “Show Sorting Dropdown” option in the All Products block and the lack of frontend reloading when using current frontend filters. We are working on addressing these issues with the introduction of Collection Filters blocks.
Benefits of moving to the Product Collection Blocks
Performance Enhancement: The Product Collection block improves performance by enabling enhanced navigation and pagination without requiring a full page reload. This exception applies unless third-party blocks are used as inner blocks. Additionally, the block is responsive, meaning it adjusts dynamically to accommodate different screen sizes.
Flexible Configuration: The block provides greater control over the overall layout, allowing merchants to define products per page, set the number of pages, include or exclude pagination, “No results” content, and choose between List/Grid layouts.
Advanced Filtering Options: The Product Collection block allows merchants to apply a variety of filters to determine which products are displayed, including Price Range, Categories, Tags, Product Attributes, Handpicked Products, On Sale, Featured, Keywords, Stock Status, and Created Date. Moreover, ordering options are also available.
Control Over Inner Blocks: Merchants have more control over the Product Template layout and inner blocks. They can edit the layout in the Editor using blocks, rather than controls in Inspector Controls.
Active Development and Support: The Product Collection block is actively supported and developed, meaning it benefits from regular bug fixes and feature updates.
Extending the Product Collection Block
We are building this feature out with the expectation that third party developers leverage its extensibility and build out unique solutions to solve for a spectrum of use cases in the e-commerce world.
Frontend Hooks support
There’s a Compatibility Layer available on the frontend for archive templates to extend. Compatibility Layer applies the same filters to Product Collection block as to Products (Beta):
In addition to the above, Product Collection uses the same inner blocks to build a product template (e.g. Product Price or Product Title). Nothing changes in terms of the extensibility of those elements.
Plans
The Product Collection Block is designed to be extensible, and we plan to give third-party developers the opportunity to register custom collections and filters. This will open up a world of possibilities for customization and enhancement, making the block even more powerful and adaptable to your specific needs.
Feedback
We’re looking forward to your feedback!
- Use Making Product Collection the main block for product lists and collections #44776 GitHub discussion to discuss extensibility.
- Fill the form to provide feedback about the Product Collection block.
Leave a Reply