As part of the 3.3 release cycle we’ve been working on adding some features to the order screen, and improving general appearance.
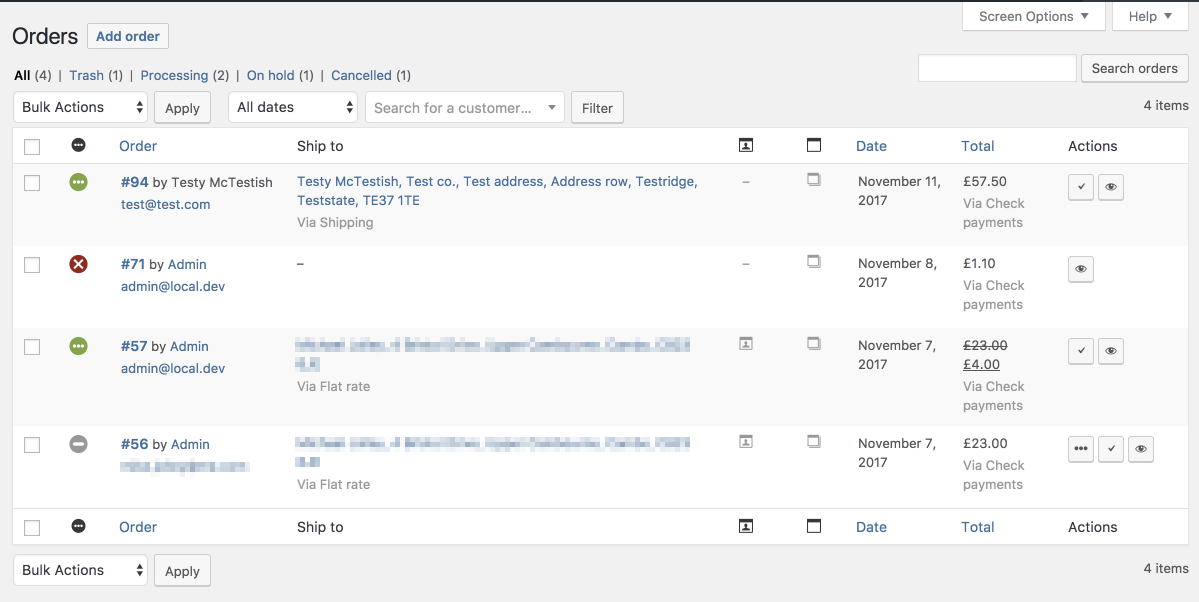
First let’s take a look at the current order screen and point out some issues.

Problems:
- Status icons are only used on this screen, and have little meaning or context.
- Action icons are similarly confusing, largely due to the icons having no real meaning and being open to interpretation.
- Showing addresses here is of little benefit since you cannot fulfil orders without knowing whats inside.
- Other data that isn’t really needed here (because you cannot do anything with it!); payment method, shipping method, columns for notes with nothing but an icon.
Additionally, viewing order items was something removed in a past version due to performance reasons, but was missed by some users gaining > 150 votes on the ideas board. We wanted to introduce something more performant in 3.3.
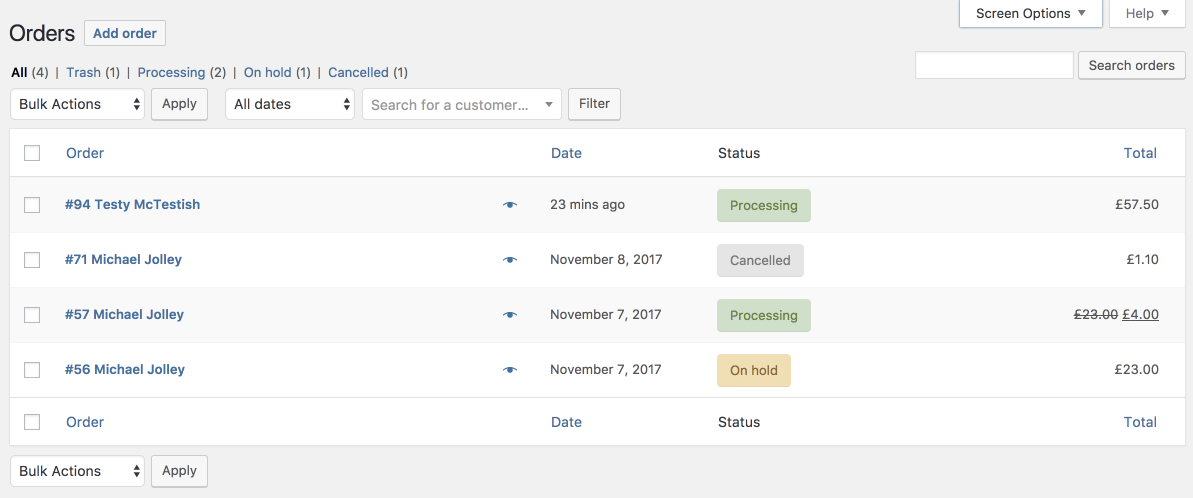
The new screen takes design cues from Store on WordPress.com (which was redesigned from scratch) and aims to simplify these views, as well as do code cleanup behind the scenes. This is the re-factored screen:

Key differences:
- Revised which columns are shown by default. Shipping address/billing address can still be toggled on, but are hidden by default.
- Combined order number/customer name into a single column with the most important data.
- Hidden the actions column unless an extension uses it to add custom buttons. All previous order update actions are possible from the bulk actions drop-down.
- There is a new preview link for viewing order contents.
- Clicking any part of the row takes you to the main edit order screen.
- Statuses are text-based, and hovering the status reveals any important notes. Using words makes it clearer, especially for new users.
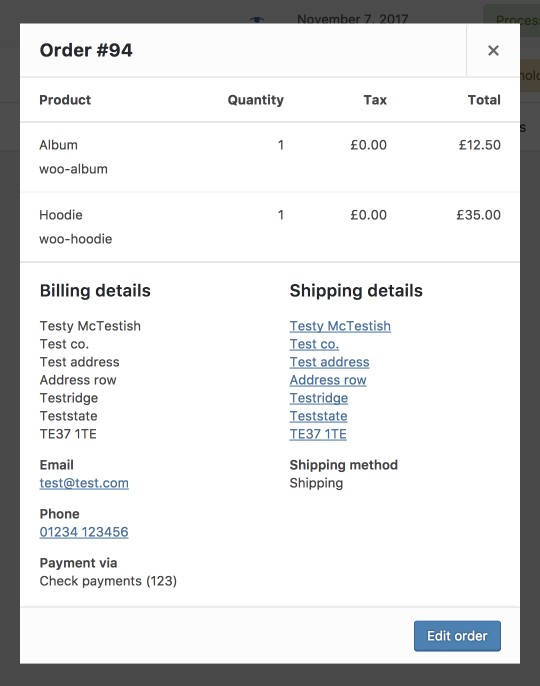
The new preview button you may have noticed brings back a view of items in the order, but does so without slowing down the page load. Order details are loaded via AJAX and display in a modal like this:

Now you get all the add-a-glance information needed to deal with new orders without needing to edit the order.
Testing and feedback
These changes are merged into our master branch on GitHub if you want to try things out. If all goes well, they will be part of 3.3 release in January.
Thoughts and feedback welcome in the comments.
Leave a Reply