In WooCommerce 2.4 we wanted to give users a better experience whilst working with variable products. Variable products have been a headache for some users whom needed to deal with many variations at the same time, mainly due to problems saving, or admin screens and product pages taking too long to long to load.
We’ve made changes to improve this experience, changing the way that variations are saved and displayed within the edit product screens.
Backend Changes
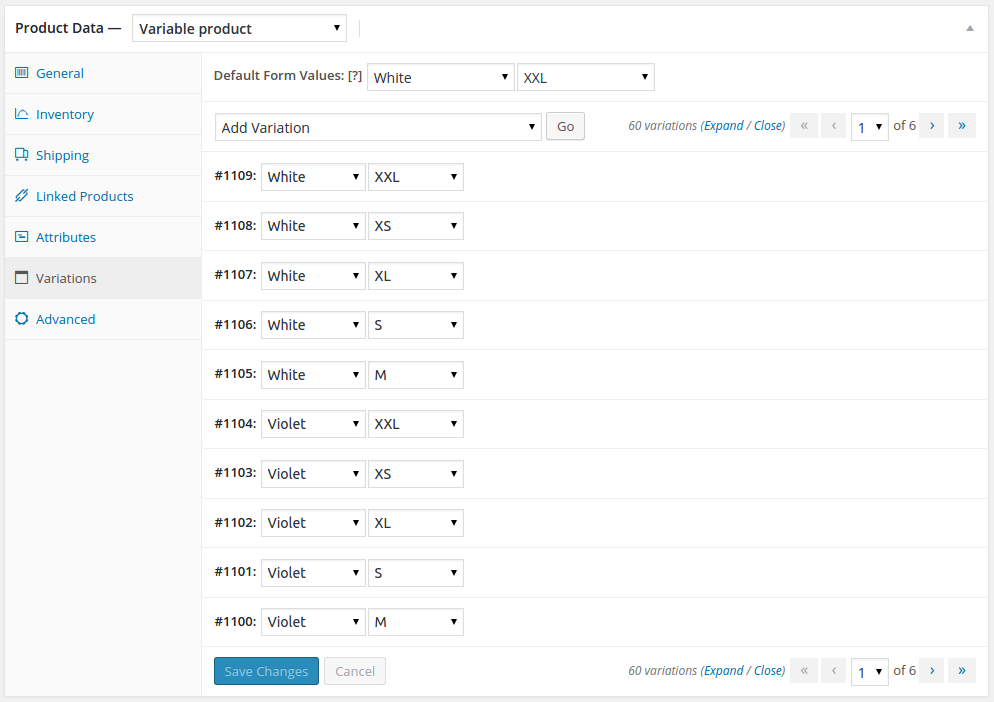
Variations will be created, listed, saved and deleted using AJAX. This reduces the volume of data posted when saving and loaded when loading the page, which were the two main problems for performance in 2.3.
The interface was also tweaked to support this, with pagination being introduced to make large numbers more manageable.

The pagination restricts editing and saving to 10 variations at a time. But you can change the amount using the woocommerce_admin_meta_boxes_variations_per_page filter if needed:
https://gist.github.com/claudiosmweb/bc1190cdc0ac535931a3
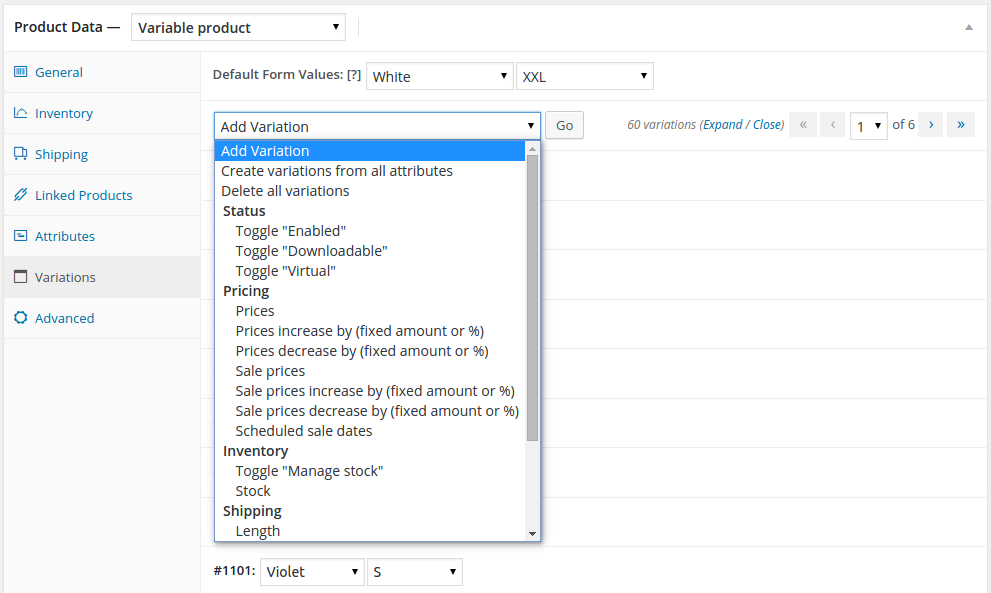
Too many buttons spoil the broth, so we moved “Add variation” and “Link all variations” buttons to the bulk actions drop down:

Only the variations that had some changes will be saved when you hit “Save Changes” which prevents sending tonnes of data to the database. And of course, the Bulk Edit options will still apply to all variations, even on other pages.
Frontend Changes
In the frontend, if a variable product has more than 20 variations, the data will be loaded by ajax rather than handled inline. It is possible to change this quantity using the woocommerce_ajax_variation_threshold:
https://gist.github.com/claudiosmweb/6f91ad228c2176b986b2
Demo
In the following video you can see the creation of a variable product and how the variations tab works.
https://youtu.be/eG4zU7RXjMg
Compatibility Issues
If you use actions such as woocommerce_save_product_variation, woocommerce_variation_options and woocommerce_product_after_variable_attributes you have nothing to fear. Your options will be displayed and saved as before. We’ve spent a great deal of time ensuring the save system works in a backwards compatible way.
Despite this, we now use ajax to do various actions, so if you have used JavaScript (e.g. to show and hide fields) your code will need some attention. For these developers we have the following JS events:
woocommerce_variations_loadedwoocommerce_variations_savedwoocommerce_variations_save_variations_buttonwoocommerce_variations_save_variations_on_submitwoocommerce_variations_addedwoocommerce_variations_removedwoocommerce_variations_input_changedwoocommerce_variations_defaults_changed
In addition the bulk actions are saved by ajax, so if you have any plugin that adds new options you’ll have to change the way it’s saved using thewoocommerce_bulk_edit_variations_default hook.
On the frontend, if you modify the add to cart form/variations you will also need to revise your code since matching variations will be pulled in via ajax. There are still hooks present, so this mainly affects plugins which adjust the entire ‘array’ of available variations, since this no longer exists. If you need more time to resolve this, or cannot make a plugin compatible, you can disable the threshold with the woocommerce_ajax_variation_threshold filter.
We’ll be in beta in the next few weeks, so please let me know if you need new hooks or events to your plugins.
Leave a Reply