The latest version of WooCommerce Blocks, version 10.1.0, is now available for download on WordPress.org and GitHub.
Notable Changes
Theme-level Global styles for Cart and Checkout blocks
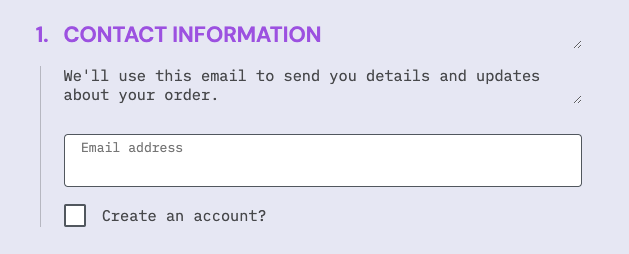
If you’re using a block based theme on your store that supports global styles, you can now use these to apply design changes to your Cart and Checkout.
Head over to the site editor (Appearance > Editor), use the navigation menu to navigate to the Cart or Checkout page on your store and click the page — you can then toggle open the styles sidebar:

Any changes made to the Typography and Colors sections will now be respected by the Cart and Checkout Blocks:

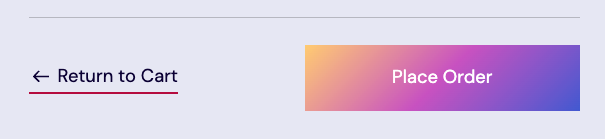
Other global styles, such as buttons, are also respected by the cart and checkout blocks now also, for example the checkout place order button:

We’ll be rolling out further changes like this for more control over elements in the coming releases.
Filter by Attribute product counter revamped
Long awaited improvement of the product counter in the Filter by Attribute block. Since 10.1.0 Filter by Attribute dynamically shows the product counts that are currently displayed based on the whole set of filters on a page.
You can check out the video below to see the new Filter by Attribute counters in action along with Products blocks:
You can find more technical details about this improvement in PR #8599. We’re open to your feedback – there’s an ongoing GitHub discussion where you can share your opinion or suggestions about this improvement.
New patterns
There are two new patterns available to use: Featured products 2 columns and Testimonials: 3 columns.
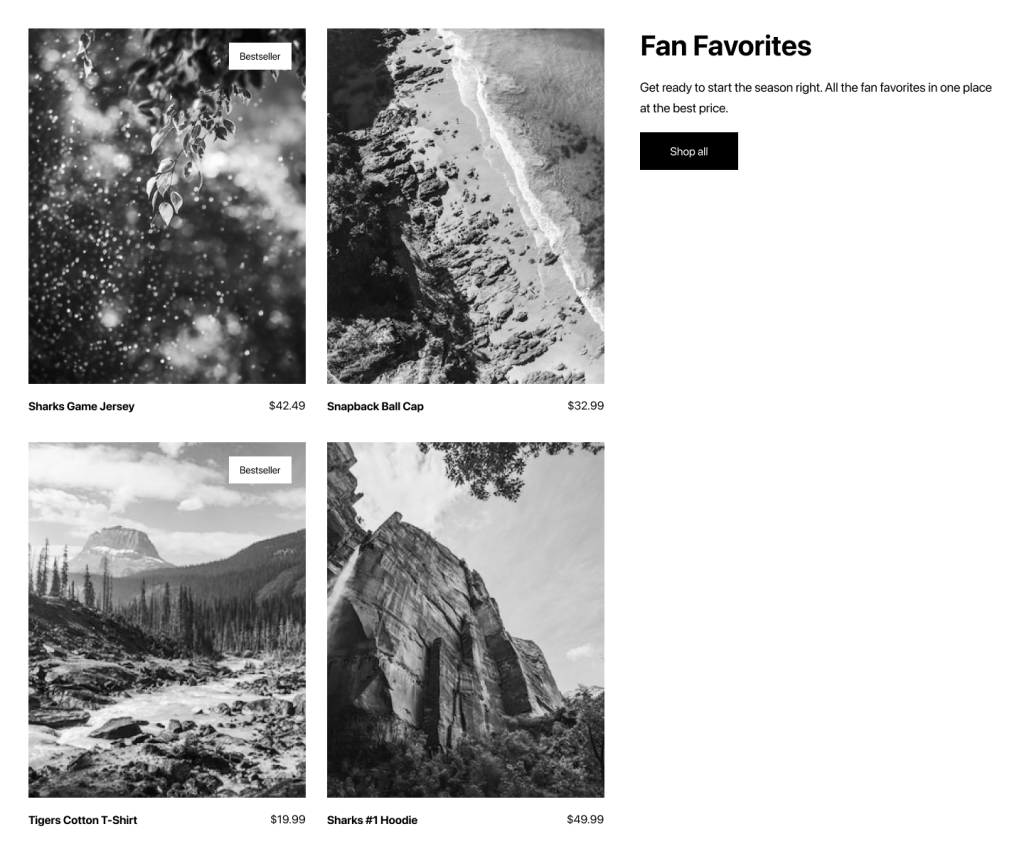
Featured products 2 columns pattern can be used to promote featured products. It displays 2×2 product grid using on Products block and editable description:

There’s also Testimonials: 3 columns pattern available to display testimonials from your clients.
Global Styles support for Product Stock Indicator
Products Stock Indicator received Global Styles support. Now you are able to change the following settings:
- Color: text and background,
- Typography: font size, font weight, text decoration, and more,
- Spacing: margin and padding.
Keep in mind some of these settings are available only with WooCommerce Blocks plugin enabled.
More customizations for Mini Cart
This release brings a couple of additional customizations to the Mini Cart block.
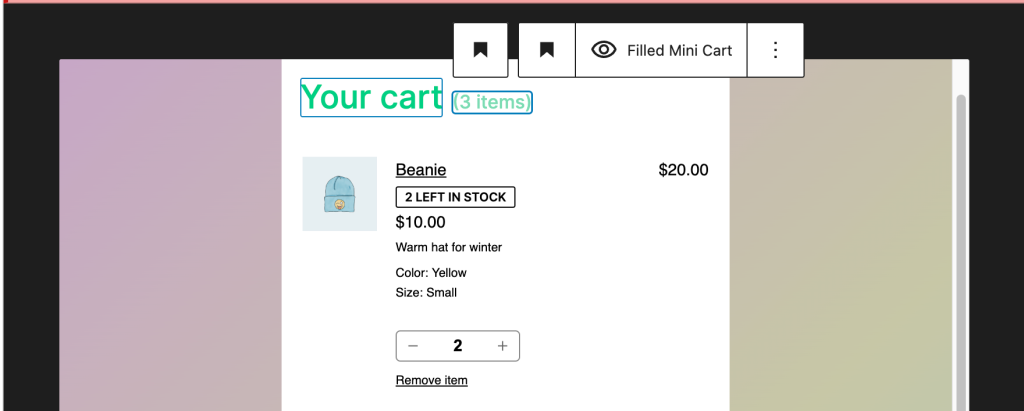
Mini Cart Title is now customizable. It’s split into two parts: Label and Items Counter both can have styles applied separately. Change the text and background color, font size, and padding to match it to your store styles:

Also, now are you able to control the width of the Mini Cart. While editing the Mini Cart template part, choose the Mini Cart Contents and change the dimensions in px. The new width will be visible in the front end. The minimum width is set to 300px and by default, it has 480px width. Also, don’t worry about the mobile, the maximum width would be the viewport width (Mini Cart won’t get wider than the device screen).
This feature is available only with the WooCommerce Blocks plugin enabled.
Changelog
Enhancements
- Add spacing around the Customer Account block to make it more easily clickable on the Editor page (9009)
- Mini-cart: make the title customizable. (8905)
- Mini-cart: allow customizing the drawer width. (8930)
- StoreAPI: add new “/wc/store/v1/products/:slug” endpoint, allow searching products by slug with “/wc/store/v1/products?slug=product-slug” and return new field slug from the product endpoints. (9017)
- Display Mini Cart overlay in template part editor to better reflect the frontend experience. (9014)
- Product Stock indicator: Add support for background color, margin, padding & various typography controls (8954)
- Products: Optimise loading in the Editor (9021)
- useStoreProducts: Improve the logic of choosing the product from the outcome (9079)
- Mini cart settings: Replace ToggleGroupControl with ToggleControl. (9098)
- Checkout: Display special characters when they are part of a city name. (9117)
- Cart: Use body background color as the Cart block sticky footer background color. (9103)
- Checkout page: Add: pointer cursor to checkbox and radio input fields. (9102)
- Minimal Header pattern: Update design (9126)
- Add theme-level global styles to Cart and Checkout block. (8809)
- Add new Testimonials 3 columns pattern. (9159)
- Add new Featured Products 2 columns pattern. (9072)
Bug Fixes
- Fix the product counts for the filter by attribute block now match the displayed products with different filter combinations, including filter by price, by rating, by stock, and by other attributes as well. (8599)
- Give user customized Mini Cart template part priority over the template part from the theme. (9005)
- Product Meta block: Block is not being displayed on the frontend. (9032)
- Fix JS error visible in the editor caused by Mini Cart Contents buttons. (9039)
- Remove excessive margin between cart items in the Mini Cart block. (9051)
- Fix “Order received” page does not display the payment method information. (9092)
- Match editor “Place Order” button UI with frontend. (9094)
- Filter by Price block: Fix slider thumb position on wide screens. (9118)
- Filter by Stock Status block: Fix dropdown ordering. (9127)
- Disable “Hide shipping costs until an address is entered” option when Local Pickup is in use. (8964)
- Mini Cart block: fix slide in animation. (9195)
- Set minimum width for the Mini Cart Contents block. (9196)
Leave a Reply