Let’s face it, product images are a vital driving force behind sales. Combine that with thousands of WooCommerce-enabled themes out there and it can become difficult to have product images that look good out-of-the-box on all of them. WooCommerce 3.3 aims to improve that with some changes to image size settings and the rendering of images.
WooCommerce 3.3 introduces new image cropping settings. Store owners can now control the width and height of their main images, as well as the cropping with visual cues as to what the images might look like on the frontend. Apart from that we are also giving themes with explicit WooCommerce support more control over image settings to ensure that product images look good out of the box.
Theme Support
In the past, theme authors had to make updates to settings directly via update_option calls to change the settings in the DB. This resulted in store owners experiencing issues where they would change image settings in the admin area just to have it revert back to what the theme updates it to on each page load. With WooCommerce 3.3 theme authors can now declare image sizes via the add_theme_support function. Declaring image sizes this way will take priority over any other settings and also hide the image settings section in the admin area.
add_theme_support( 'woocommerce', array(
'thumbnail_image_width' => 150,
'single_image_width' => 322,
) );Thumbnail Cropping

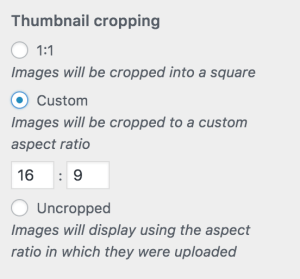
A new thumbnail cropping section in the customizer will allow store owners to select one of three cropping ration settings with visual cues:
- 1:1 (Square scropping)
- Custom (Store owner can enter a custom aspect ratio)
- Uncropped (Preserve single image aspect ratio)
Image sizes are then calculated based on the cropping option selected and the image width. It is important to note that Single Product Images are uncropped and not affected by the cropping settings.
Automatic Thumbnail Resizing
Apart from the new theme support and cropping settings, we have also introduced automatic thumbnail resizing. In the past when you changed a product image WordPress would not actually resize the image and you had to install a plugin like Regenerate Thumbnails in order to have WordPress resize the images for you. In WooCommerce 3.3 we have now added on-the-fly thumbnail resizing as well as background thumbnail resizing.
How this works is when you change your image settings WooCommerce will kick off a background process that automatically resizes all your images for you to the correct new sizes. While the images are being resized or if for some reason the resizing did not run or complete, we’ve added on-the-fly resizing to the frontend, ensuring that your images will always look great to your customers.
The on-the-fly resizing also plays an important part in ensuring that you have a great experience when visually editing your site through the customizer. If your theme adds support for it you can play around with different image sizes and cropping settings from within the customizer and see the results instantly.
These changes are already in the master branch and will be going out with the WooCommerce 3.3 release in January 2018.
If you have any thoughts or feedback you would like to share, feel free to leave them in the comments.
63 responses to “WC 3.3 Image size improvements”
Sounds like some awesome work! A few quick questions:
* Will it still work with the old regeneration plugins?
* Are there any options to choose the location from where cropping should start (e.g. top left, center, bottom right)?
I believe thats filterable through core. You didn’t previously get control over that via the UI/settings either.
Old regen plugins still work as normal. The code is very similar.
what a GARBAGE UPDATE THIS IS, you can’t just change images on million of stores like this, so basically every woocommerce store is downgraded from 3 to 2 native installed images with one retina image applied. WHAT IF someone wants to crop the thumbs but want to have the size of the uploaded image on catalog or single image??? Tell me how does this play out for them???
If you look at the code you’ll see it keeps the existing settings during the upgrade routine. The only change should be the removal of the ‘thumbnail’ image size which is not used.
> WHAT IF someone wants to crop the thumbs but want to have the size of the uploaded image on catalog or single image??? Tell me how does this play out for them???
Then they would be very happy because thats how this works. Single images are uncropped. You’re welcome to test this for yourself before commenting further. Thanks.
Not sure if I get how this plays out vis a vis Woo settings, but as a store owner, if I like a theme but want to control image sizes rather than have the theme override things – it would be nice to have a simple way to un-declare those image size settings.
You will have manual control only if the theme allows it. Since the output is controlled via CSS you have little control anyway, unless you’re customising things in which case you can remove or change the theme’s definitions.
Well, I miss the max heigh setting we had before 3.3. I am selling photographs and have now setup max. width 600 and max. heigh to 999 px. This is because I have very panoramic images which have a aspect ratio of 3 to 1 or 4 to 1. But I have too few images with that aspect ratio but they are portrait mode. Let’s assume they are 600 px wide, they will be 1800 px heigh. Hmm …
I tested the height settings in the current version and it never uses the hight – it crops to the width. That left us with regular width, but very short, images for things like panoramic images. Are you saying they are panoramic in portrait?
What I mean is, if I have a panorama image which very wide but only small in heigh. Thats why I try to use as much width as possible. But I have too some images which are small in width but large in heigh: see here https://bildmanufaktur-wackernah.de/produkt/teekessel/
Well image settings are 450px width and 999 px heigh.
What is the desired outcome there? Is this not something that can be improved outside of WC in a photo editor?
OK, yeah you are right – this can be done before upload as featured image.
I forgot te mention, that my images are not cropped!
Then it would always use width when aligning in a grid. So max height would have no effect. Height only affects cropping!
Beside: Isn’t there any other solution for displaying image in sizes per product? In my case I would like to show panorama images whole width of content area and shopping elements below, but if I have a portrait image, it would look better to show it left of shopping elements. I asked that a time ago. 🙂
So, is the separate thumbnail image size setting dropped in WC 3.3 & only the (previously called) catalog image size is used everywhere? Or am i missing something?
Thumbnail wasn’t used anywhere important and since it’s using the same image in more places, it can better utilise browser cache.
Ok, but still it was a separate setting.
Someone somewhere has his catalog images at an 2:1 ratio, and his thumbnails at 1:1, and this change also affects the thumbs all WC widgets in addition to the single product’s gallery.
It won’t break a site, but it will alter it’s design.
There were 2 levels of thumbnails in 3.2. The only place that removed size was used I believe was in the gallery.
I’m fine with that anyway; the benefits to performance will outweigh the cons. It makes more sense to have consistent thumbnails everywhere.
Hello Mike,
I have one question. As theme authors, is there a way to declare sizes as defaults and still have the fields available in case the user needs to adjust the image sizes?
Currently, if we declare sizes through theme_support, the fields will be hidden. The scenario is one in which users may need larger images if they only want to use 3 images per row in the shop, instead of 6.
My concern is that even if we set sizes through the theme’s functions or leave it for the user, when updating to 3.3 images will change the aspect ratio and I am positive that will generate lots of support requests.
Thanks!
Adrian.
Let’s keep the discussion in one place: https://github.com/woocommerce/woocommerce/issues/18586 Thanks.
It was so easy to set the images in the 3 categories and now it’s a pain in the arse. I want to simply make the cart thumbs 50px wide and the product thumbs 200px wide. I don’t want to have to do any coding if I can help it. But if I do, what would it be?
I don’t know what you’re attempting. I can say the image settings from before didn’t change anything visually. CSS is needed to change actual display sizes.
I don’t have the option to set the sizes of my shop images in the customizer I am using Storefront and you would think it would be the first theme to make the UI changes. All of my images have been incorrectly resized, the quality of my images are worse and loading times have increased pages take up to 40sec to load. Can I set default sizes in functions.php and regen my images?
Regenerating the images should help. Storefront was the first theme to make the UI changes. It now sets the optimum image size using the theme_support feature mentioned above in the article, which is why you don’t see custom image size settings in the Customizer.
You are not answering the question. In the screenshot at the top of this post shows the option to choose the size you would like your main image and thumbnail to be. This is not available in Storefont. My images are also incorrectly sized and I would also like a fix. Simply put were/how can I define the sizes of images and regenerate my images to the correct size without a lost of quality because my images are already optimized?
The answer is Storefront defines the width so you don’t have to. If your thumbnails are wrongly sized, run ‘regenerate thumbnails’ plugin or wait for 3.1.1 https://woocommerce.wordpress.com/2018/02/01/woocommerce-3-3-1-status-update/
We used to have three image sizes:
– Single: for the product page
– Catalog: for the shop and archives
– Thumbnail: for the image gallery below the main product image
It seems now (WC 3.3) we have only two sizes: Single and Thumbnail.
Is this correct?
My shop (with Storefront) is now showing up the Single size (same as full on my settings) everywhere: single main image, catalog, and thumbnail, despite I used to use 1200 for single, 600 for catalog and 190 for the thumbnail.
I now override the storefront single_image_width and thumbnail_image_width via the storefront_woocommerce_args filter to 1200 and 600 but I still get 1200 images everywhere, which is NOT good.
Is this something being fixed on 3.3.1 or is this the “correct” behaviour?
Shouldn’t at least I have the Single size on the main image and the Thumbnail size on the calatog and image gallery thumbs?
Report it as a Storefront issue for investigation. Comments are not ideal for support.
Just dumbing it down for the masses to try to reduce the stress of support at the cost of functionality.
Fact is some people just don’t know how to use photoshop perhaps post a tutorial instead.
Thumbnails exist in WordPress regardless of your choice of image editor.
Sorry guys, but we just can’t name this an “improvement”. Now all widget images get the catalog size, which is a total nonsense. A 300-400px wide image for a 60×60 image thumbnail in the widget. Not only we need to limit the size with CSS, but also ALL search engines testing tools would detect unnecessary large images used and downgrade the site performance grade based on this. Not to mention the loss of extremely convenient flexibility to cropping each size differently in case your design require this.
The browser will cache the 300×400 image. So anytime that product is displayed, it will serve from cache. Rather than caching both the small and larger image 🙂 I don’t think this will be a problem.
I really don’t want to argue. Just run a Pingdom, GTMEtrix or Google Pagespeed test and compare the before and after results. As soon as users start wining about losing 2 grades and lost ranging in Google SEPRs you’ll bring the thumbnails size again. 😉 You just can’t afford the storm coming and if you can’t see it coming you’re not the right person to answer questions in this topic. Best regards. 😉
Why not log this on detail on GitHub so the developers can review properly 🙂
Feedback wanted in https://github.com/woocommerce/woocommerce/issues/18910 I’ve opened an issue to track it.
I have updated my staging site only so far, I am using storefront with a boutique child theme. Under customizing – woocommerce – product images – there is no option to set the size as the picture above indicates. My thumbnails are now 171 x 171 and I need them to be 150 x 150 for my layout. Can you please advise how I now change the thumbnail settings for boutique ?
Prior I set the thumbnail size in wordpress media settings to 150 x 150 and also in woocommerce settings products display to 150 x 150 and it worked for my layout.
Can you please help me out by advising where I can get help on this or how I can do this now ?
Storefront sets the image sizes so the options are not visible. Images will be scaled with CSS so they will always display at the correct dimensions regardless of the width setting.
Thanks Mike, but they arent showing at the sizes they were before and not at the corect sizes I need. Can you explain a bit more on how I can accomplish this ? or if I can use a code snippet to disallow storefront and boutique from hiding the image size adjustment options. I need my thumbnails and category images at 150 x 150 and my product images at 300 x 300. I cant update to woo 3.31 until I solve this – really appreciate it, thanks !
Solved it by adding the following CSS under Customizing. I do find it disappointing that Storefront does not have this image size option and that the option is removed for themes that are compatible with Woo but if you have an incompatible theme, then it is there….seems that it should be there for everyone. But happy I was able to solve it. Hoping my css code doesnt cause other issues that I am not aware of
/*change thumbnails to 150px */
ul.products li.product a img {
width: 152px;
height: 152px;
}
.related ul.products li.product img, .related ul li.product img, .upsells.products ul.products li.product img, .upsells.products ul li.product img {
width: 152px;
height: 152px;
}
I’m having a few issues with the woocommerce on my non compatible site.
1) The store product page is utilizing the blog and shares it. So its showing the same side bar and title. However the shop page has its own page.
2) The thumbnail sizes shown are minuscule an you can barely see them on the page.
Any ideas? On version 3.3.1
Thanks!
Kyle
you want to use templates again, define theme support https://wordpress.org/support/topic/guide-for-declaring-woocommerce-support-in-themes/
I added the code to the very top of the functions php. file. No immediate change. Do Is that the right way and do I need to reset anything for it to start working correctly?
Thanks!
Kyle
Ok, now it’ is a fact. And since the browser caches the images (as i often read) why bother about thumbnail sizes anyway. Serve images «comme il faut» that was yesterday. In spite of a highly customizable plugin, images were always a bit strange with woocommerce. But anyway thanks for 3.3. regards
Hi there , Where is “shop_thumbnail_image_size” ? where we can change the Product thumbnails size? it was the useful option that now I can’t find it ?! now i have scaled image size issue when checking my site in gtmetrix.com or google site speed check.
Hi Mike,
Can we get back the three different image options, please? – Single: for the product page – Catalog: for the shop and archives – Thumbnail: for the image gallery below the main product image
I have DIFFERENT image sizes + aspect ratio for the thumbnails and the catalog pictures. So making them equal will break my site. My catalog pictures are big rectangles while my thumbnails are just 100 x 100 squares. With having only ONE option now for these 2 picture types I can not work.
I don’t think this image update is good for everyone so please, please do not force it… give us options to choose!
Thanks.
We’ll monitor feedback. It won’t be worth changing back if it’s only a small handful of users who want different sizes. It’s not impossible to add custom sizes to WordPress if that need arrises.
Feedback wanted in https://github.com/woocommerce/woocommerce/issues/18910
Well, in shops selling art or photographs, the “max-height” function is vital.
Now the developers have to switch manually back to the previous image manager, hardcoding, or, better, not upgrading woocommerce to the 3.3.
I personally think that this is a step back, not forward.
If you have a max height, set the aspect ratio rather than use uncropped images. This will essentially be a max height. Does’t sound like you’ve tried it yet?
This is possible when you have just 2 formats (ex. Landscape 16:9, Portrait 9:16), but when you have several different ratios (3:4, 1:1, 16.9, 6:9) ecc in a single shop, that is a pain.
If i have an image, say, 800×2000, the user will need to scroll to see it all.
The only solution is to use photoshop to put the image inside a square, but it’s a pain on massive batches of imgs.
I have exactly the same issue, and it is a HUGE problem for me right now! I’ve spent hours trying to figure out what is going on, until I had to realize – and get approval here – that WC simply deleted the option to create thumbnails in WordPress with Maximum dimension in both width AND height!
Meaning: Even plugins like “Simple Image Sizes” are not working anymore, they are obviously overruled by WC functionality.
This is absolutely NO GO! I am talking about a website of an art auction company, it is impossible to crop the artworks in the thumbnails! And as some of them are in aspect rations of maybe 10:1 or even more – now imagine how these thumbnails look like right now!! And I think we can agree that it is no option to set all images to 10:1.
I will have to try hard to rollback to a version before this “improvement”, hope I will be able to manage without further huge efforts.
NEVER should new features cause old functionality to be gone in such a radical way!!
And to give then the advice to do this all before in a photo editor, is making me speechless, really! No, this is also NOT an option for bigger shops!!
With this update you killed basic functionality of the website, so much, that I have now really no idea how to realistically bypass it!
I have no idea what your actual complaint is here; you can choose ‘uncropped’ for thumbnails, or use 1:1/any other aspect ratio. You can do exactly what you could in 3.2, it’s just reworded/moved. If you have a bug report to make, do it on github.
I am a theme developer and I want to set the thumbnail cropping to 3:4 ratio for people using my theme (maybe only when they import demo content). Is there any way to add a new custom ratio setting or to update the existing Custom setting within functions.php?
You can update the option when your theme activates.
Ok, but how do I do that? I mean how do I programatically set the ratio for anyone who is using my theme? Do I have to instruct the user to go into the Customizer to change it manually after activating the theme?
Image aspect ratio is going to be something highly depending on the products/product images. Leave it in store owner control?
Well yes, but I would only set it when the user imports my demo data with images – I would not set it when the user imports demo data without images.
I am using a one click demo import plugin so I know when the user is importing my WooCommerce product images.
So there definitely is a use case for theme developers to be able to set the image ration via functions.php, just like you can do with update_option.
/Joakim
Excactly Mike, I could not agree more! Sadly this is exactly the option that has been taken from us! You *thought* it is enough to have one fixed aspect ratio for *all* thumbnails, but as we can see here in several comments, this is not true.
My site looks awful now. If I change the thumbnails to a small size, the product overviews on the main shop site look way too small. On the other side, if I chose an image size for the gallery that I like, then my thumbnails below the main product image are way too big. I am just a store owner, so no idea about speed of page, with only limited command of CSS/php and cropping etc, but I am really upset that my site design is totally at odds now. WordPress and woocommerce before were so easy to use, and now this change that radically changes the design (at least on my page). Only solution I found so far is roll back to 3.2.6, but this is far from ideal.
As a layman, what can I do to set 3 different image sizes again (product, gallery/archive, thumbnail).
Is anyone else having the same issue?
Thx for any feedback/suggestions on how to solve this.
@Mike Jolley: You send me to Github, I am not (really) an developer, I am shop owner. Let it be, I can post also there, but let me give it one more very simple try that should make the issue obvious to you:
It is not possible to set maximum heights for thumbnails anymore!
Above you were stating as answer to this topic: “I tested the height settings in the current version and it never uses the hight – it crops to the width.” Well, this cannot be correct, as for my websites this worked perfectly fine before 3.3 broke it.
I had 200x200px thumbnails before, uncropped. Now, as I can only define the width, when an image with aspect ratio 1:8 comes in, it is shown with 200x1600px(!). This has nothing to do with a thumbnail anymore. Before 3.3 the thumbnails were created to adapt to width AND height, i.e. to fit into the 200×200 frame (so yes, 1:8 ratios are very small and slim). Done for years, worked perfectly.
What makes it also very obvious: In “Simple image sizes” plugin I can see that all shop-sizes have now a height setting of ‘0’, which means “no limit”. As soon as I disable WC, the settings come back to normal, i.e. 200×200, 450×450 for my case. With WC enabled, there is no possibility to change the settings, WC always overrides.
So, WC jumps in heavily and makes it impossible to create uncropped thumbnails with maximum height. Which worked perfectly before 3.3.
Do you understand the issue now? Is this something to put in Github?
> I had 200x200px thumbnails before, uncropped
Unless you’re uploading square images it will be cropped. For square thumbnails set aspect ratio to 1:1.
> when an image with aspect ratio 1:8 comes in, it is shown with 200x1600px
Because you’re not cropping to 1:1 aspect ratio? Copped to 1:1 thats 200×200. Are you saying it added white borders or something previously?
If thats all not good enough there are ways to add custom image sizes, or you can prepare them before uploading to WooCommerce (if using large images this would be the best way to control cropping and the final result and avoid all cropping logic in core).
And yes, if that is an issue you can raise on Github with examples. I don’t know if it will be changed to work with niche scenarios like this but the discussion can at least happen and the issue can be put to bed.
For everyone else, I’m closing the comments here as it’s too late for feedback about the way this will be implemented, because it’s been implemented. Constructive feedback and suggestions to improve go to Github.