Are you using a classic theme and want to customize the classic notices? Are you using a block theme, and want to customize the block notices or want to use the classic notice? Keep reading to find out how in this tutorial.
With the Enable new notice styles for all themes and Fix notice styles PRs, we enabled the block notice templates for all themes, both classic and block themes. Our implementation replaced classic notice templates with new ones, which affected both the CSS classes and HTML markup. As a result, customizations made to the classic notices via CSS or template overrides stopped working.
After receiving various reports both from developers internally and externally, we decided to revert the previous changes and bring back the classic notice templates when using classic themes. The revert is available starting at version 8.6 of WooCommerce. Now that we’ve covered the historical part, let’s dive into the notice templates.
Notice template types
Currently, there are three types of notice templates:
error.php→ This notice template will be used when displaying an error message.notice.php→ This notice template will be used when displaying an info message.success.php→ This notice template will be used when displaying a success message.
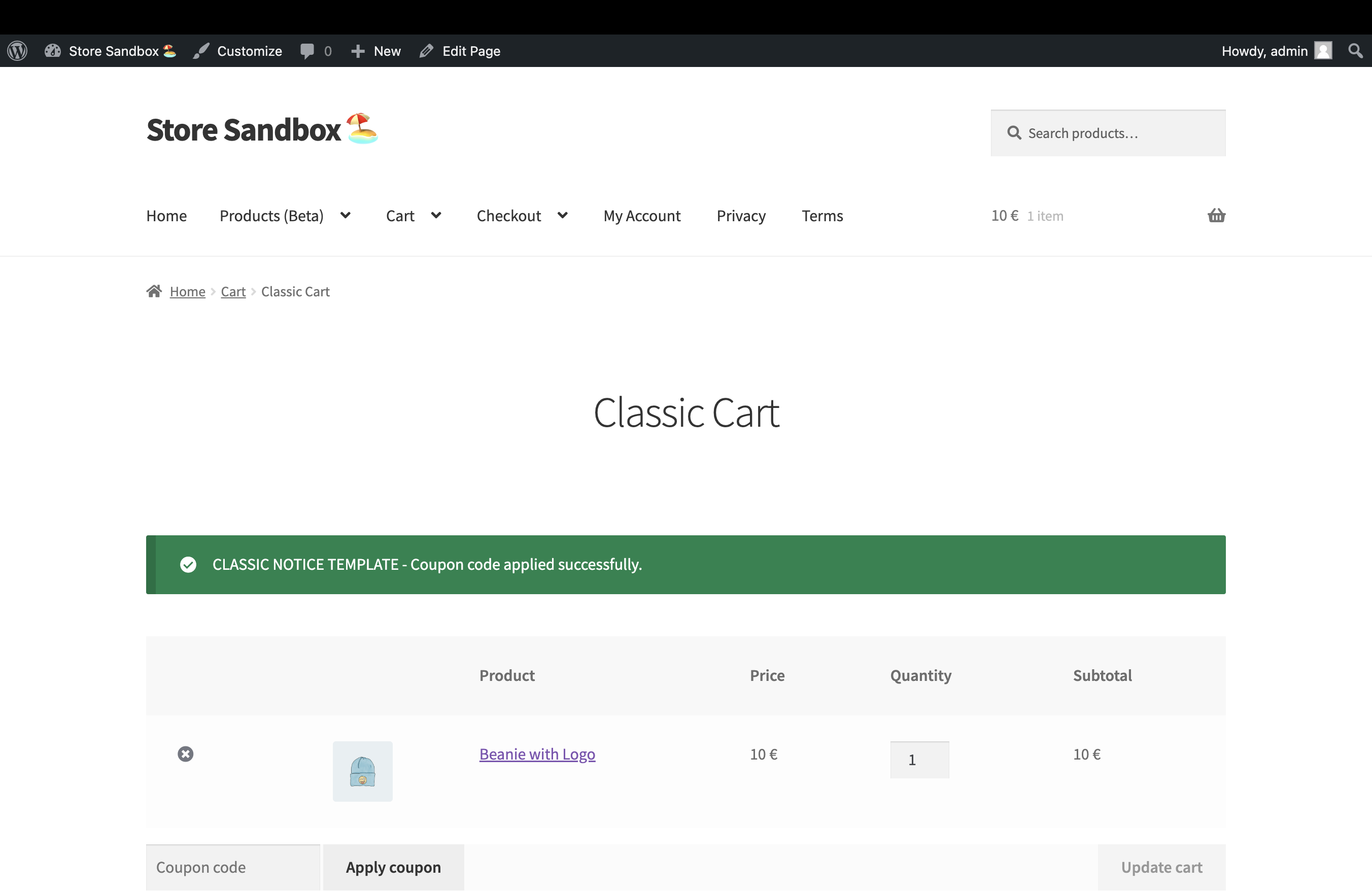
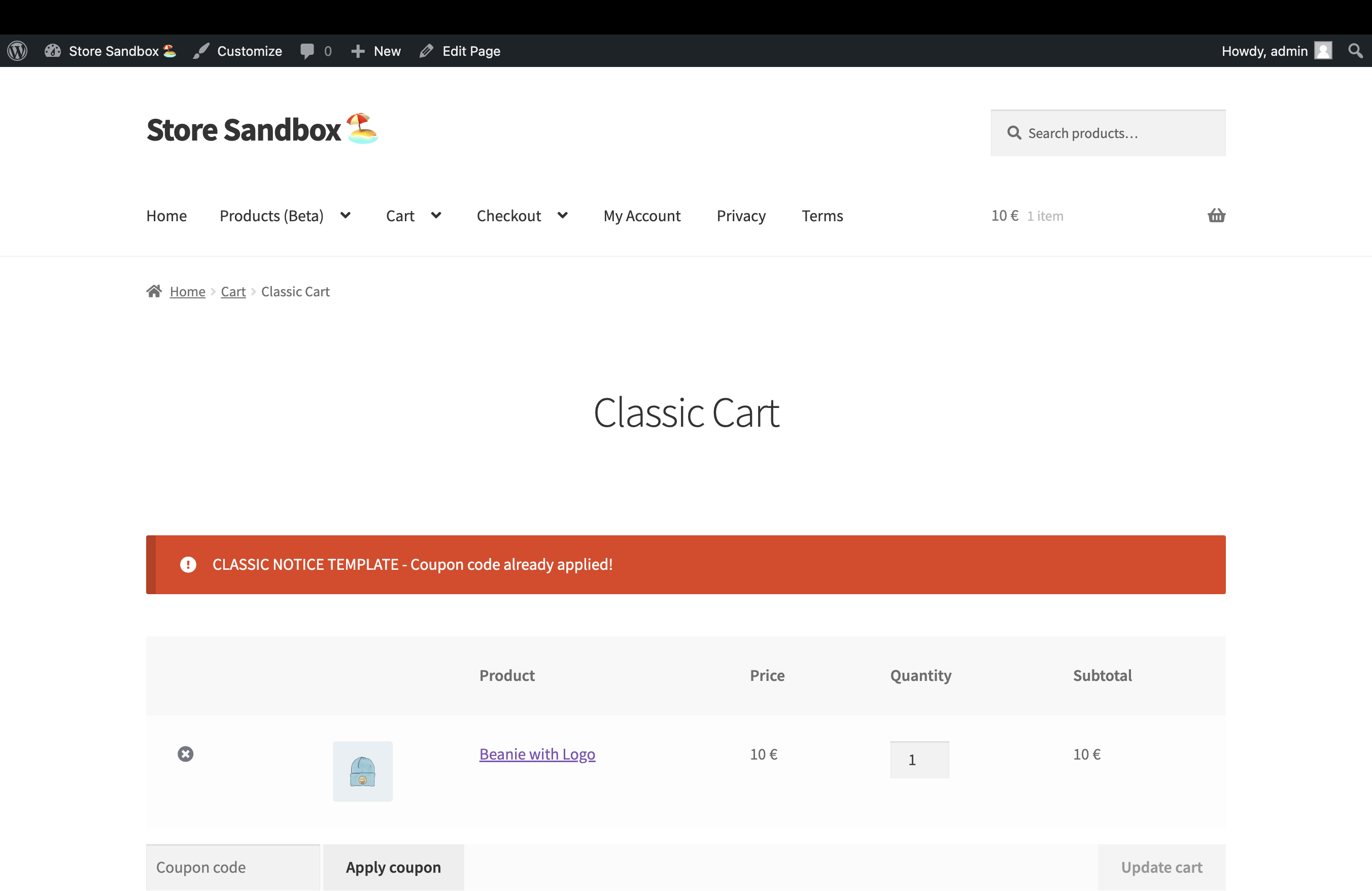
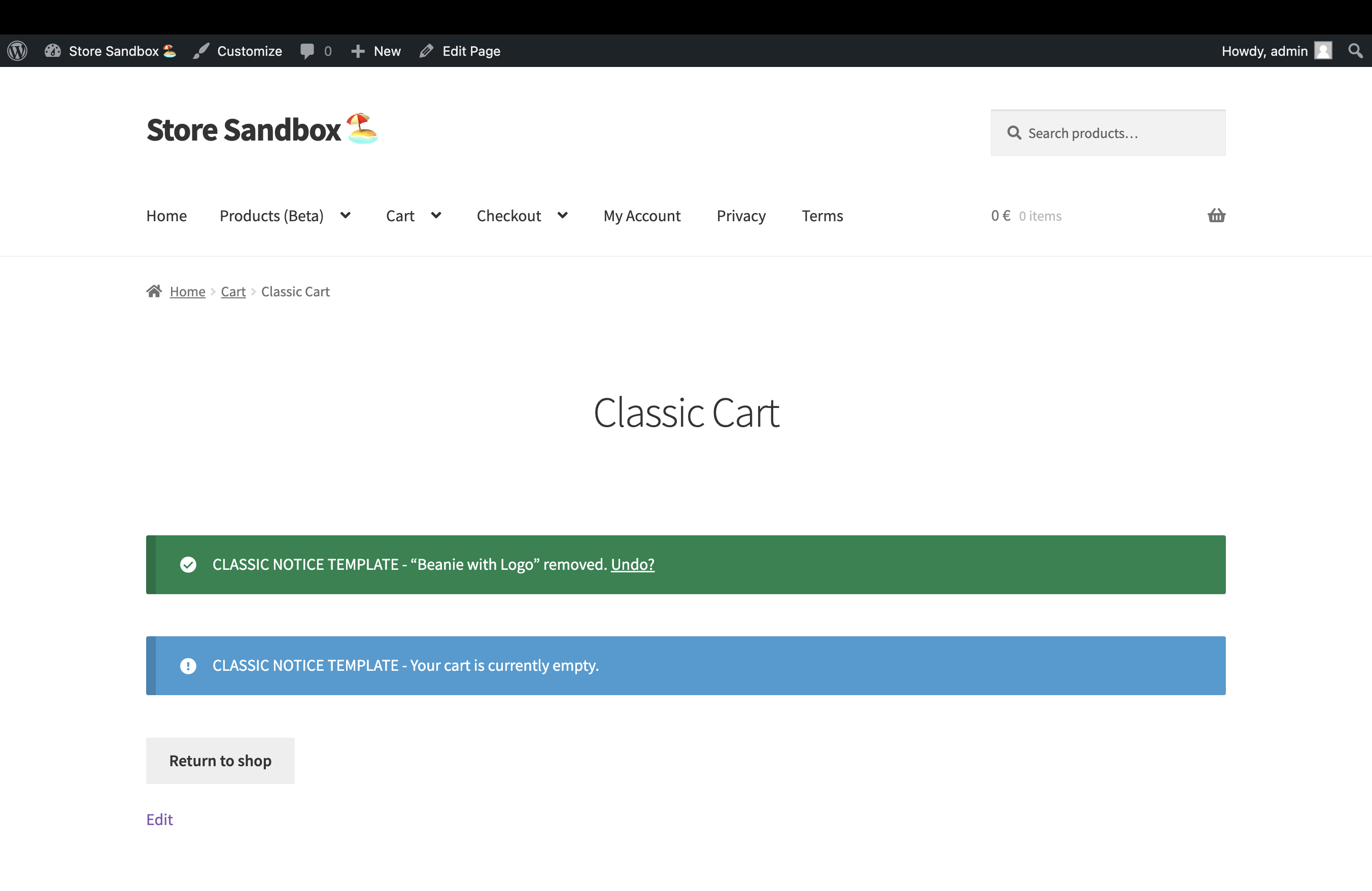
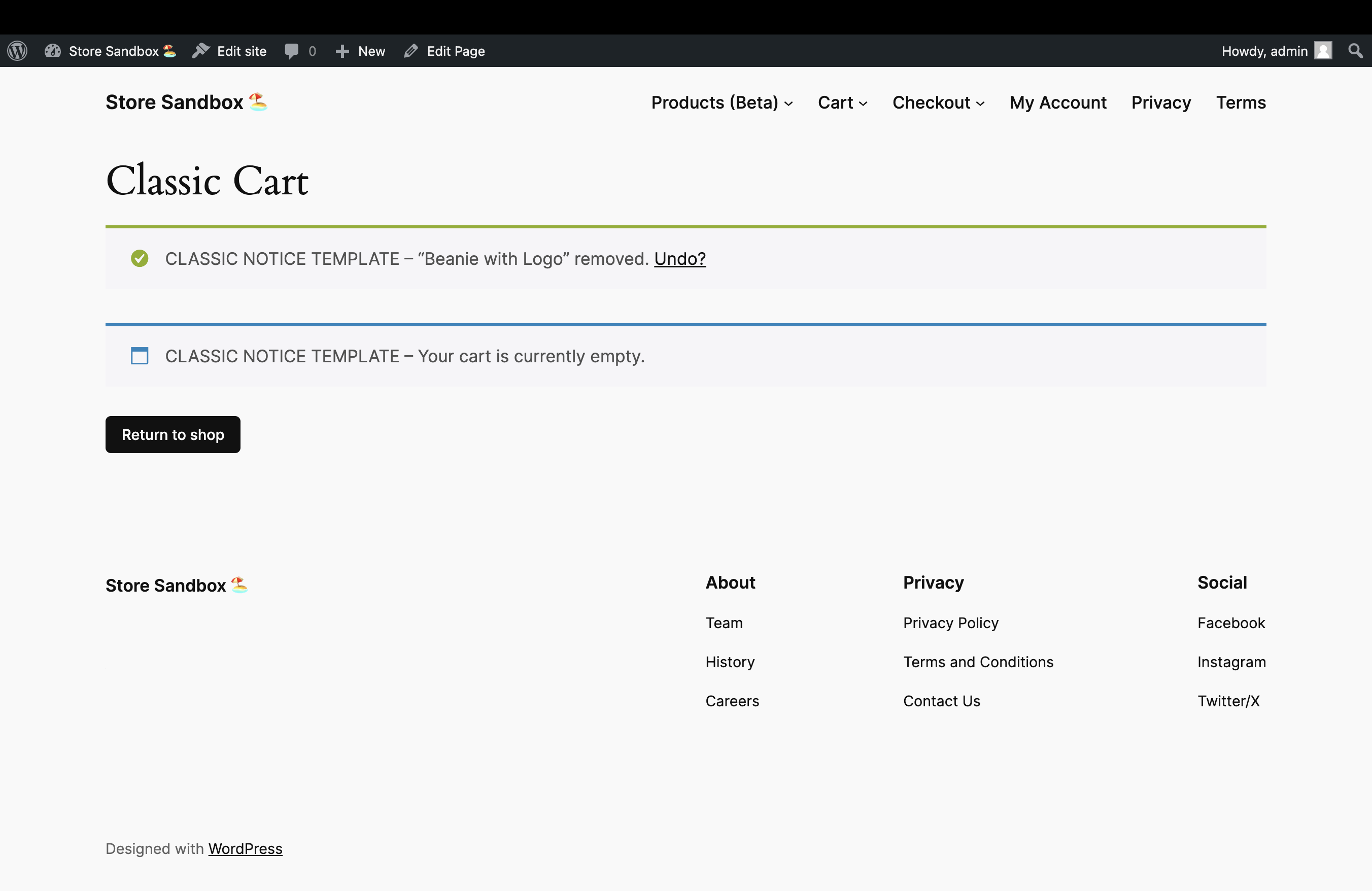
Classic notice templates
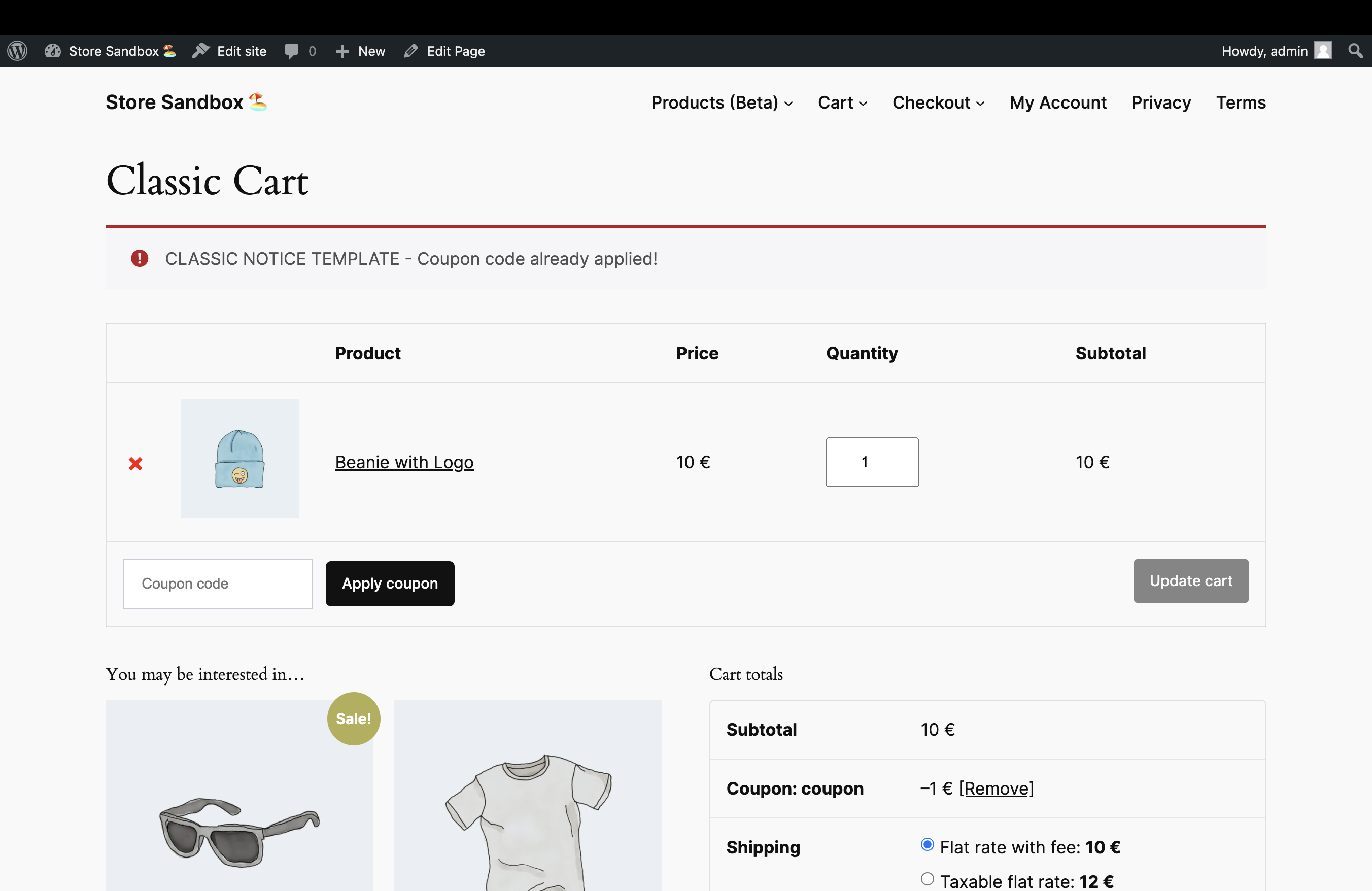
The classic error.php notice template is located at plugins/woocommerce/templates/notices/error.php. [GitHub File]
The classic notice.php notice template is located at plugins/woocommerce/templates/notices/notice.php. [GitHub File]
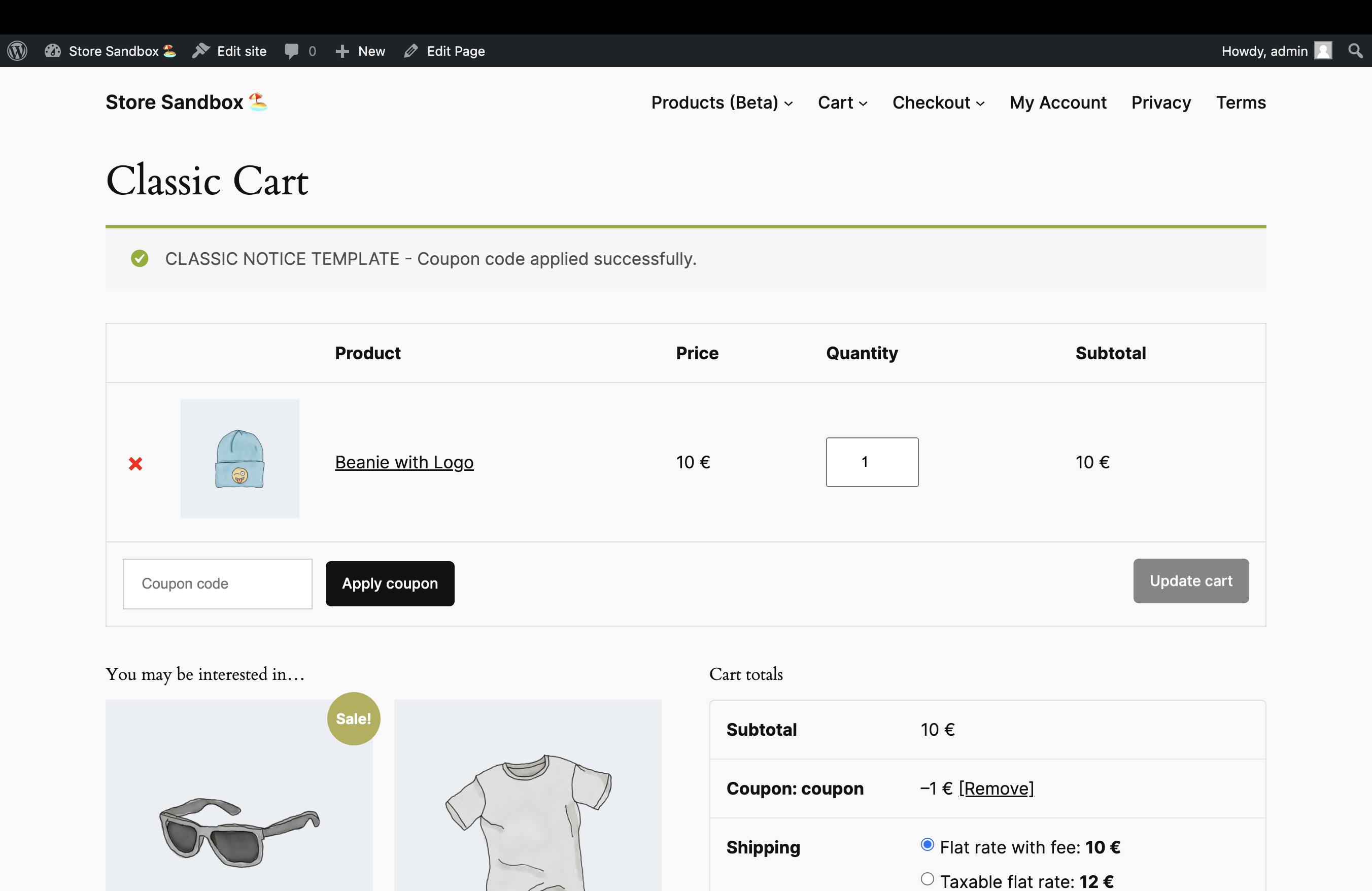
The classic success.php notice template is located at plugins/woocommerce/templates/notices/success.php. [GitHub File]
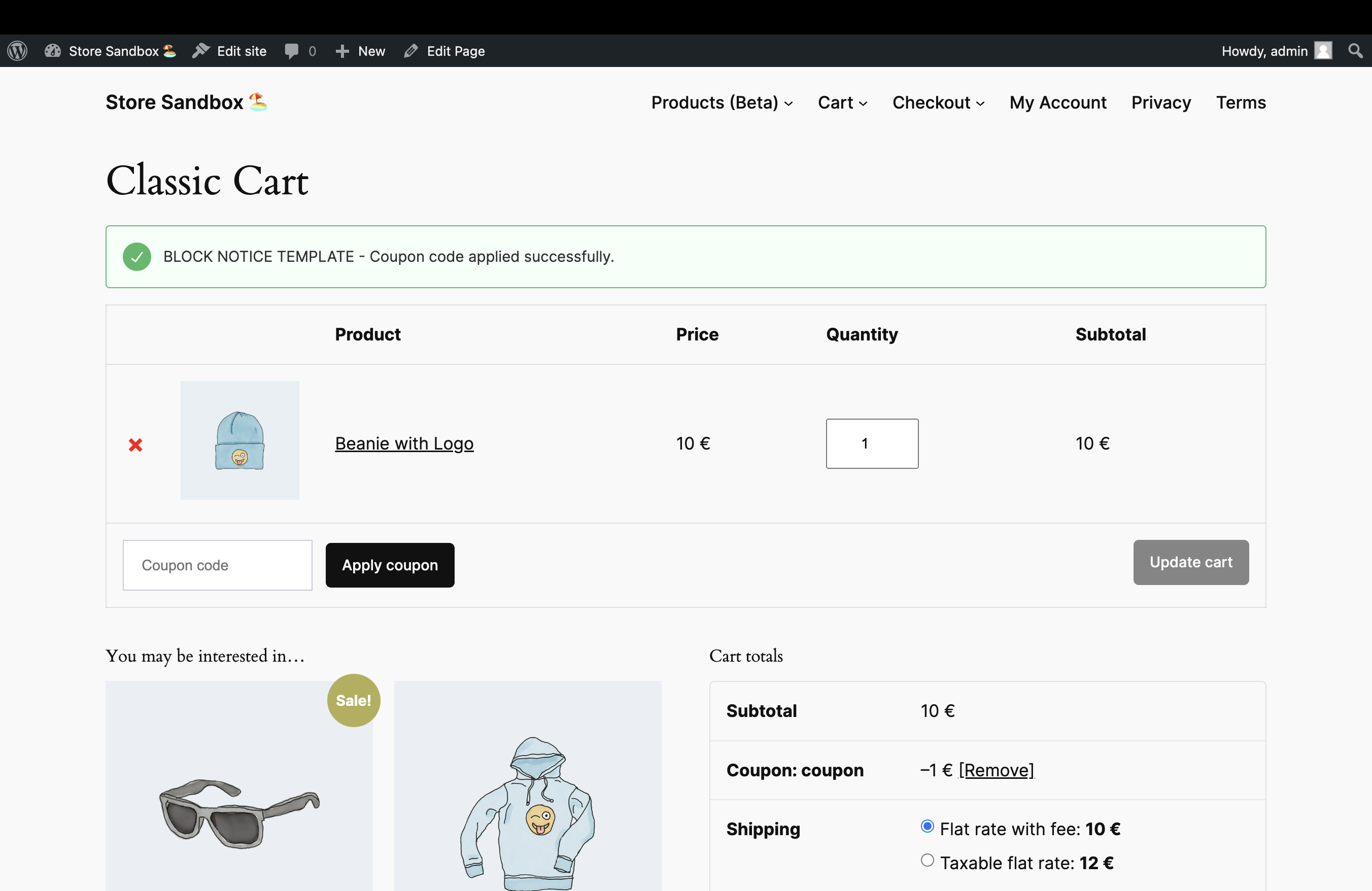
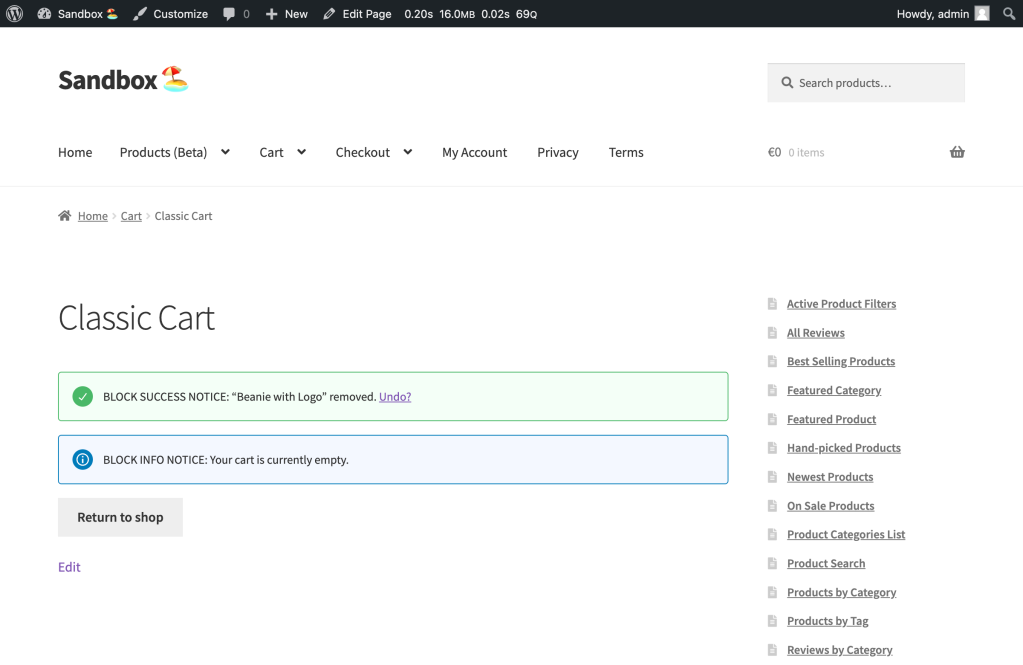
Block notice templates
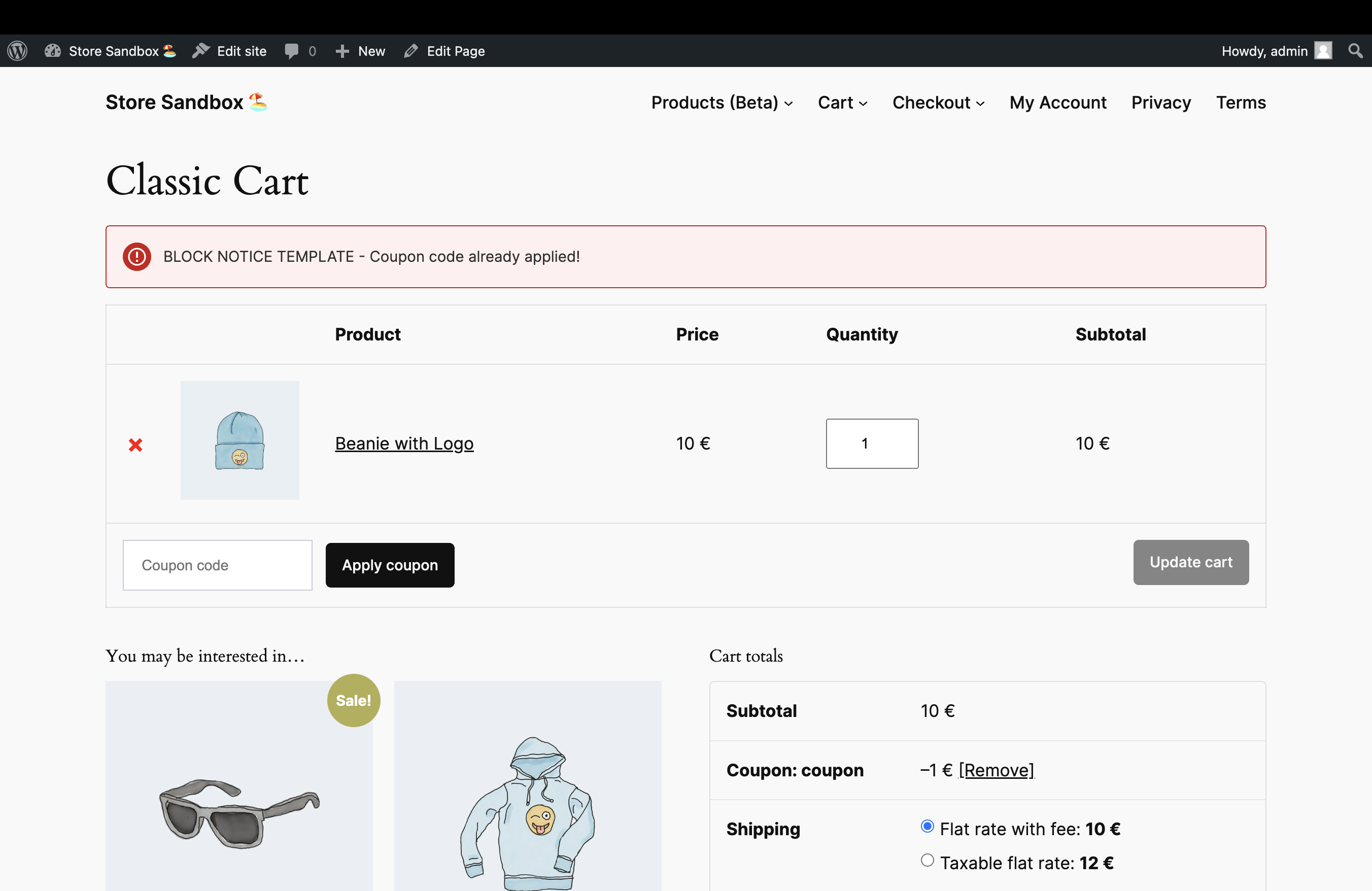
The block error.php notice template is located at plugins/woocommerce/templates/block-notices/error.php. [GitHub File]
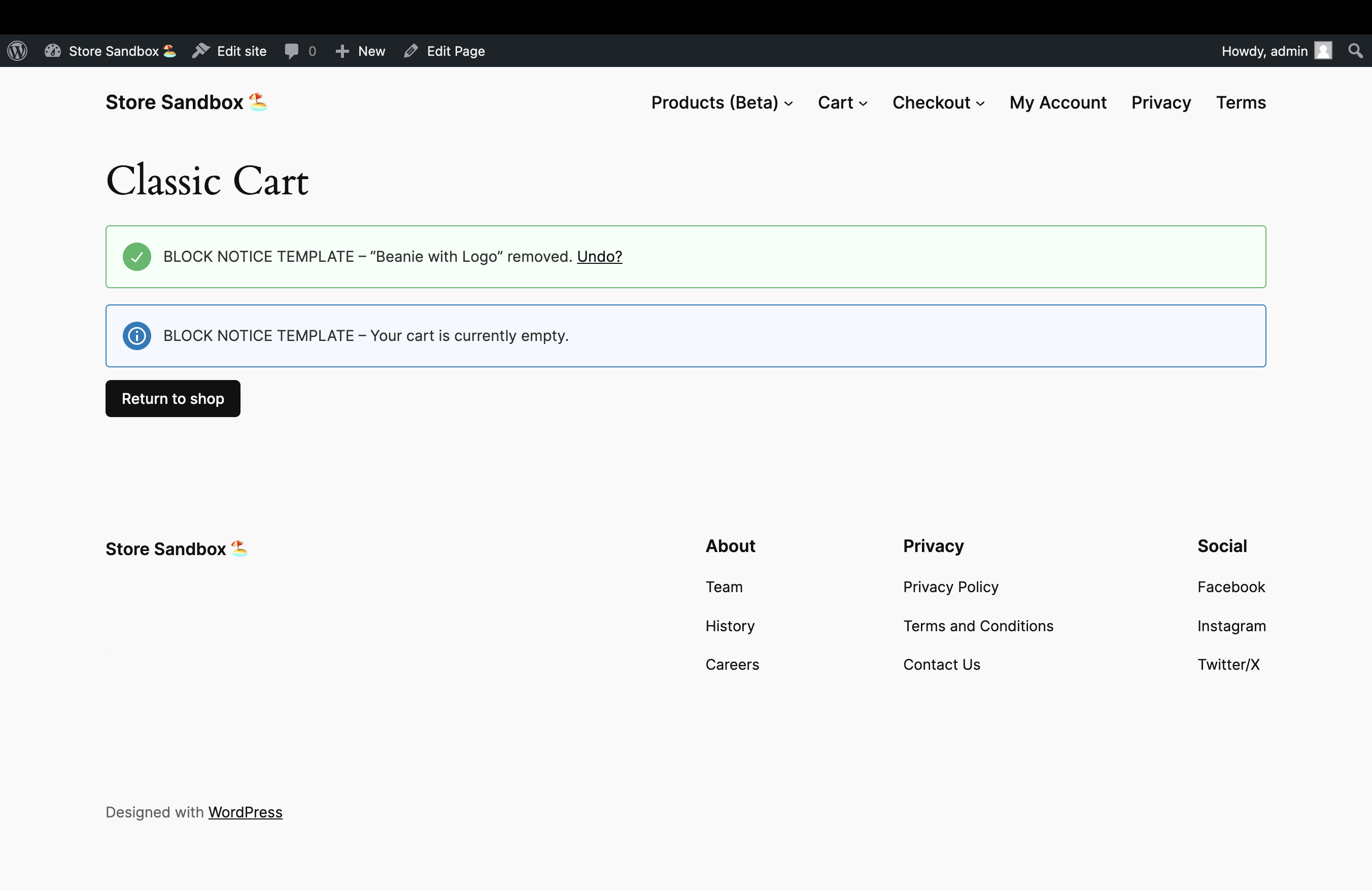
The block notice.php notice template is located at plugins/woocommerce/templates/block-notices/notice.php. [GitHub File]
The block notice.php notice template is located at plugins/woocommerce/templates/block-notices/notice.php. [GitHub File]
Differences
- While the classic notice templates are located in a folder called
notices, the block notices are located in a folder calledblock-notices. - The block notices templates contain an SVG, which the classic notices templates do not contain.
- The CSS classes of the classic and block notices templates are different; see table below:
| Classic notice templates | Block notice templates | |
|---|---|---|
error.php | .woocommerce-error | .wc-block-components-notice-banner.is-error |
notice.php | .woocommerce-info | .wc-block-components-notice-banner.is-info |
success.php | .woocommerce-message | .wc-block-components-notice-banner.is-success |
Questions
How can I override the classic notice templates?
To override the classic notice templates, you need to make a copy of the notice templates you plan to override. Inside your theme or child theme folder, create a new folder called woocommerce and a subfolder called notices. Copy the notices you want to override into the notices folder.
/youractivetheme/woocommerce/notices/error.php/youractivetheme/woocommerce/notices/notice.php/youractivetheme/woocommerce/notices/success.php
Once the classic notice templates have been copied, you can customize them according to your needs.
⚠️ When you’re not using a self-developed theme, it’s recommended to create a child theme and store the notice templates there. This prevents that the notice templates will accidentally be overwritten with the next theme update.



How can I override the block notice templates?
💡 While the block notice templates are located in a folder called block-notices, when overwriting them, they need to be located in a folder called notices.
To override the classic notice templates, you need to copy the block notice templates from above into the following folder:
/youractivetheme/woocommerce/notices/error.php/youractivetheme/woocommerce/notices/notice.php/youractivetheme/woocommerce/notices/success.php
Once the classic notice templates have been copied, you can customize them according to your needs.
⚠️ When you’re not using a self-developed theme, it’s recommended to create a child theme and store the notice templates there. This prevents that the notice templates will accidentally be overwritten with the next theme update.



How can I use the classic notice templates when using a block theme?
To display the classic notice templates when using a block theme, simply copy the classic notice templates into your theme or child theme. Follow the steps in the How can I override the classic notice templates? section above.



How can I use the block notice templates when using a classic theme?
To display the block notice templates when using a classic theme, simply copy the block notice templates into your theme or child theme. Follow the steps in the How can I override the block notice templates? section above. Alternatively, you can apply the following filter to your site:
add_filter( 'woocommerce_use_block_notices_in_classic_theme', '__return_true' );


Leave a Reply