With WooCommerce 9.5 in beta testing, we wanted to highlight a feature that has been often requested for the Add to Cart with Options block. The new stepper layout allows for the increase and decrease of items in the Add To Cart action in one fell swoop.

Since this is a new layout option that does alter some CSS rules, we want to make sure you are able to test your stores and extensions first. This could impact the layout of the Single Product Page if other extensions rely on the classic Add To Cart CSS.
Testing
Pre-requisites:
Download the WooCommerce Beta Tester Plugin or download the WooCommerce 9.5 Beta
Instructions:
- Visit
wp-admin/tools.php?page=woocommerce-admin-test-helper. - Enable
add-to-cart-with-options-stepper-layoutfeature. - Enable a block theme.
- Edit the Single Product Template.
- Ensure that you have the Add To Cart with Options block added.
- Click on it.
- Open the block settings.
- Ensure that you have the
Quantity Selectoroption. - Ensure that the default one is
Input. - Switch the option to
Stepper. - Save it.
The following steps should be checked for both options and with a Simple Product, a Variation Product, and a Grouped Product
- Visit the Product page. For instance,
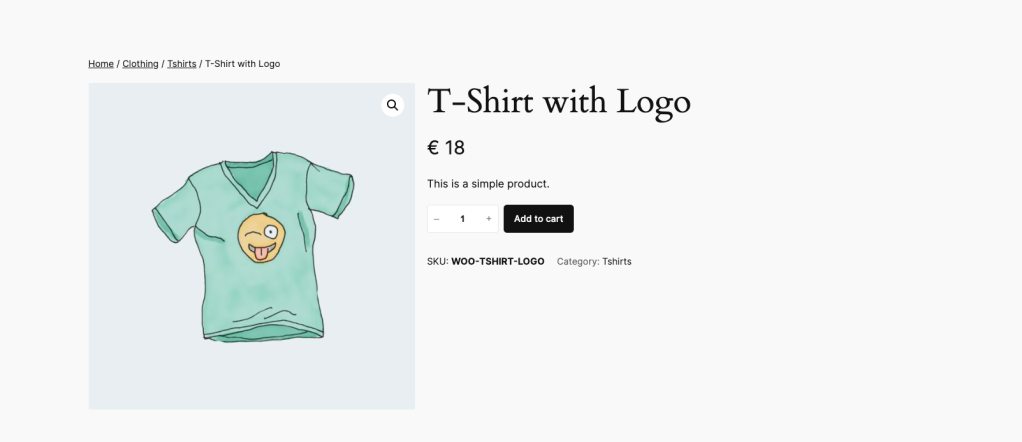
/product/beanie-with-logo/. - Ensure that the input looks like the image above.
- Ensure that the input works correctly (pay attention to focus/border/etc…).
- Click Add to Cart.
- Ensure that the right amount of the products are added.
- Test with extensions that integrate with the Add To Cart with Options block you maintain or use.
Please feel free to open an issue or a GitHub discussion to provide feedback! Happy testing!
Leave a Reply