Hello and welcome to another round of Snaps from the WooCommerce Store Editing team! 🎇
Every couple of weeks, we give an update on all the work being done on WooCommerce Blocks from behind the scenes.
Let’s take a look at some highlights of what we’ve done since our last update.
Note that the linked #numbers that accompany each item below point to the relevant issues and pull requests on the GitHub repository.
What We’re Working On 🚧
We’ve worked on a number of things in the last two weeks but here are some specific items we want to highlight.
Block Hooks API
WordPress 6.4 introduced a new API that enables plugins to automatically insert their custom blocks within post content, anchored to specific places.
We have been exploring how we can utilize this API for use cases where the site owner should not need to explicitly add a block to their content to provide functionality when activating the plugin.
Block Hooks: Run block hooks on all block themes (#45581)
This PR removes the guard for inserting WooCommerce’s hooked blocks on approved themes only. This allows us to hook blocks into all block themes.
Store Customization
The goal of this project is to prepare the Customize Your Store (CYS) onboarding flow for usage outside of the context of WooExpress, ensuring all eligible features are available for use in the core of WooCommerce.
Note that this project covers all of the essential features, with the exception of AI.
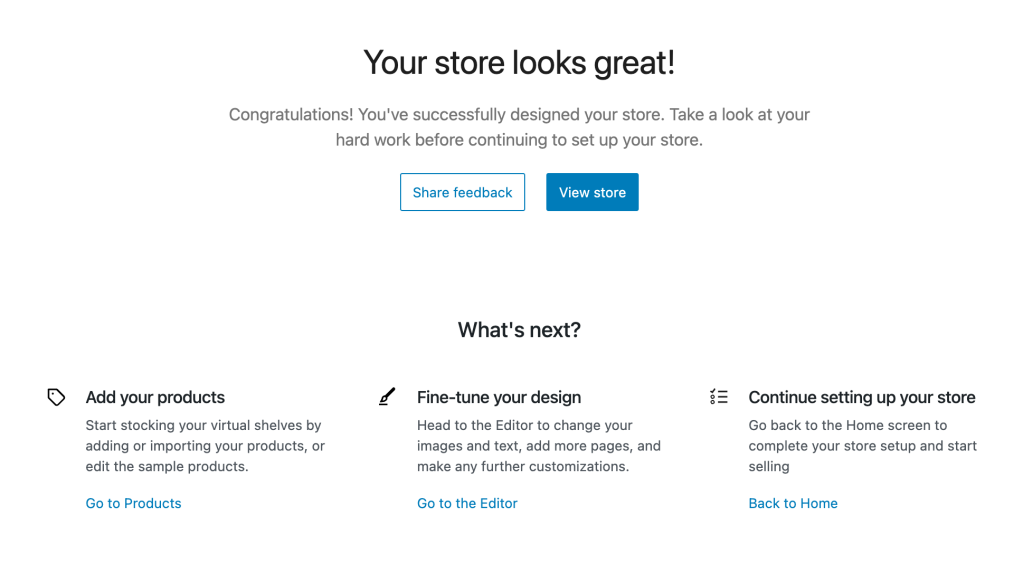
[CYS] Introduce the Transitional page, i2 (#45546)
Here we have implemented the new transitional page for the Customize Your Store flow, including the following updates:
- Updated subheading copy.
- Updated copy for the “View store” button
- Remove the store preview frame.
- Updated the Actions section with a new “Add your products” item to create a better connection with product editing.
- Added icons to each one of the sections

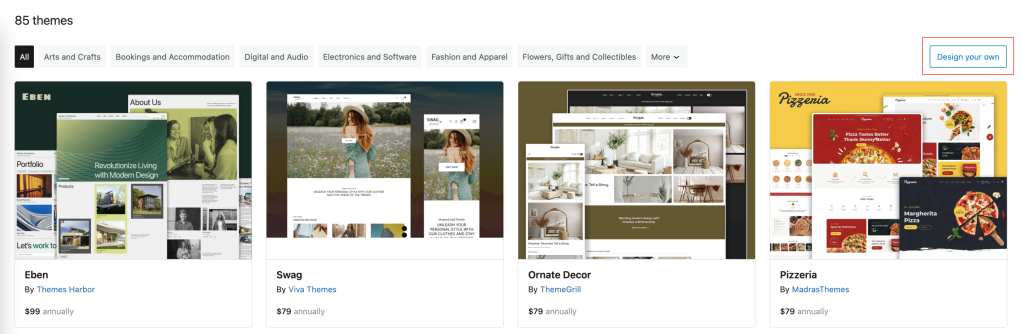
[CYS] Update the WooCommerce Extensions Themes page to include references to the CYS (#45468)
Here a series of changes are being made to the WooCommerce Extensions Themes page to include references to the new CYS flow, including:
- Add the Design your own button. If the currently active theme is TT4, it directs users to the assembler; if not, the theme switch warning modal is displayed to confirm the user wants to proceed to the CYS flow and change their current active theme.
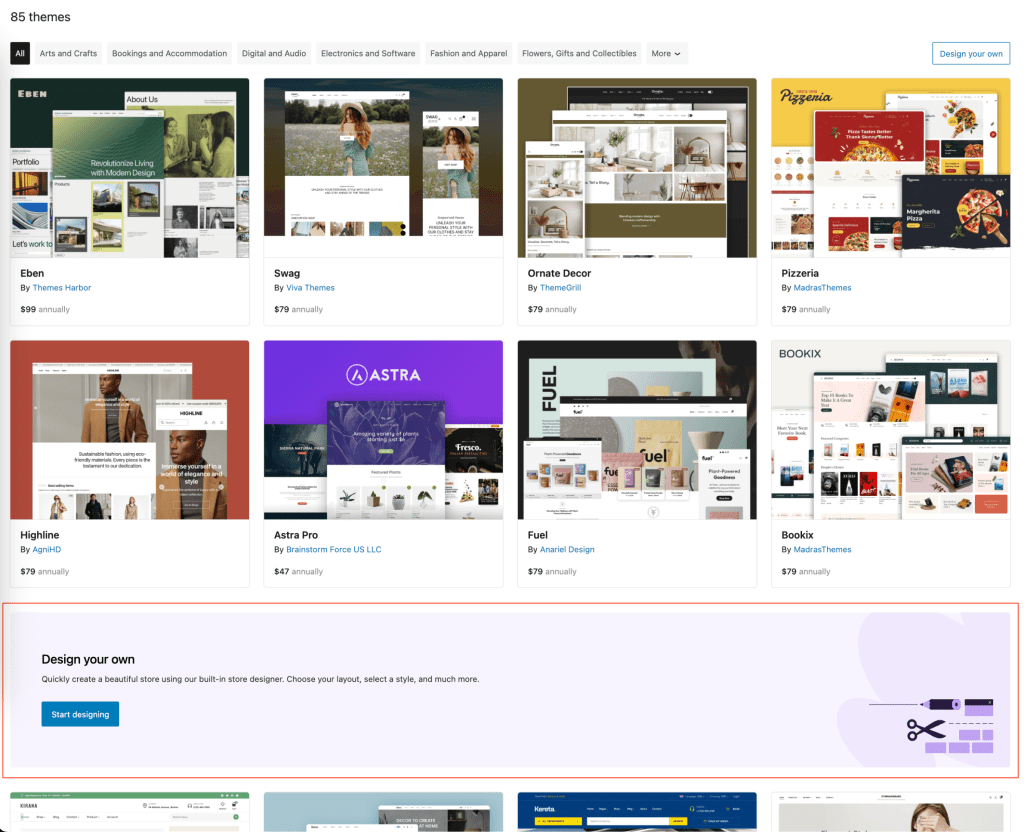
- Add the Design your own section right after the second row of themes. If the currently active theme is TT4, the “Start Designing” button directs users to the assembler; if not, the theme switch warning modal is displayed to confirm the user wants to proceed to the CYS flow and change their current active theme. It is also important to note that the position of the banner is dynamically changed on screen resize to ensure it preserves its expected position in the second row of themes independent of the number of columns displayed:
- Add the line Didn’t find a theme you like? Browse the WordPress.org theme directory to discover more. The link sends the user to Appearance -> Themes -> Add new Theme with e-commerce as a search term.



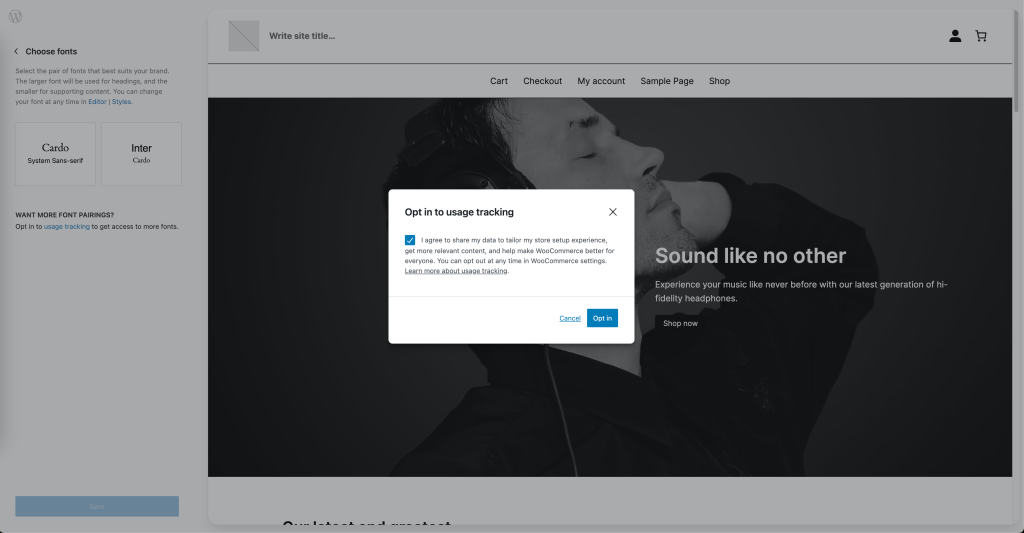
Core: install font when user clicks opt-in (#45580)
Here, we’ve adjusted the pre-loader to be triggered right after the user clicks on the opt-in modal. This way, the fonts on the sidebar will be visible only after they are downloaded.

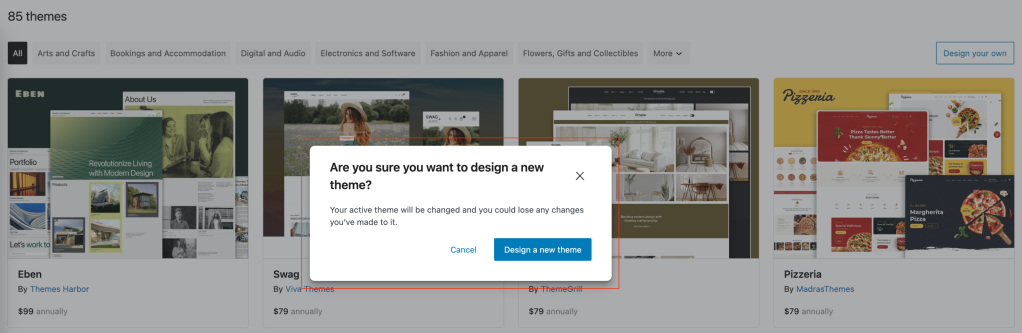
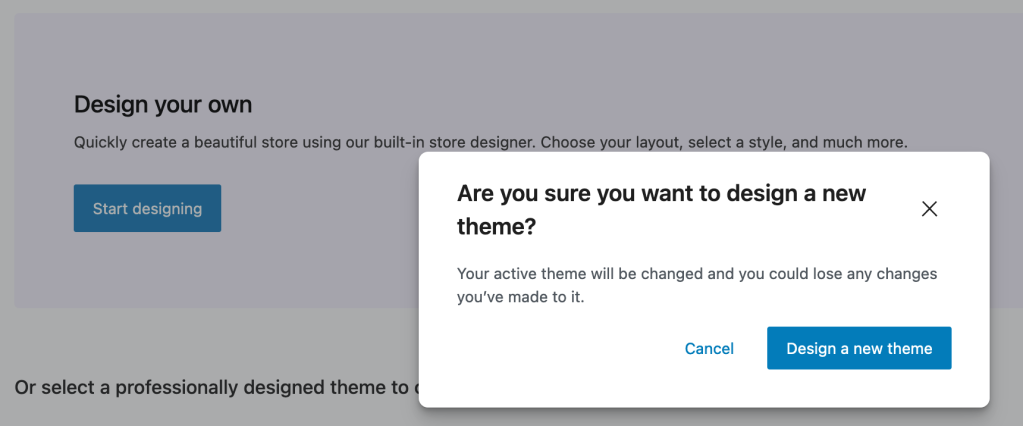
[CYS] Fix the failed to load resource error in the CYS whenever the current active theme is not TT4 (#45519)
Previously, when accessing the CYS flow for the first time and the current active theme is not TT4, a “Failed to load resource” error would be displayed after clicking on “Start designing” > “Design a new theme” (see below). We’ve fixed that error in this PR.

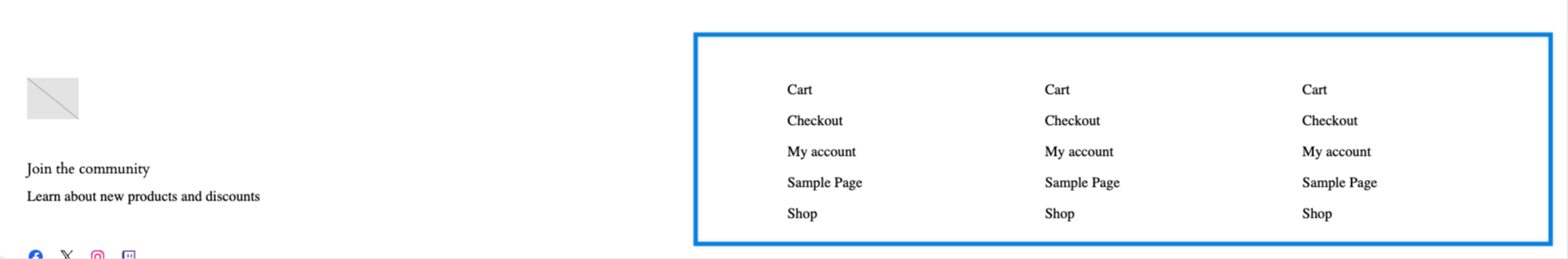
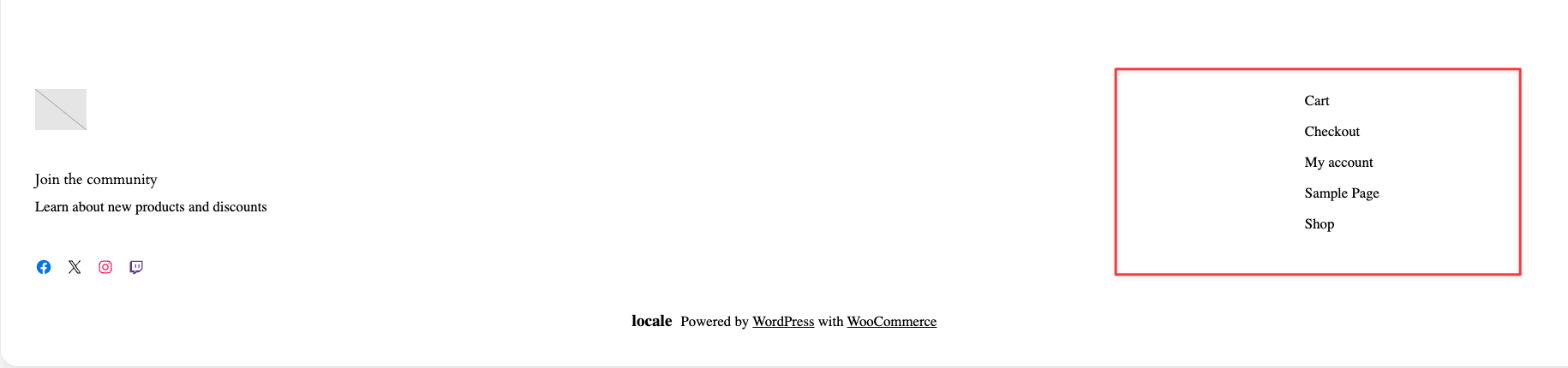
CYS: fix the footer large pattern – use only one navigation block (#45308)
Here, we’ve removed the duplication of the same menu included in the Large Footer pattern. Now, only one menu column will be present to start with.
| Before | After |
|---|---|
 |  |
Product Collection Block
This project aims to create a Product Collection block with the functionality of Products (Beta) block but as an improved experience for displaying your products. It includes foundational work to cover the current Products block functionalities, improvements around Inspector Controls, and a set of basic patterns for a new block.
We’re currently continuing our work on new features and further improvements that will allow for even easier store set up.
Added Result Count Client Navigation (#45556)
Since the product collection block uses the interactivity router, it reloads the page in the background and replaces sections with a data-wc-navigation-id set. Here, we’ve added the attribute to the count block so that it can also live reload regardless of where it is in the tree.
Product Collection: Disable client side navigation if blocks incompatible with Interactivity API are detected (#45435)
Product Collection has client-side navigation enabled by default powered by Interactivity API. If there are interactive blocks incompatible with Interactivity API (e.g. based on jQuery, native DOM API) used as inner blocks, however, they may malfunction with the page change. Because of this we needed to disable client-side navigation and offer a “Force Page Reload” option in the Advanced Inspector Controls.
Other Notable PRs / Issues ✅
- Removed Product Collection Unique ID (#44625)
- Ensure Product Collection Block’s queryId Uniqueness (#44522)
- Blocks E2E: Fix guest user handling in checkout tests (#45624)
Thanks for following along with us – until next time! 👋
Leave a Reply