Version 2.5.0 of WooCommerce Blocks feature plugin is now available. This release includes a brand new All Products block, with filtering and pagination, and a variety of other improvements. Read on for more information.
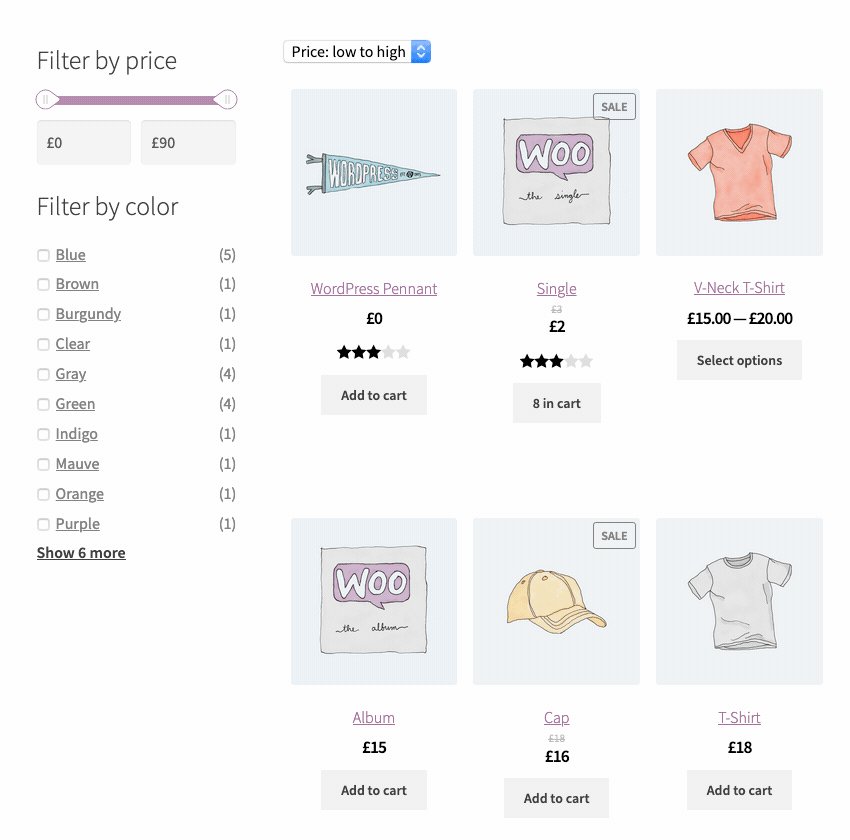
All Products Block
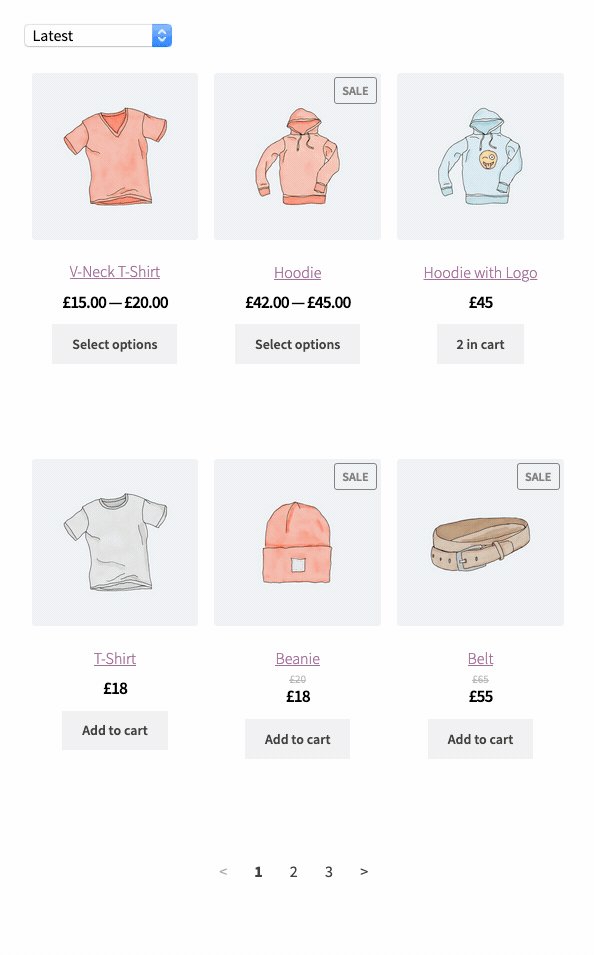
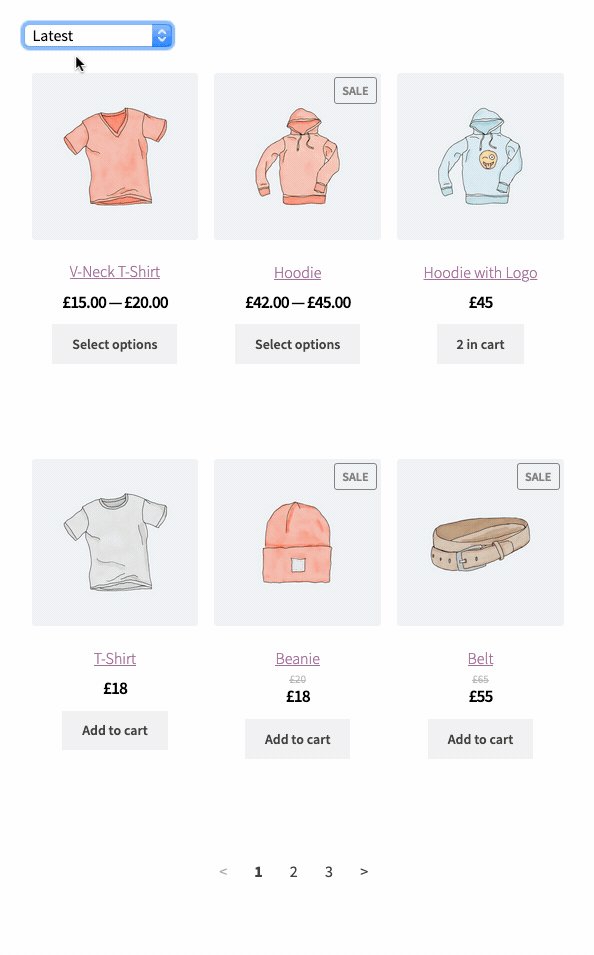
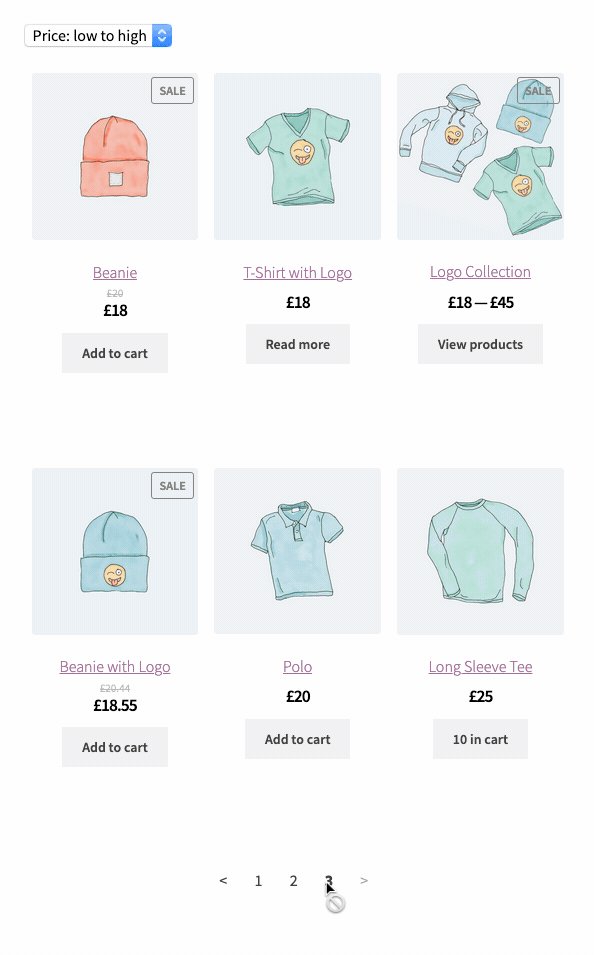
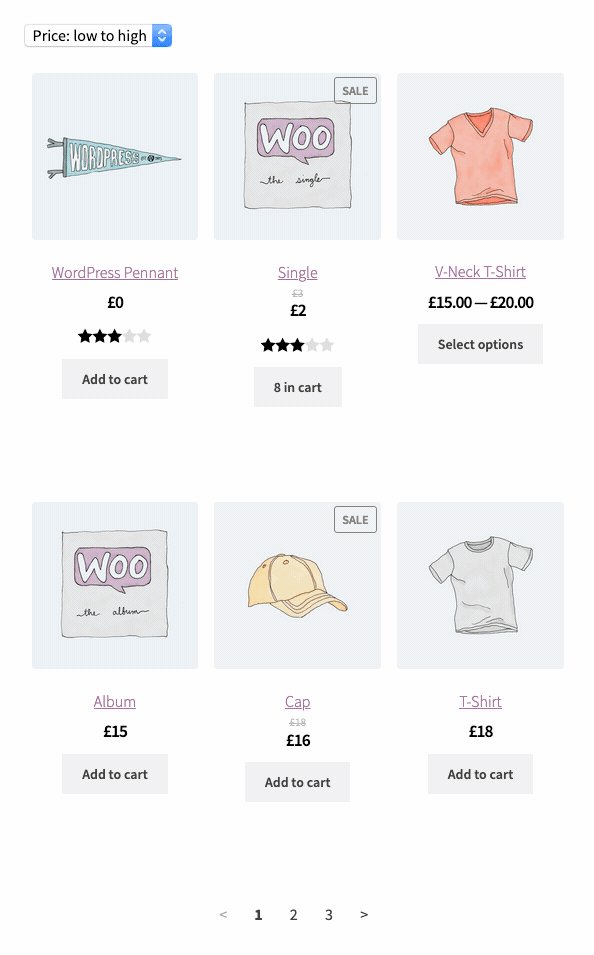
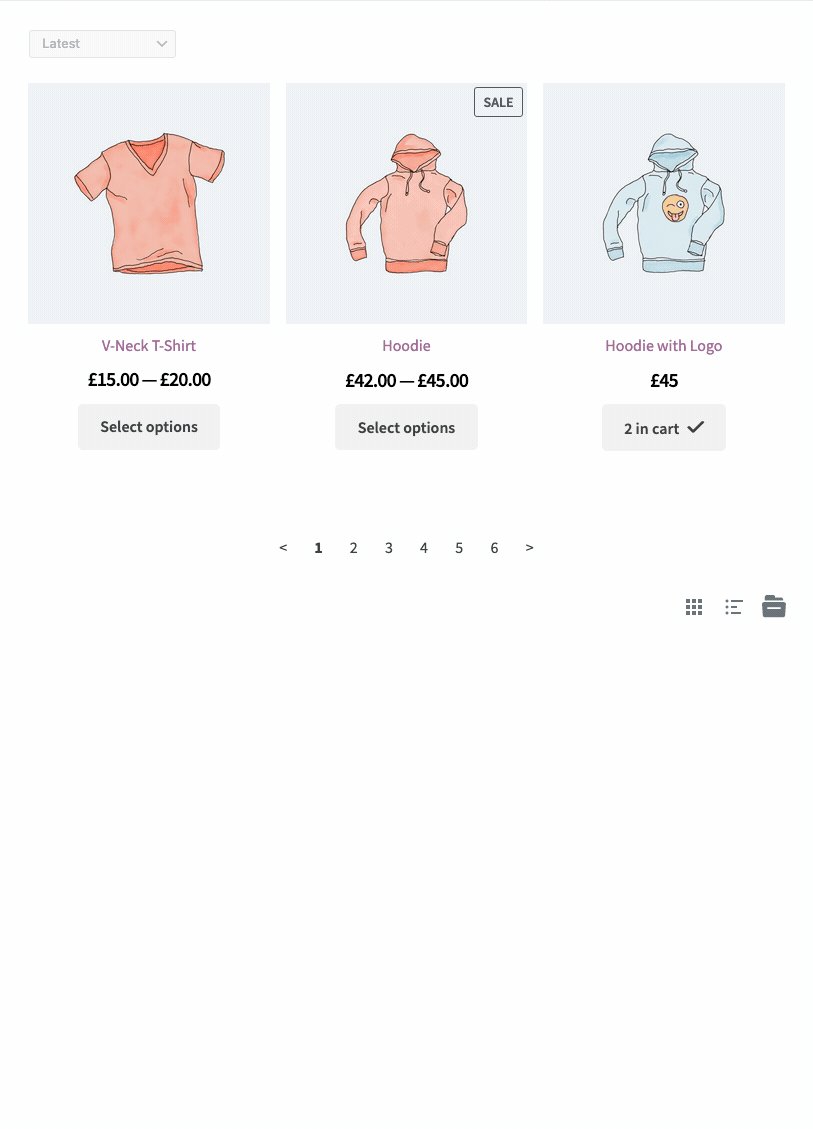
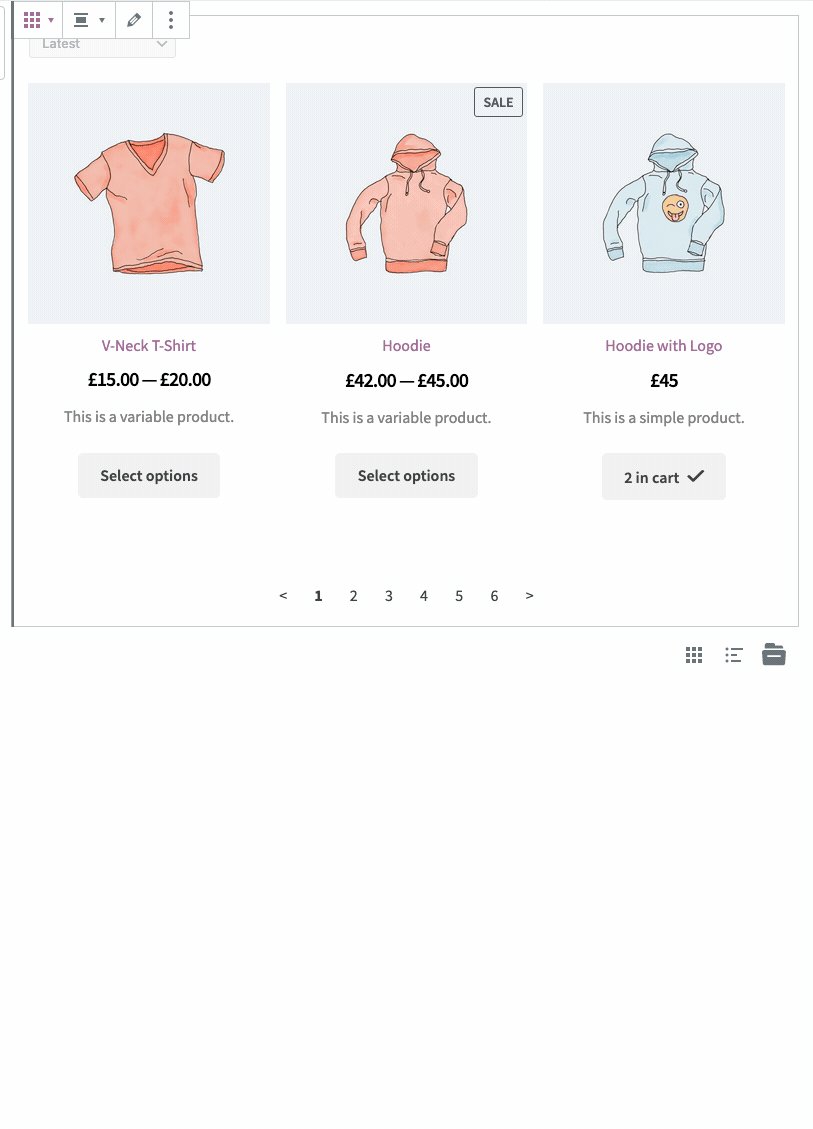
The All Products Block lists products from your store in a grid, complete with sorting and pagination.
Note: The All Products Block requires WordPress 5.3. It will not be available unless this criteria is met.
In some ways, it mimics the WooCommerce core shop page, however, it is powered by JavaScript and the REST API meaning the customer stays on the same page whilst browsing your catalogue.

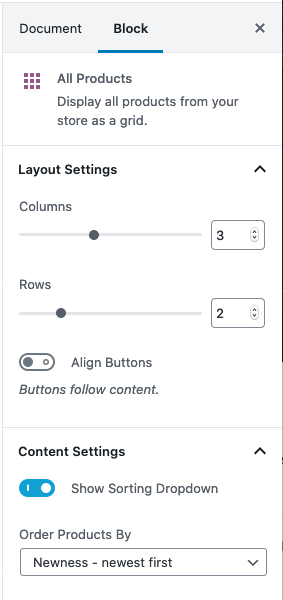
In the editor, the All Products block has settings to control how many columns/rows are shown per page, and if sorting options are needed.

Behind the scenes
On the technical side, unlike the other product blocks which use Server-Side-Rendering, PHP, and WordPress Shortcodes to list products, the new All Products block is rendered on the client-side using React, getting product data from the REST API.
A caching layer prevents duplicate requests and we hope that this approach makes the new method of rendering both modern and performant.
To support client side rendering of product data, a new read-only public facing REST API was built which does not require authentication (since this must support logged-out users). We’ve named this the “Store API” and introduced it with a new (private) namespace. You’ll find the Store API code and documentation here if you are interested.
Merchant Customization via Inner Blocks
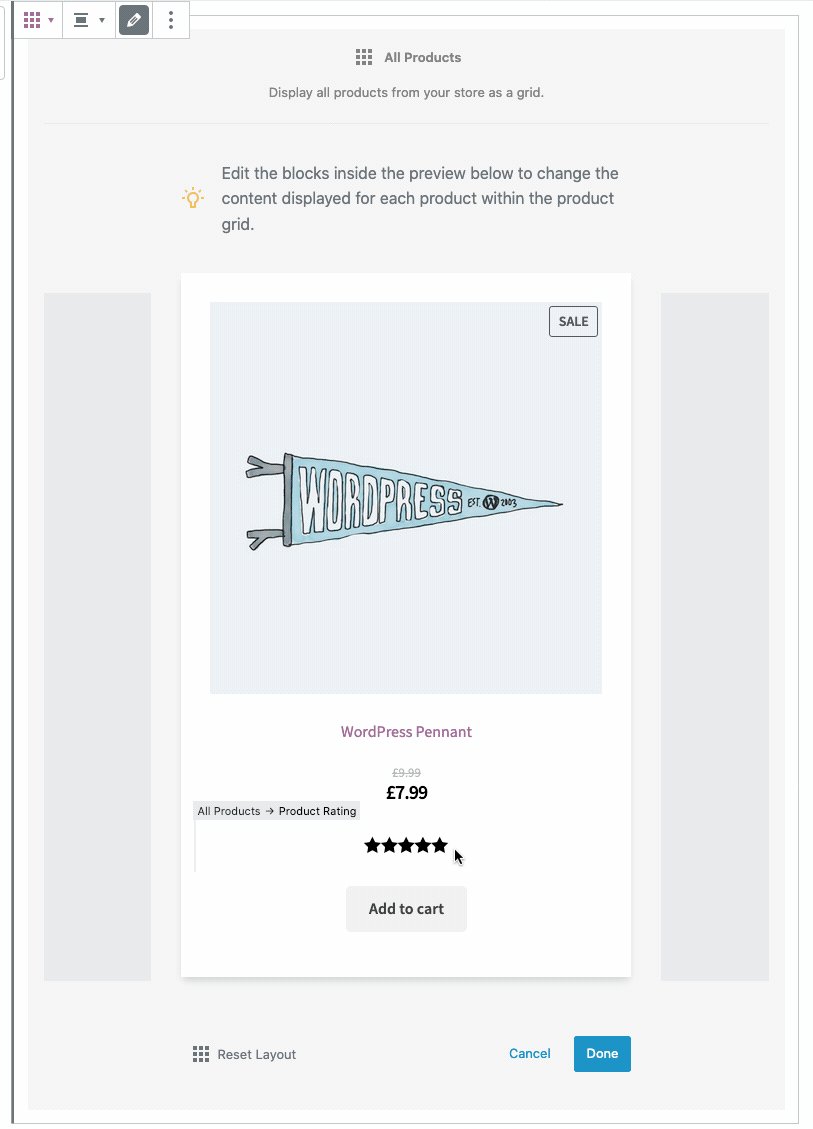
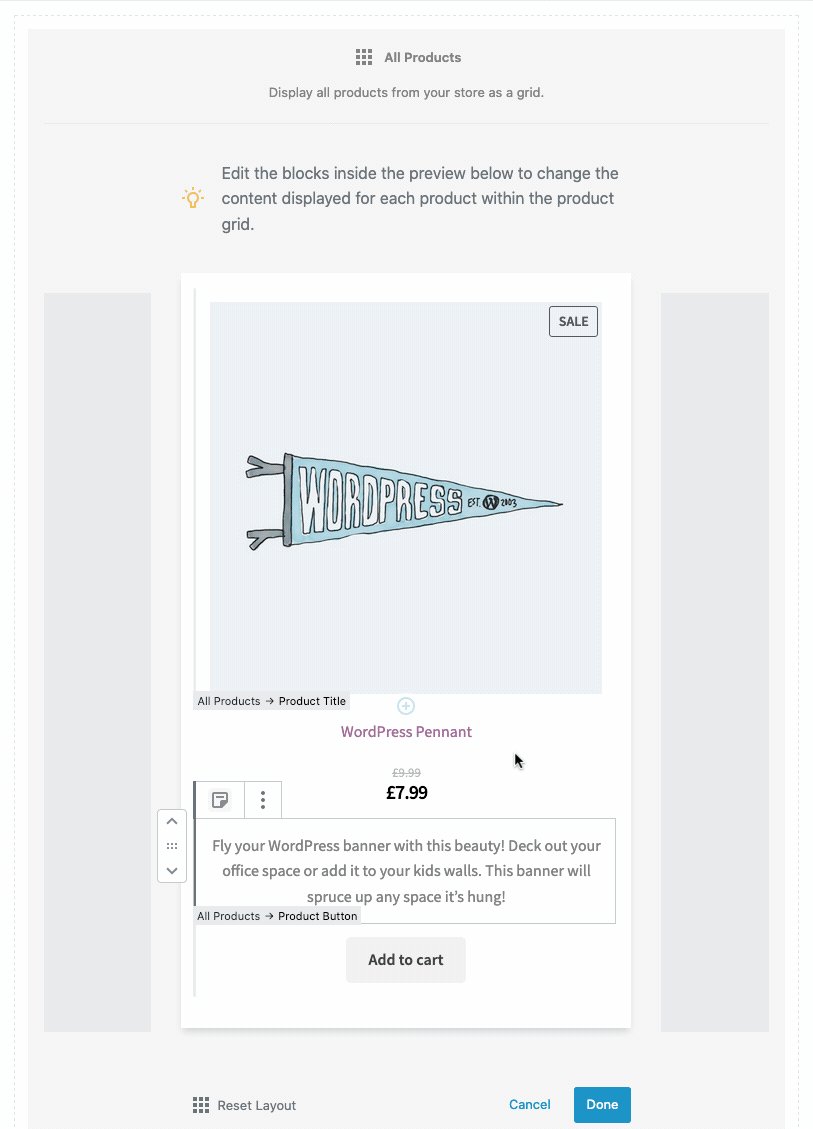
To give merchants the power to change what product data is shown via the All Products block, we’ve introduced a new UI within the block itself to customise content using Inner Blocks.
If you’re not yet familiar with Inner Blocks, they essentially allow for the end-user to add, remove, and move blocks within another. The blocks we allow inside are called Atomic blocks, and all have their own individual options.

Chosen blocks are stored as an attribute in list format (a list of block names and any important properties). When it comes to rendering those blocks on the frontend, we map the block names to components and render those components directly, passing the product data object to each inner block component so it knows what content to display.
Developer customization
Developers can register their own custom blocks as inner blocks for the All Products block which will make them available to merchants to use. Custom blocks are added using a new function called registerInnerBlock.
registerInnerBlock allows you to define the name of the parent block you are adding to, the name of your block, and the component your block maps to.
registerInnerBlock( { parentBlockName, blockName, component } );So as an example, let’s say we have a block which adds a “new” badge to products called woocommerce/product-new-badge, and this renders a component called ProductNewBadge, we would register this as follows:
import ProductNewBadge from '@woocommerce/product-new-badge';
// this is an aliased import directing to the
// `wc.wcBlocksRegistry` global exposed by the plugin.
import { registerInnerBlock } from '@woocommerce/block-registry';
const parentBlockName = 'woocommerce/all-products';
const blockName = 'woocommerce/product-new-badge';
const component = ProductNewBadge;
registerInnerBlock( { parentBlockName, blockName, component } );=With this implemented, the custom block would be available in the inserter when using the All Products Block. You can see an example of this extension API in use here.
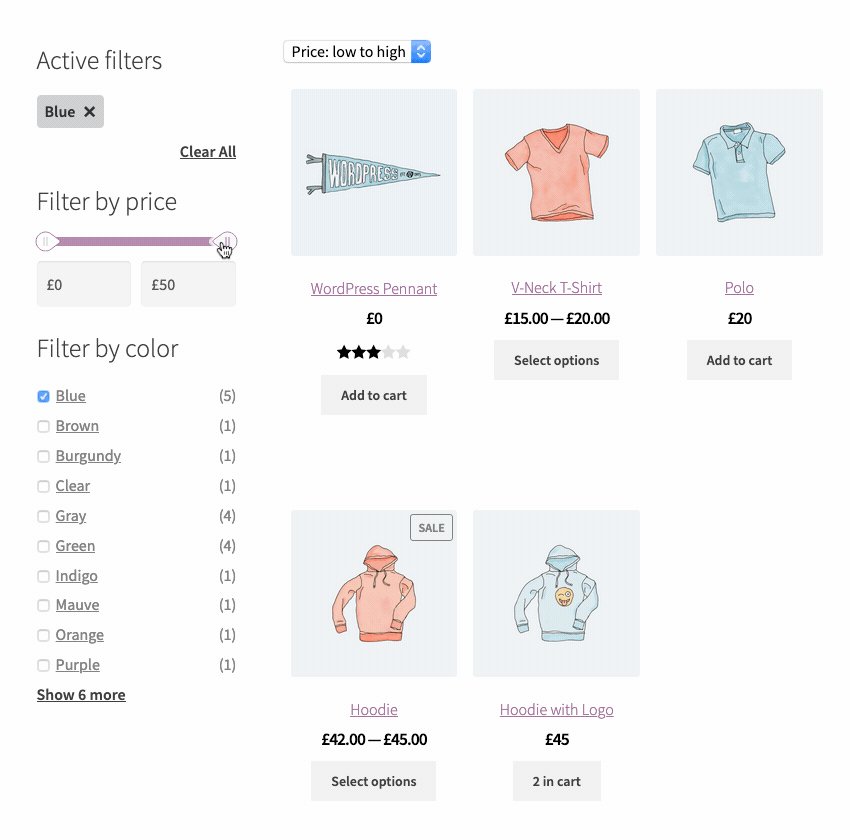
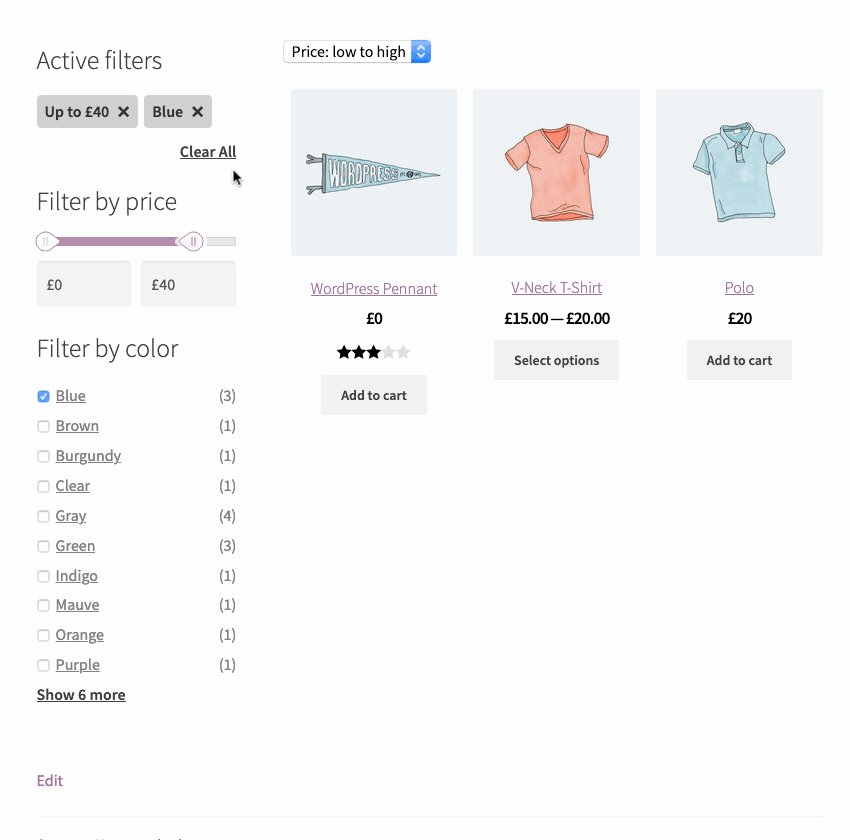
Product Filtering Blocks
To help customers find products, we’ve introduced an initial batch of filtering blocks which work alongside the All Products Block specifically.
Filter by Price
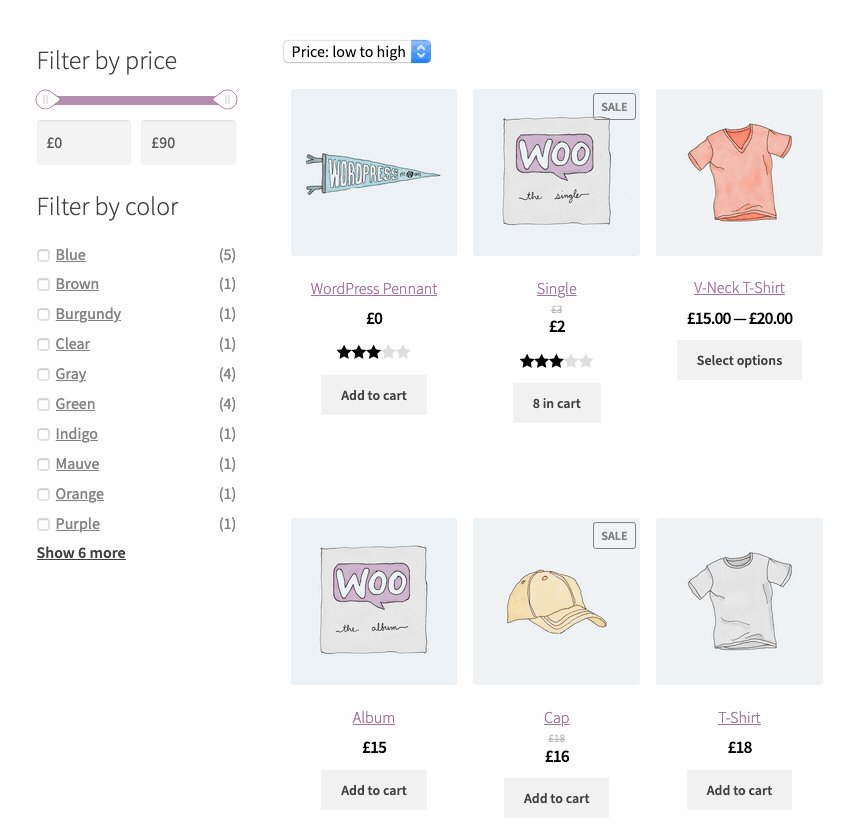
The Filter by Price block shows a range slider with a minimum and maximum based on the products shown in the All Products block.

Filter by Attribute
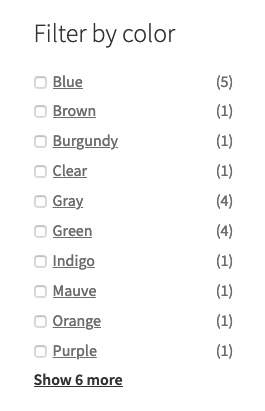
Like the layered navigation in WooCommerce core, the Filter by Attribute block lists terms from a single attribute taxonomy, along with product counts, so customers can filter products by a set of attributes.

Active Filters
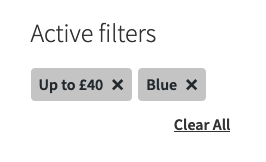
If using the Filter by Price or Attribute Blocks, the Active Filters block will list any current filters and allow them to be removed either singularly or in bulk.

Putting them all together
You can see how the filter blocks all work together below (in this example we’ve arranged them using a Column block):

Other Enhancements
- Block previews, a new feature in WordPress 5.3, have been added too all blocks so that when using the block inserter you can see how a block might actually look.
- A new backwards compatibility layer has been added so that blocks that require later versions of WordPress or the Gutenberg feature plugin can be added without breaking older installs.
- We’ve added some new responsive product grid styles so blocks work better on small screens. Small screen devices will ignore chosen “column” settings where horizontal space would prevent that number of columns being viable.
- We have switched to Server Side Rendering for the Product Category List block to prevent needing to pass data around for this block which was causing issues on stores with many categories.
- If using the feature plugin, if WordPress or PHP minimum versions are not met, admin notices will be shown.
2.5.0 Changelog
- Feature: Introduce an All Products block, a new block listing products using client side rendering. Requires WordPress 5.3.
- Feature: Introduce a Filter Products by Price block. Allow customers to filter the All Products block by price. Requires WordPress 5.3.
- Feature: Introduce a Filter Products by Attribute block which works alongside the new “All Products” block. Requires WordPress 5.3.
- Feature: Introduce an Active Filters block that lists all currently used filters. Requires WordPress 5.3.
- Show a friendly error message in the frontend if blocks throw a JS error.
- Show a message in the editor if no products are found rather than show nothing.
- Show previews for all included blocks in the block inserter. Requires WordPress 5.3.
- Products on Sale, Products Tag and Product Search blocks have new icons.
- Officially deprecate NPM package
@woocommerce/block-library. - Use Server Side Rendering for Product Category List block to remove the need to pass large amounts of data around when not needed.
- RTL fixes to several blocks.
- All block icons are displayed gray in the editor shortcuts inserter.
- Make it easier for themes to style the Product Categories List block: new class names allow writing simpler selectors and it’s now possible to remove the parentheses around the count number.
What’s next?
In the upcoming weeks we’re going to continue iterating on the All Products block, and then begin looking at pre-made homepage templates, and cart/checkout blocks. Stay tuned for updates!
Using WooCommerce Blocks
If you’re using WooCommerce core you’ll have access to blocks, however, for the newest developments you may want to use our feature plugin as well. To get started:
- Head over to your admin dashboard and go to Plugins > Add New.
- Enter the search keyword
woocommerce blocks - Look for the WooCommerce Blocks plugin and click Install Now.
Once installed and activated you can use the new features listed in this post.
As always, if you have feature requests, or spot any bugs, please log them in detail on Github.
Leave a Reply