One of our main goals with the upcoming 2.4 release has been usability, particularly for new users. A good example of this being the new onboarding wizard which should help new users get started without seeing complex settings screens.
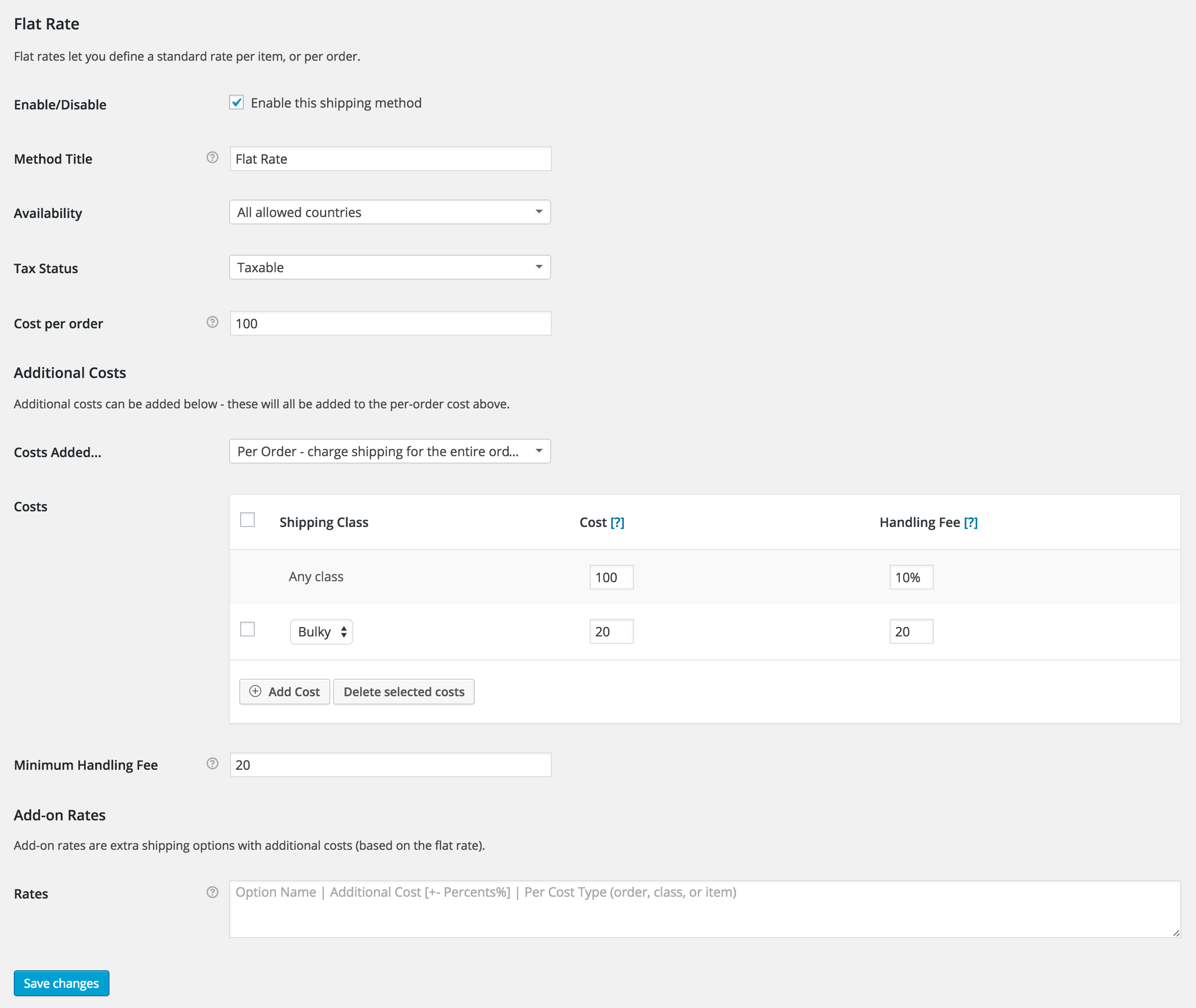
Shipping has always been problematic in terms of complexity, but has gotten worse over the year(s) due to feature requests and trying to account for more advanced use cases. Flat Rate Shipping is supposed to be simple. But lets look at the 2.3 UI for this a moment:

Rather than having just a ‘flat rate’ we have additional costs (that can be per order, class or item), shipping classes with more costs and fees, add-on rates… A new user, or user new to eCommerce in general, is not going to understand all of these options. It’s just overwhelming. And using the various options correctly is not easy and mistakes are easy to make.
In support we see flat rate troubling users often. In our premium support area, at least 15% of all shipping tickets have been related to flat rate shipping. And so with 2.4 we challenged ourselves to simplify this shipping method.
Lets look at what we can do with the current UI. We can:
- Set a cost for the order (flat rate)
- Set a cost for each type of product by shipping class
- Set a handling fee per type of product, with a minimum fee if needed
- Charge the additional costs per order, class, or item.
- Offer extra rates with a small increase in cost (add-on rates)
With any simplification points 1 to 4 need to be ‘supported’ to prevent breakage to existing flat rates. Also:
- Point 1 is the most important field as its key to having a flat rate.
- Point 2 should only be shown when needed i.e. when the user has product shipping classes, not beforehand.
- Point 3 should not be a separate field; the costs are merged anyway, so extra fields will cause confusion when it behaves no differently in use.
- Point 4 only applies to point 2 and 3 and should somehow be reworded or moved to prevent confusion with the main cost field (1).
- Point 5, which is for extra rates, should be supported if in use, but is too hard for new users to make use of and thus should be dropped from the UI (with a code fallback to keep it possible and easy to implement if needed).
Here is our solution.
Removing all the things
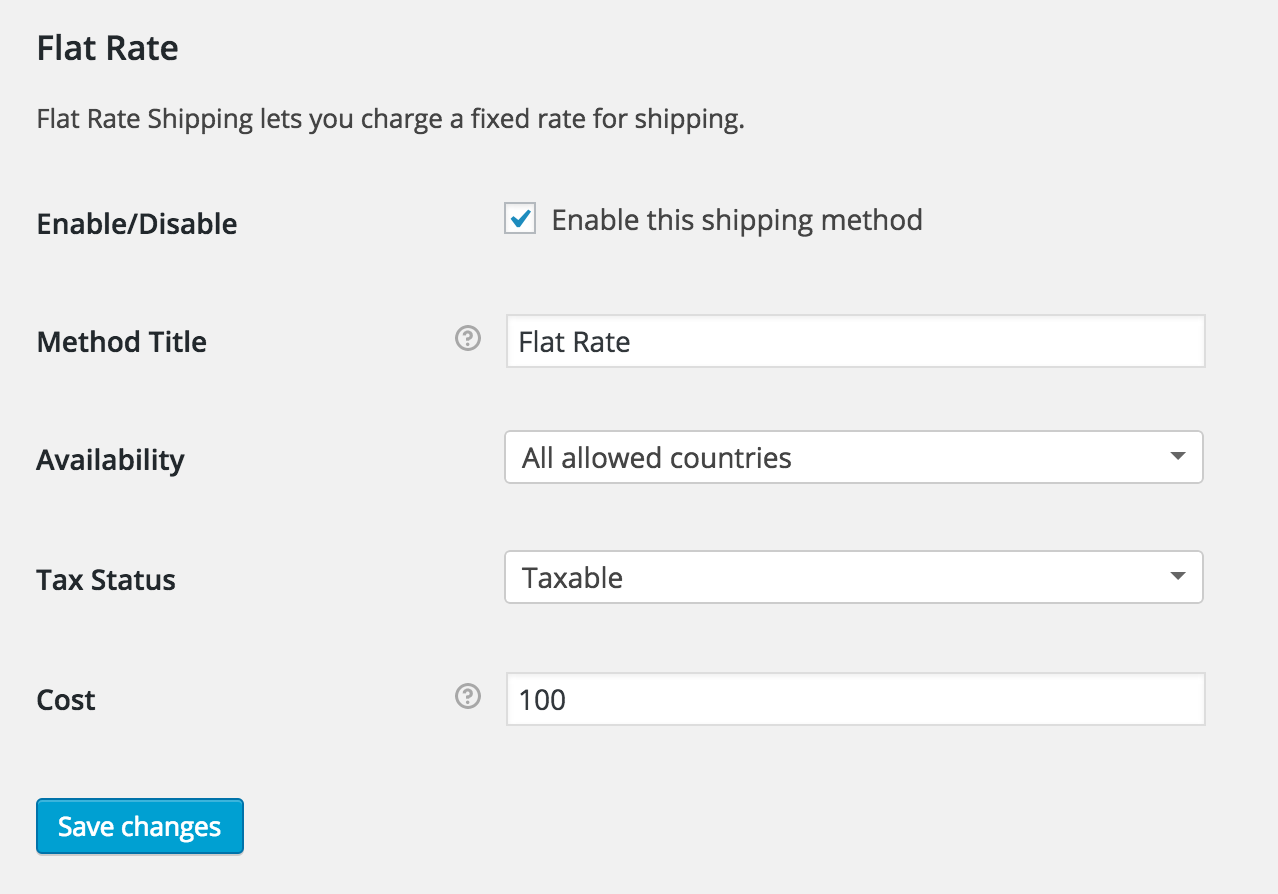
This may shock users at first, but lets look at our new Flat Rate UI for a new user without shipping classes setup yet, and no existing settings.

That’s it. Nothing scary – just a cost field to add a flat rate, as it says on the tin. This covers point 1.
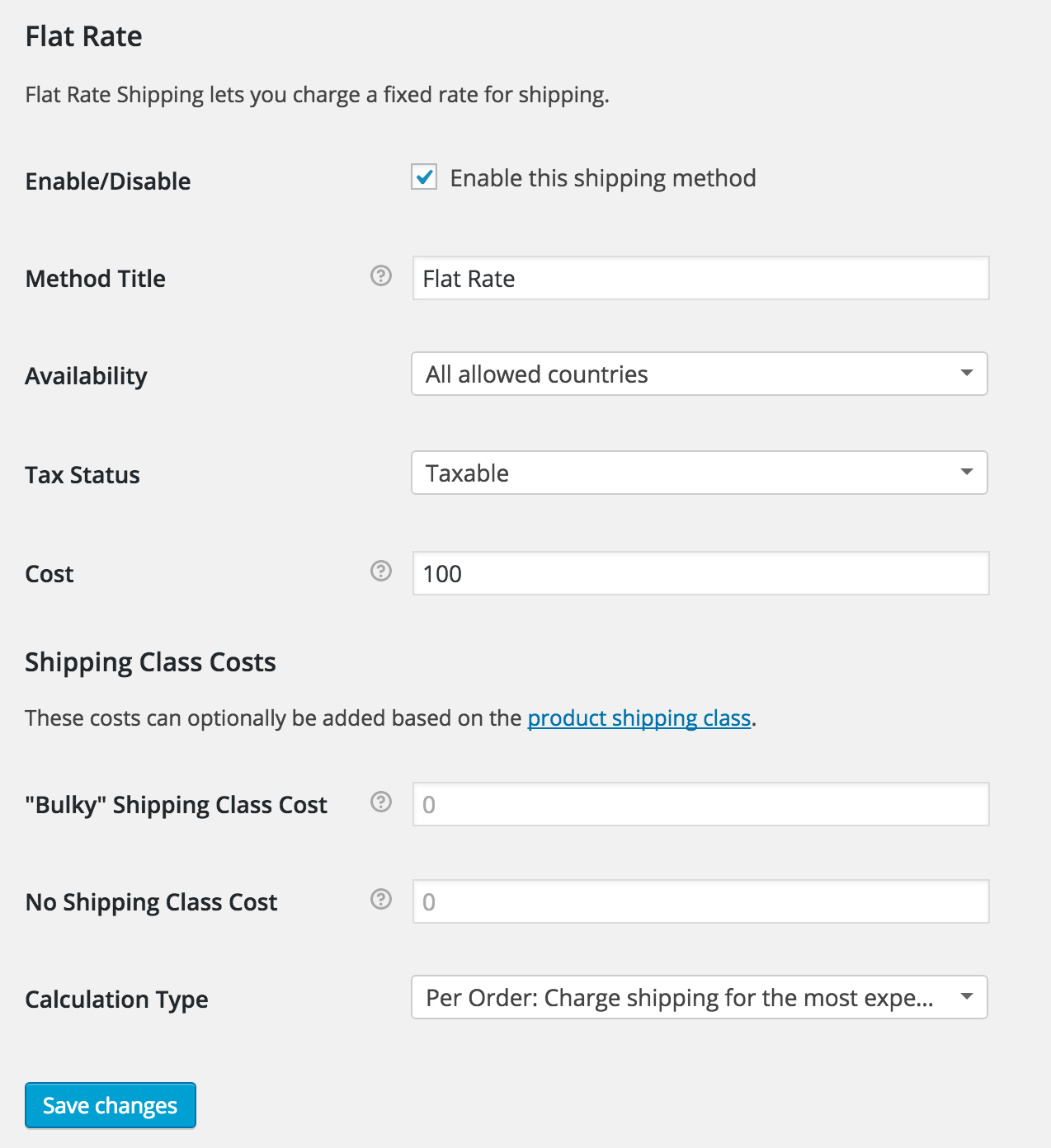
Now lets assume the user creates a product shipping class. This is what they will see:

Still not overwhelming. The user has created a shipping class and thus knows what they are. There is also only one cost field; no extra fee field. Finally, the calculation type field which applies only to shipping class costs is visible at this point. This covers points 2, 3 and 4.
What about backwards compatibility?
If a user of 2.3 flat rates upgrades, an upgrade routine will map their old settings to the new settings.
What about add-on rates?
Users of the overly complex add-on rates will still see this field and it will continue to function. New users will never see this field – it will remain hidden. We’ll eventually deprecate this fully.
Hooks will allow easy flat rate additions though usage of a few lines of code, such as:
https://gist.github.com/mikejolley/67580b9e8b1c2ed1081f
This gives full control over the extra costing too.
What about power users?
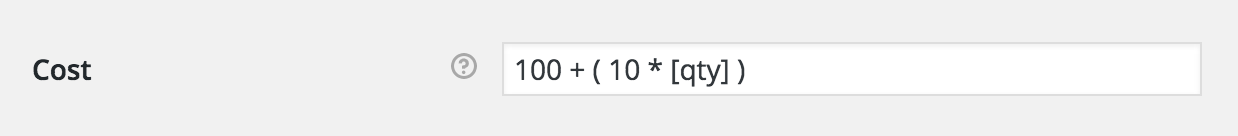
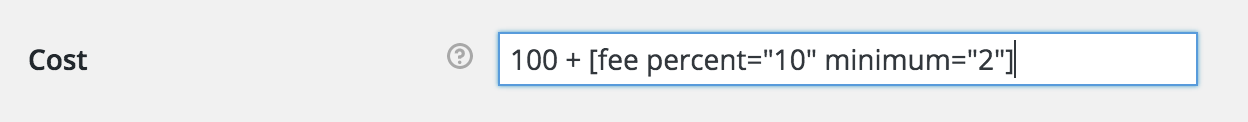
What if you want to charge a flat rate per item? Or a percentage based cost? Or enforce a minimum ‘fee’? You could in the old version, and you can in the new version. The cost fields support sums.

There are also cost and fee placeholders:

Again, new users don’t need to worry about this, but it’s there when needed and will work after upgrading.
What about international shipping?
The international delivery shipping method, loosely based on flat rate shipping, will be identical bar some extra availability fields to limit countries that can use it.
Trying it out
Want to experiment with Flat Rates? Until merged into master, the branch is here. The code is now in our master development branch.
Thanks for reading!
Leave a Reply