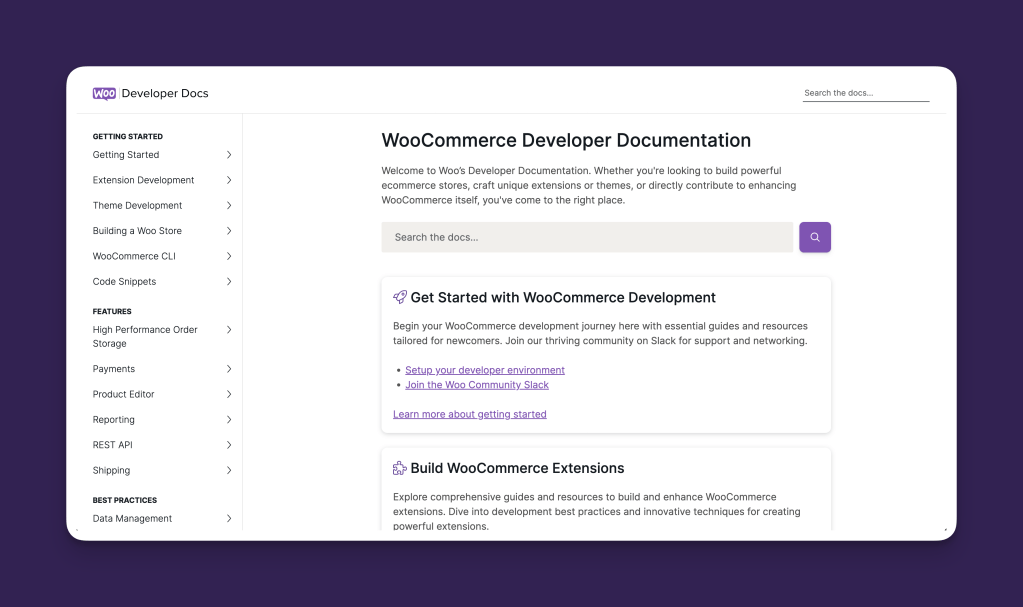
We’re excited to announce the launch of our new WooCommerce Developer Documentation site. This resource is designed to assist developers in building powerful ecommerce stores, crafting unique extensions or themes, and contributing directly to enhancing WooCommerce itself. Whether you’re a seasoned developer or just starting your journey with WooCommerce, you’ll find essential guides and resources tailored to meet your needs.
All documentation available on the site is open source and synced from GitHub, just like WooCommerce itself. This means that it’s easier than ever before for anyone to contribute to documentation, and developers can easily update docs as they make changes to WooCommerce’s codebase.

What’s in store?
Our documentation site covers a wide range of topics, designed to assist developers in building with and enhancing WooCommerce. Here’s a quick overview of what you can expect to find:
Getting Started
Our “Getting Started” section provides essential guides and resources tailored for newcomers. It’s designed to help you kickstart your WooCommerce development journey. You’ll find details on setting up your developer environment, joining our thriving community on Slack for support and networking, and much more.
Features
The “Features” section offers comprehensive guides and resources to build and enhance WooCommerce extensions. It dives into development best practices and innovative techniques for creating powerful extensions.
Best Practices
The “Best Practices” section provides guidance on logging in WooCommerce, managing settings, building your first extension, implementing merchant onboarding, and more. It’s a great resource for anyone looking to optimize their WooCommerce development process.
User Experience Guidelines
The “User Experience Guidelines” section covers everything from navigation and colors to accessibility and testing. These guidelines are crucial for creating intuitive and accessible WooCommerce experiences.
Contributor Guides
Last but not least, the “Contributor Guides” section provides detailed instructions on how to contribute to WooCommerce. It explains how to add, modify, and delete pages in WooCommerce’s developer documentation, making it easy for everyone to get involved.
What’s next?
The launch of our new documentation site is the start of us improving WooCommerce’s documentation, not the end. We’ll continue to centralize documentation that’s currently not available on the site – such as WooCommerce Blocks’ – and work to fill in any gaps. We’ll also continue to improve existing documentation based on community feedback.
If you have any suggestions for documentation that should be added, we’d love to hear your thoughts in this GitHub discussion.
Not a Developer?
This documentation site is primarily intended for developers. However, if you’re a merchant or are new to WooCommerce, please check out woocommerce.com for our product facing docs.
Contribute to the Docs
Contributing to WooCommerce’s documentation is now very similar to contributing code. Simply clone the WooCommerce monorepo, make changes locally, and then create a pull request. Once merged, your changes will be automatically reflected on the documentation site. You can learn more about contributing in our Docs Contributor Guide.
Make sure you reference the Technical Documentation Style Guide when creating or modifying docs.
We look forward to seeing your contributions!
Your Feedback Matters
Your feedback is crucial to us. Share your suggestions or report issues to help us improve our documentation and better support the developer community. You can send us docs feedback using the form on our new site, or you can submit PRs and issues directly in the docs repo.
Thank you
Thank you to everyone who has ever contributed documentation to WooCommerce, and to everyone who was involved with bringing the documentation site to life. We’d like to give a special thanks to palewar whose feedback and suggestions helped form the basis of this project – community contributions like his are very much appreciated.
We hope you find this new documentation site helpful and informative. Happy coding!
Leave a Reply