Version 2.2.0 of WooCommerce Blocks is now available as a feature plugin. This plugin iterates on the blocks in WooCommerce 3.6, bringing in some features and performance improvements.
New in 2.2.0
We’ve made a change to how most of the blocks render on the frontend of your site. If you’ve had issues with blocks being “invalid” after updating or switching themes, this should fix it. This change also brings consistency between the editor preview and frontend of the site.

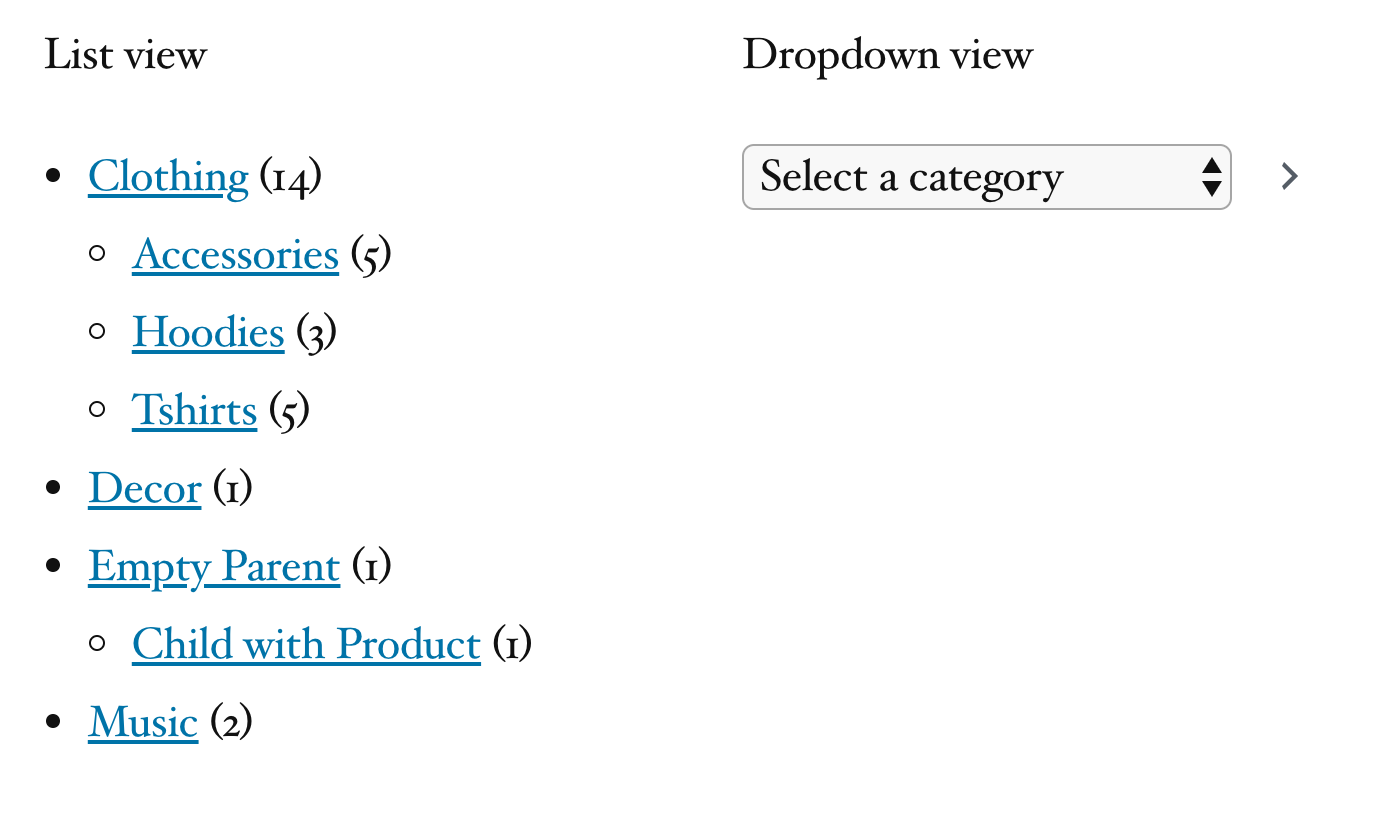
New in 2.2.0 is the Product Categories List block. This can be used to show the list of product categories on your site as either a list of links or a dropdown. You can toggle the product count, and whether it should display in hierarchy.

2.2.0 Changelog
- Feature: Add Product Categories List navigation block for showing a list of categories on your site.
- Enhancement: All grid blocks are now rendered directly by the blocks code, not using the shortcode.
- Enhancement: Brand the WooCommerce Blocks for better discoverability in the block inserter.
- Build: Update build process to dynamically generate required WordPress dependencies.
- Build: Update packages.
What’s next?
We’re planning on releasing new blocks based on the WooCommerce widgets, and blocks for displaying product reviews.
Using the WooCommerce Blocks plugin
To get started with WooCommerce Blocks, make sure you’re running WordPress 5.1+ (optionally with the Gutenberg plugin). Then download the latest version of the plugin here or venture over to Dashboard → Updates, to update the plugin from from WordPress.
As always, if you have feature requests, or spot any bugs, please log them in detail on Github.
Leave a Reply