Hello and welcome to another round of Snaps from the WooCommerce Store Editing team! 🎇
Every couple of weeks, we give an update on all the work being done on WooCommerce Blocks from behind the scenes.
Let’s take a look at some highlights of what we’ve done since our last update.
Note that the linked #numbers that accompany each item below point to the relevant issues and pull requests on the GitHub repository.
What We’re Working On 🚧
We’ve worked on a number of things in the last two weeks but here are some specific items we want to highlight.
Product Collection Block
This project aims to create a Product Collection block that mirrors the functionality of the Products (Beta) block. The key difference with this block is that it will be built as a standalone/forked block, and not as a variation of the Query Loop block. This will offer us greater flexibility for customization and a better overall user experience for our merchants.
The work here will build the foundation to cover the current Products block functionalities, make improvements to the Inspector Controls, and implement a set of basic patterns for a new block.
Remove authors filter from Product Collection block (#11427)
In general, WooCommerce doesn’t prominently feature or utilize ‘authors’ for products. The ‘author’ field doesn’t prominently appear in product creation and editing workflows, and it is noted that it does not have much utility in the block.
For that reason, we decided to remove the authors filter from the Product Collection block.
For merchants wanting to categorize or differentiate products based on the individual who added them, existing functionalities like tags and categories offer an alternative solution.
Product Collection: Add support for filtering products by featured status (#11522)
This PR introduces a new filter that allows merchants to filter products by their featured status. Here is what the UI will look like:

Product Collection – Add Created filter (#11562)
Merchants can now easily limit their search results to products created within predefined time frames. Here is what the UI of the new filter looks like:

Product Gallery Block
This project builds off of our previous work and aims to introduce additional functionalities to the blocks and enhance their interactivity. We plan to achieve this utilizing the Interactivity API and the Behaviors API, alongside enhancing block reliability through the development of e2e tests within the new Playwright infrastructure.
Product Gallery block: Add crop images (#11482)
Here, we’ve added the image crop support when the crop images to fit setting is enabled.
Some merchants may want to display only square images uniformly and avoid side effects from images that are different ratios, which can cause the gallery slider to shift.
| Crop disabled | Crop enabled |
|---|---|
 |  |
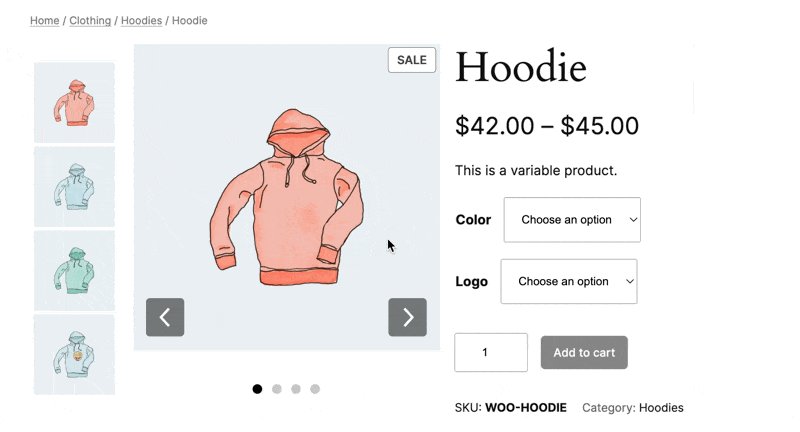
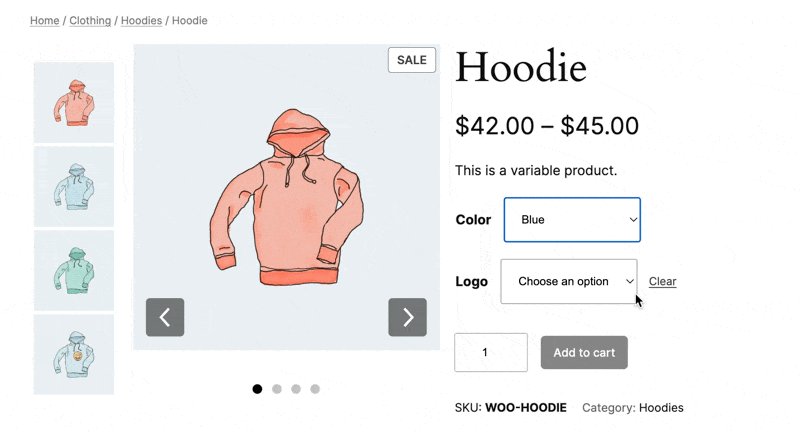
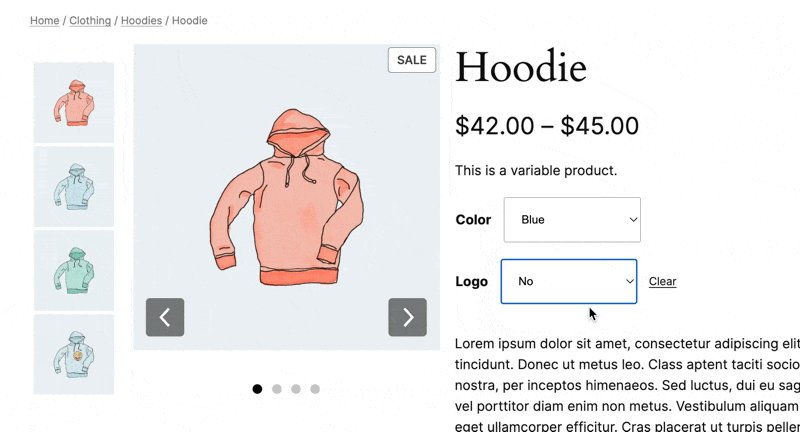
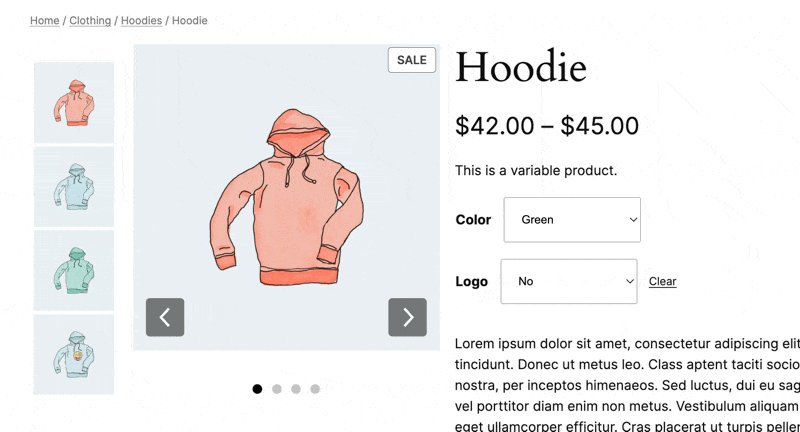
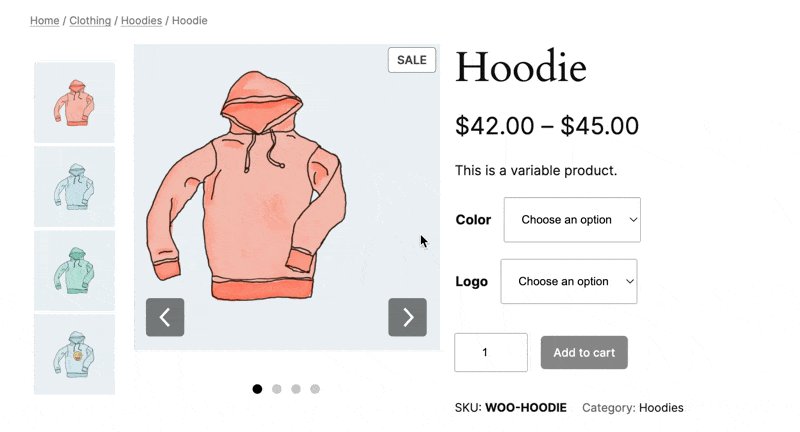
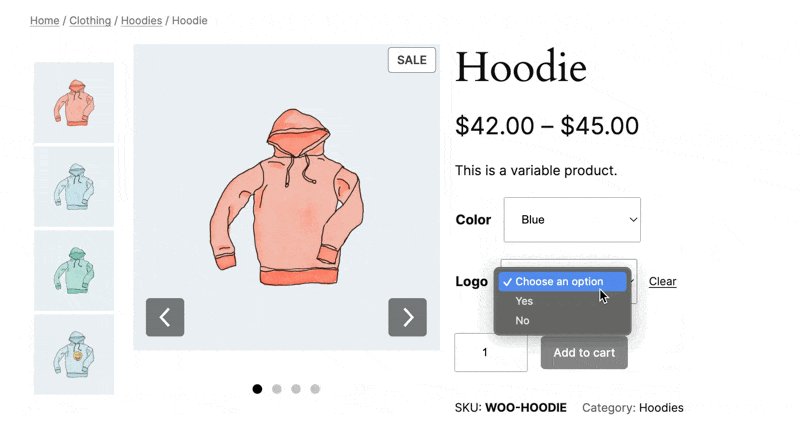
Product Gallery block: Add support for variation image updates (#11459)
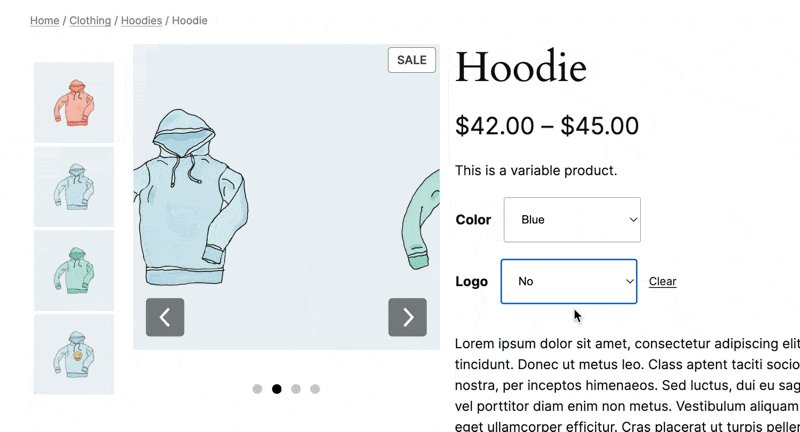
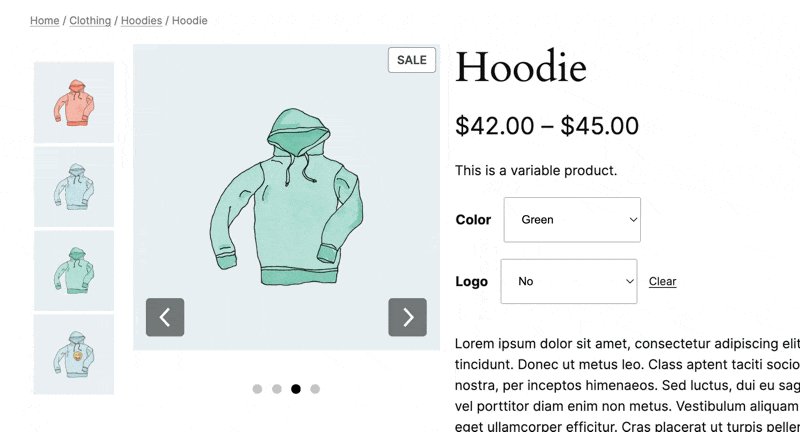
When the shopper selects a product variation, the Large Image block should replace its displayed image with the one from the selected product variation.
In this PR, we’ve added the following features:
- When the shopper selects a product variation, the Large Image block updates with the image of the selected variation.
- If the selected variation does not contain a corresponding visible thumbnail, nothing will happen. The Large Image block will only display the image for visible variation thumbnails.
| Before | After |
|---|---|
 |  |
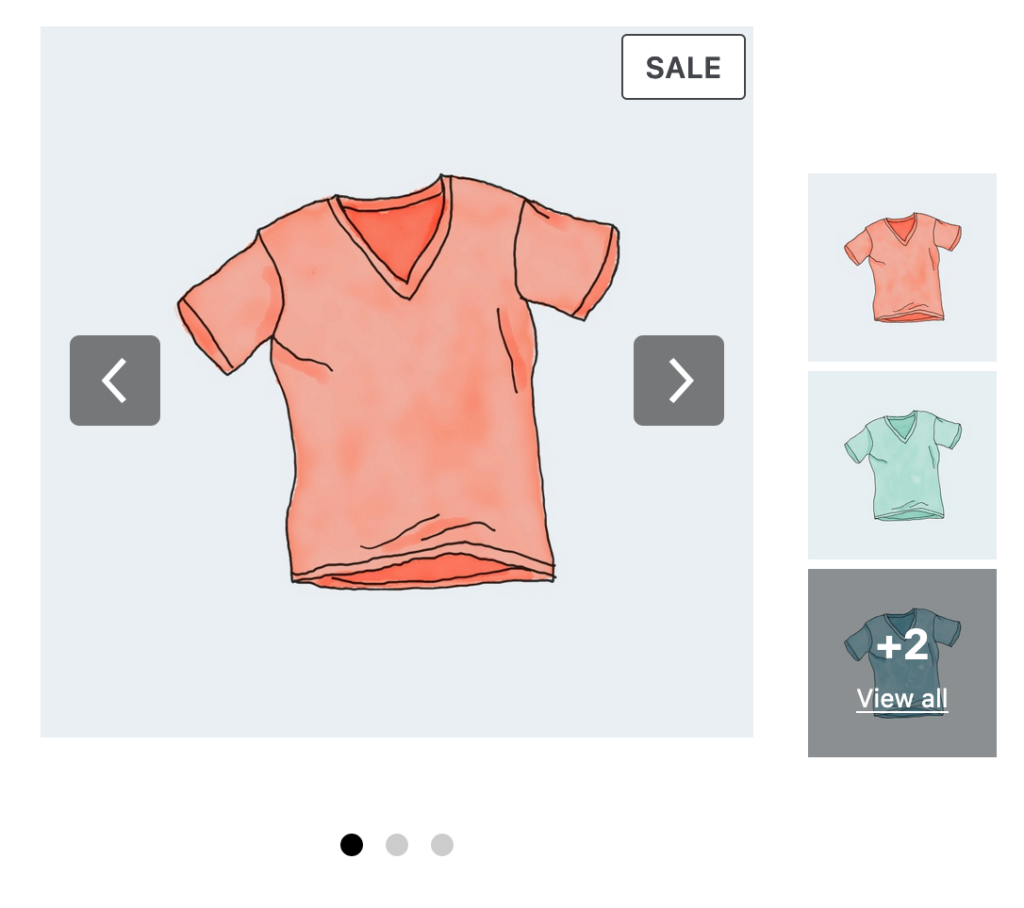
Product Gallery Thumbnails: Add View all overlay (#11087)
Here, we’ve added a “View all” overlay to the last thumbnail which triggers the lightbox/dialog (which will display all the product gallery images).

Store Customization
This project aims to create a brand new Store Customization experience by introducing new key features, such as an updated design hub, onboarding experience, and more. While many different teams are working on this initiative, our primary focus in this phase is to start implementing AI-driven flows, helping users design their stores with the power of AI.
During this cycle, the goal is to have AI manage the images displayed in patterns, ensuring they dynamically change depending on what the user decides to add as a description for their business in the settings.
Over the past couple of weeks, we primarily focused on pattern improvements. While there are too many to list here, below are a few highlights.
Large Header pattern: improve the layout on mobile view (#11490)
Here, we’ve moved the padding from the main group block to the container of the search block to improve the mobile view.
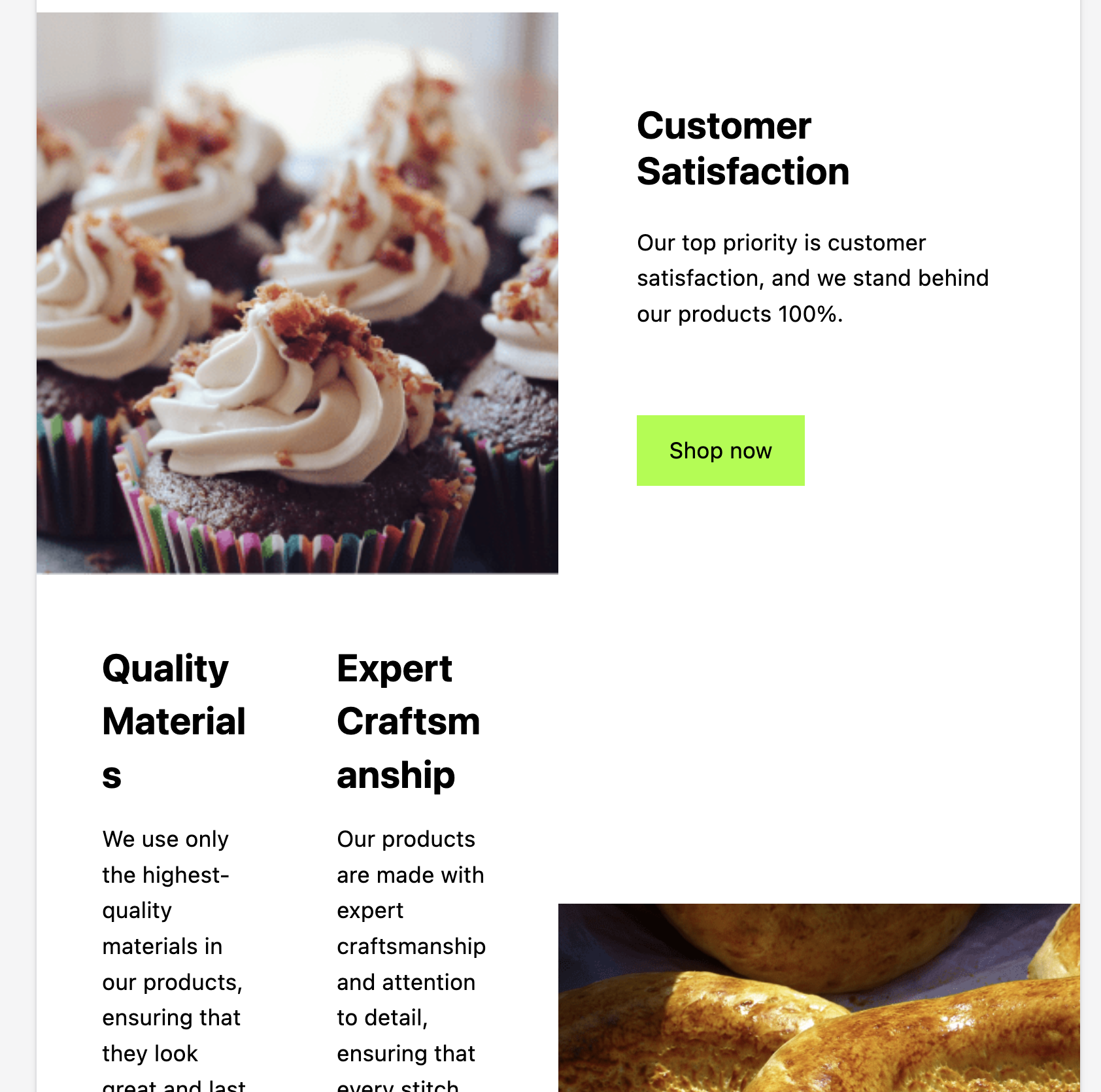
Change the “chessboard” pattern structure to improve mobile view (#11545)
Here, we’ve updated the “Hero Product Chessboard” pattern structure to improve how the pattern looks in smaller screen sizes. We’ve also added length limits to the AI prompts.
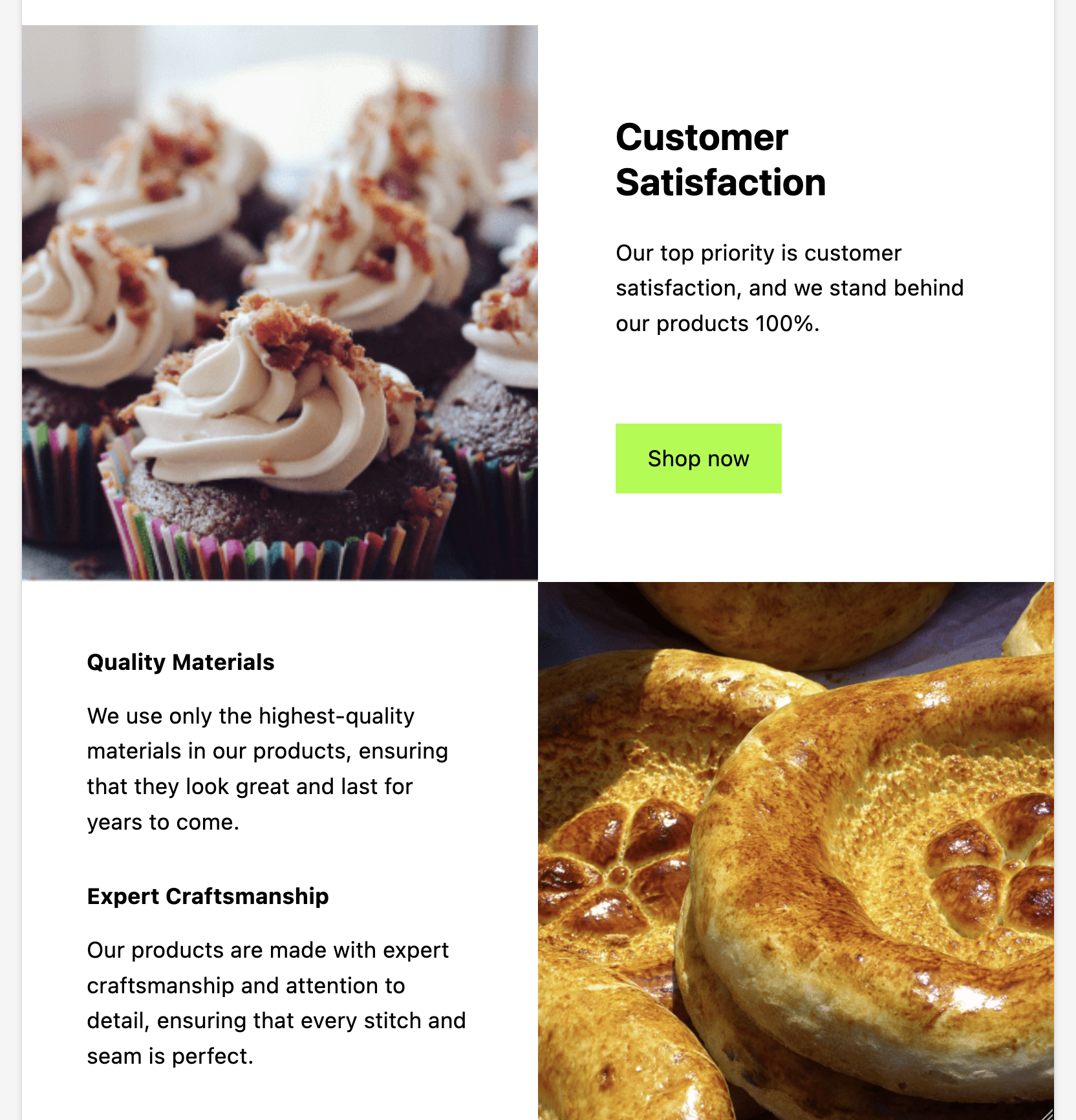
| Before | After |
|---|---|
 |  |
Add aspect ratio to the Featured Products 5 Columns pattern (#11570)
Here, we’ve added aspect ratio to the Featured Products 5 Columns pattern images to avoid having images with different sizes.
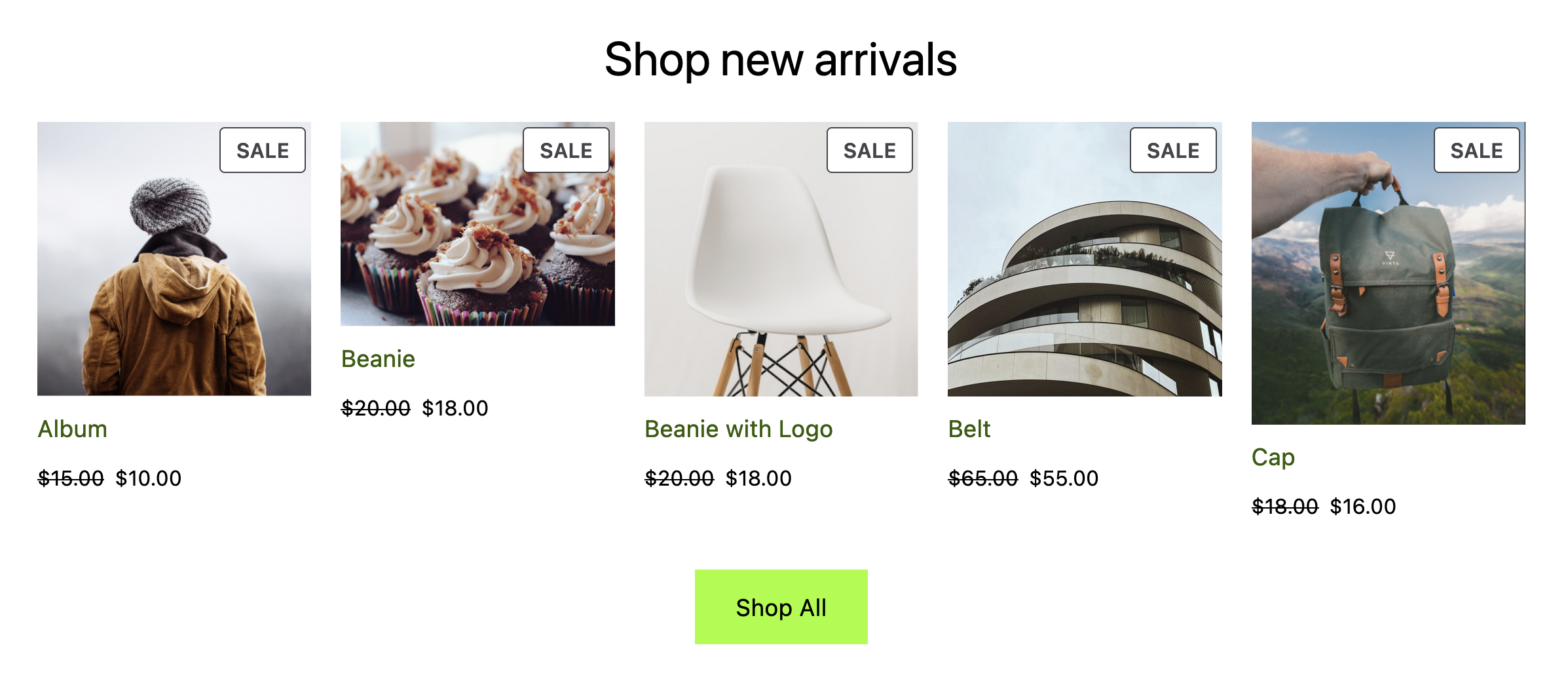
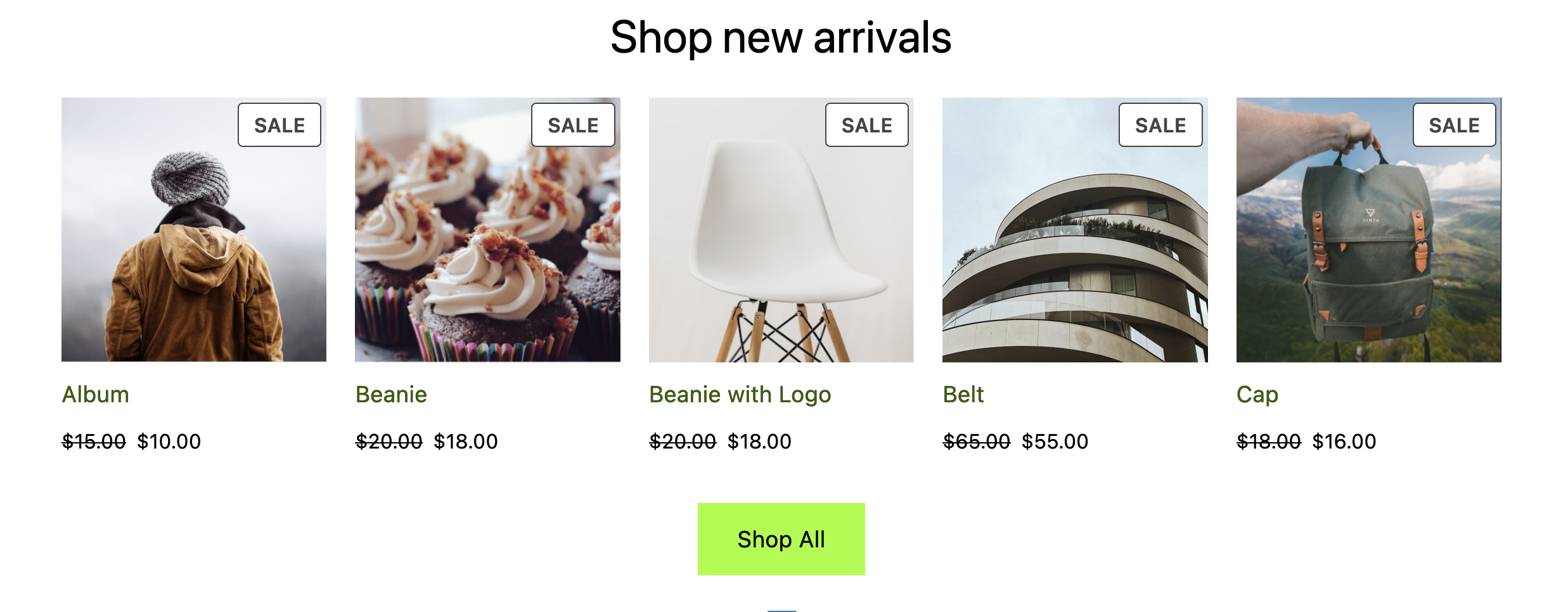
| Before | After |
|---|---|
 |  |
Other Notable PRs / Issues ✅
- Playwright: Add eslint rule to prevent import test or expect from playwright library (#11475)
- Interactivity API: Add data-wc-init directive (#11458)
WooCommerce Blocks Releases ✨
- 11.4.0 – Many of the changes noted in this post are included in the 11.4.0 release of the WooCommerce Blocks feature plugin from October 25th. You can find the full details in the release notes.
Thanks for following along with us – until next time! 👋
Leave a Reply