Changelog
Check out the latest releases from the WooCommerce project.
Subscribe to all release posts via our RSS feed.
-
WooCommerce 3.4 beta 2 is now available. This beta release has a whole host of bug fixes and is ready for testing! To test WC 3.4 beta 2 you can use our beta tester plugin or download the release here.
- WooCommerce 3.4 will be released May 23rd.
- The beta post explains all of the new features and improvements in WC 3.4.
- This is a great time for plugin developers to test the new release and update their plugin headers for the WooCommerce version check.
- To properly test the GDPR features you will need to be running the latest development version of WordPress.
Thanks for testing WooCommerce, and if you find any bugs please open an issue!
-
Storefront 2.3.0 RC1 is available for testing. This includes some fixes for issues identified during Beta 1.
To learn more about what’s new in 2.3.0, please read the Beta 1 announcement post.
To test Storefront 2.3.0 RC1 you can download the release candidate here (zip).
Think you’ve found a bug? Please post in detail to Github.
The final version of 2.3 is due for release May 8 2018. Huge props to everyone who has sent feedback about this release so far or found bugs.
-
I’m happy to announce that Storefront 2.3 beta 1 is now available. You can download it and begin testing by clicking here.
What’s changed in 2.3?
Sticky Add-To-Cart & Product Pagination

Sticky Add-To-Cart We reviewed the free extensions we have for Storefront and discovered that the Storefront Sticky Add-To-Cart and Storefront Product Pagination extensions were used by half of Storefront’s user base. Because of this, we’ve decided to integrate both these extensions directly into Storefront core.

Product Pagination If you’re currently using any of these extensions, don’t panic; they won’t conflict. However, you should consider deleting the extensions once the final version of Storefront 2.3 is made available since they will no longer be supported or maintained separately.
New Customizer controls

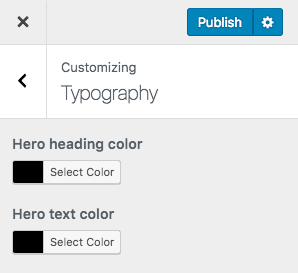
It’s now possible to control the color of both the title and text of the “Hero” homepage section via the “Typography” section in the Customizer. Previously we tried to pick the appropriate color based on the background image, but the process often resulted in slow page loading times on the frontend.

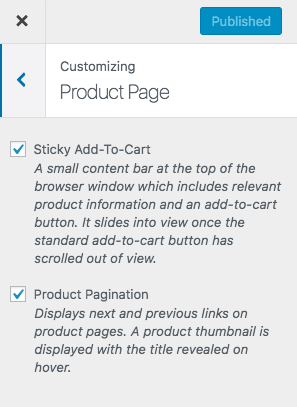
Also with the addition of Sticky Add-To-Cart and Product Pagination, there’s now a new “Product Page” section with toggles to enable or disable these features in the Customizer.
Changes to the Header & Breadcrumb wrappers
Due to repeated reports of issues with certain browsers, we decided to refactor the CSS for the Header and Breadcrumb sections, removing the negative margins applied to the containers.
The following changes were made:
- The ‘Primary Navigation’ was moved outside of the Header
.col-fullcontainer. - The WooCommerce Breadcrumb was moved from the
storefront_content_tophook tostorefront_before_content.
Enhanced WooCommerce Brands integration
The WooCommerce Brands integration allows you to create, assign and list brands for products, and allow customers to view by brand. The enhanced integration includes:
- Homepage section to display brands on your store.
- Brand logo is now shown on the product pages, if the product has a brand.
- New Brands archives design shows the logo and brand description.
Technical changes
Stylelint support
Helps you avoid errors and enforce consistent conventions in your stylesheets. Read more here.
Font Awesome 5 update
Font Awesome 5 has been re-written and re-designed completely from scratch. We took the opportunity to also update all our Sass files with the provided Sass variables instead of manually using the unicode values for better readability.
CSS/Sass file organization
The
sassfolder, where the CSS files were located, has been renamed tocss. All.scssfiles will now be excluded from the final download file available in the WordPress.org repository.Beta testing
If you’re using any Storefront extensions, plugins or child themes, we’ll start updating all our products to provide compatibility with 2.3 in the next few days. We recommend that you check for updates to these products and run the updates as they become available to ensure your site is ready for Storefront 2.3.
If you find issues we encourage you to open an issue on the Storefront GitHub repository with a clear description so we can resolve before the final release.
Gimme!
You can download Storefront 2.3 beta 1 right here.
- The ‘Primary Navigation’ was moved outside of the Header
-
Today we’re pleased to announce that WooCommerce 3.4 is available for beta testing!
You can download it directly here or WooCommerce prerelease versions are also now available at WordPress.org.
Release highlights
3.4 is the second minor release this year. Being a minor release, all new functionality should exist in a backwards-compatible manner. Updating from any version since 3.0 should be hassle free!
Here is what to look out for in the update.
GDPR compliance

Enforcement of the EU General Data Protection Regulation (GDPR) begins shortly after the release of WooCommerce 3.4. We have added tools and features to help store owners become GDPR-compliant and deal with GDPR requests from customers.
Some of these features include:
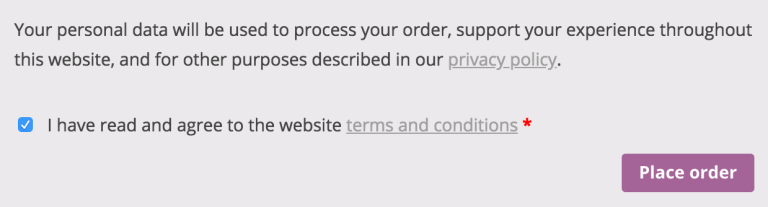
- Ability to add privacy policy text to checkout and account pages
- Integration with the exporter coming in WordPress core (soon)
- Tools to clean up (trash) and anonymize old orders which don’t need processing.
- Tools to remove some optional fields from the checkout.
You can read more about how we’re tackling GDPR in WooCommerce core here, or read the readme for the full list.
GeoLite2 integration
WooCommerce uses the MaxMind GeoLite database for geolocation during checkout to automatically select the customer’s correct country. The GeoLite database has been discontinued by MaxMind, and GeoLite2 is the replacement. This release adds support for and integrates WooCommerce with GeoLite2 to ensure geolocation will continue working correctly for the forseeable future. The whole process is automatic and no further action is needed on the store owner’s part to keep geolocation working correctly.
The library that integrates with GeoLite2 requires a minimum PHP version of 5.4. As a necessary step WooCommerce will not support geolocation using GeoLite2 on PHP versions less than 5.4.
On sites running those PHP versions geolocation will be done through the REST API. The API-based geolocation is a slower method, and it is recommended you update your PHP version if you are running a version less than 5.4.
If you need help upgrading your PHP version, here is our handy guide.
Beginning this release, the recommended PHP version for WooCommerce is 7.2.
Multisite dashboard widget

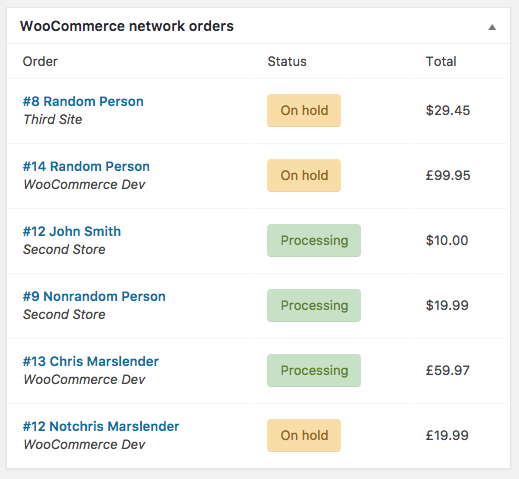
WooCommerce 3.4 introduces a new dashboard widget for multisite installs. This widget shows processing and on hold orders the user has access to from across the multisite network. This lets store owners and managers easily see orders that need action without having to manually go and check each site.
This should be a big time-saver for anyone that runs multiple WooCommerce stores using multisite!
Everything else . . .
Other features include:
- Wildcard email support for coupon restrictions. Using the wildcard character you can set up coupons restricted to groups of similar email addresses (.edu email accounts, corporate email accounts from a certain business, etc.).
- Users can now set their display name on the My Account page.
- Improvements to the admin product search, including stopword support and the ability to search for multiple products in the same query.
On top of the new features, there are a variety of minor tweaks, new hooks, and fixes. We won’t go into detail here, but you can see the full list of changes in the readme if you’re interested!
Template file changes
auth/form-login.php– Named nonces and usednbsp;to separate the*in required fields to prevent awkward line breaks.cart/cart.php– Named nonces and added filter around backorder notification text.cart/shipping-calculator.php– Named nonces.checkout/form-coupon.php– Useno-jsclass to to hide forms/content that require JavaScript.checkout/form-login.php– Useno-jsclass to to hide forms/content that require JavaScript.checkout/form-pay.php– Named nonces.checkout/payment.php– Named nonces.checkout/terms.php– Make sure terms page exists and isn’t trashed. Usednbsp;to separate the*in required fields to prevent awkward line breaks.emails/plain/email-customer-details.php– Fixed converting letters with accents to uppercase.emails/plain/email-downloads.php– Makewoocommerce_email_downloads_column_hook format aware.emails/plain/email-addresses.php– Fixed converting letters with accents to uppercase.emails/plain/customer-reset-password.php– Removed user login from reset password link.emails/plain/email-order-details.php– Fixed converting letters with accents to uppercase.emails/customer-reset-password.php– Removed user login from reset password link.emails/email-downloads.php– Makewoocommerce_email_downloads_column_hook format aware.global/form-login.php– Usednbsp;to separate the*in required fields to prevent awkward line breaks.global/quantity-input.php– Escape and strip tags to prevent broken HTML.myaccount/form-add-payment-method.php– Named nonces.myaccount/form-edit-account.php– Added autocomplete attributes. Usednbsp;to separate the*in required fields to prevent awkward line breaks.myaccount/form-edit-address.php– Named nonces.myaccount/form-login.php– Added class and autocomplete attributes to form. Usednbsp;to separate the*in required fields to prevent awkward line breaks.myaccount/form-lost-password.php– Named nonces and added autocomplete attributes.myaccount/form-reset-password.php– Named nonces and added autocomplete attributes. Usednbsp;to separate the*in required fields to prevent awkward line breaks.order/form-tracking.php– Named nonces.single-product/add-to-cart/grouped.php– Addedwoocommerce_add_to_cart_form_actionfilter and class to form.single-product/add-to-cart/simple.php– Addedwoocommerce_add_to_cart_form_actionfilter.single-product/add-to-cart/variable.php– Addedwoocommerce_add_to_cart_form_actionfilter and fixed variation URL bug when using special characters.single-product/review-meta.php– Add escaping to publish date to prevent broken HTML.templates/archive-product.php– Usewoocommerce_product_loopinstead ofhave_posts.
Deprecated functions and methods
WC_Geo_IPhas been deprecated since the legacy GeoLite database has been deprecated. See the begining of this article for more info.WC_Widget_Product_Tag_Cloud::_get_current_taxonomyhas been deprecated forWC_Widget_Product_Tag_Cloud::get_current_taxonomy.WC_Widget_Product_Tag_Cloud::_topic_count_texthas been deprecated forWC_Widget_Product_Tag_Cloud::topic_count_text.
Release schedule and testing
We’re hoping to keep WooCommerce 3.4 in beta for the next 5 weeks. If you’re a developer please check extensions and themes are compatible to be safe.
Release Candidate 1 should be tagged on May 9th and will remain in RC for a further 2 weeks until May 23rd which is our target launch date.
If you’d like to help us test, you can download the release from Github. We posted a nice little write-up on beta testing here which should get you started. Please read that and jump right in!
If you’d like to help translate 3.4, you’ll find it on the development branch on translate.wordpress.org.
Thanks to all of our testers and contributors!
-
WooCommerce 3.3.5 is now available. ~32 commits made it into this release and the full changelog is below.
* Fix - Shop page notice should not appear when edting the "Hello World!" page. * Fix - Inconsistent order item refund sign. * Fix - Change `wc_get_price_excluding_tax` to not round the return value so calculations in admin are not pre-rounded. * Fix - Use minimum price instead of maximum price when ordering variable products from low to high on term archives. * Fix - `order` and `orderby` on shop page when using rewrite rules. * Fix - Ajax loading spinner when using twentyseventeen theme. * Fix - Out of Stock products change stock to On Backorder when imported to update existing products. * Fix - Visibility dropdown not responding in quick edit when stock management is disabled. * Fix - Featured paramenter in products endpoint on REST API. * Fix - Linebreaks in order item meta. * Fix - Product rating count when updated by admin. * Tweak - Define array before attempting to append to it. * Tweak - Change WC WP-CLI commands default per_page value to 100. * Tweak - Ensure background process class returns `data` as an array. * Tweak - Increase orders table checkbox column size on small devices. * Tweak - Better support for infinite scroll in Jetpack.
Download the latest release of WooCommerce here or venture over to Dashboard → Updates to update your plugins from WordPress.
As usual, if you spot any other issues in WooCommerce core please log them in detail on Github, and to disclose a security issue to our team, please submit a report via HackerOne here. Comments on this post are closed.
-
WooCommerce 3.3.4 is now available. ~30 commits made it into this release and the full changelog is below.
* Fix - Fixed undefined index after running setup wizard two times on fresh install. * Fix - wc_get_loop_class; force columns to be a minimum of 1. * Fix - Added loading spinner to WC panels in menu admin. * Fix - Use relative scheme for AJAX endpoint to avoid errors when using a mix of HTTP and HTTPS. * Fix - Fix SelectWoo templateSelection property. * Fix - Layered nav support on unsupported theme archives. * Fix - Prevent full refresh when editing store notice in the customizer. * Fix - Only append tax label in email content if taxes are enabled. * Fix - More reliable Jetpack detection. * Fix - Check if product has weight before calculate weight total in cart. * Fix - Correctly handle default ordering on the search page. * Fix - Fix default product category handling in installer. * Fix - Properly check slugs when updating attributes. * Fix - Use gallery thumbnail size for variation image switcher. * Fix - Clear subcategory cache when updating product categories. * Fix - Round fractional cents when out of base. * Fix - Inherit 'is variation' from existing attribute during csv import. * Fix - Set is_shortcode loop prop when outputting subcategories. * Fix - Reload gateways after updating the order. * Tweak - Use wc_get_default_products_per_row as the default for product shortcodes. * Tweak - Add post_excerpt to product search. * Tweak - Update the description of the user tracking notice in the onboarding wizard. * Tweak - Add extra data in order mobile view (status and date). * Tweak - Add profile link to order screen.
Download the latest release of WooCommerce here or venture over to Dashboard → Updates to update your plugins from WordPress.
As usual, if you spot any other issues in WooCommerce core please log them in detail on Github, and to disclose a security issue to our team, please submit a report via HackerOne here. Comments on this post are closed.
-
WooCommerce 3.3.3 is now available. ~9 commits made it into this release.
This fixes some issues with comma based currency settings, and the variation image switcher for variable products. The full changelog is below.
* Fix - Fixed is_numeric check which was affecting order subtotals/totals when using comma decimal separator. * Fix - Add missing direct script access checks to loop templates. * Fix - Added wp-post-image class to main image so variation images are swapped correctly. * Fix - API - Adjusted schema for products shipping_class_id to integer. * Fix - Made init tooltips event more specific to avoid conflict with Product Invoices extension.
Download the latest release of WooCommerce here or venture over to Dashboard → Updates to update your plugins from WordPress.
As usual, if you spot any other issues in WooCommerce core please log them in detail on Github, and to disclose a security issue to our team, please submit a report via HackerOne here. Comments on this post are closed.
-
WooCommerce 3.3.2 is now available. ~85 commits made it into this release. The full changelog is below.
* Fix - Fixed admin product SKU searching and searching non-published products. * Fix - PHP7.1 notice when image height is empty. * Fix - Prevent repeated update_option calls on page load due to php type juggling. * Fix - Only do unsupported template rendering in the loop to prevent conflicts with other shortcodes on the shop page. * Fix - Don't prepend regular shortcodes with categories. * Fix - If using get_catalog_ordering_args. remove the args when finished. * Fix - Remove "Type" column on attributes table by default unless custom types are defined. * Fix - Use verbose page rules when shop is in the URL, including shop base with category, to prevent 404s. * Fix - Set woocommerce_hide_invisible_variations to true so disabled variation attributes are hidden on product pages. * Fix - Help tip for webhook status. * Fix - Shipping zone documentation help link was printing wrong. * Fix - Stop background processing images when disabled via the filter. * Fix - Only search when a search term is provided. Ignore empty strings. * Fix - Fix check for external resources. * Fix - Show full date for future orders. * Fix - Prevent JS error is 'orders' row is disabled on order screen. * Fix - Fix save of tax settings when no changes have been made. * Fix - Add nonce to logout link on my account page so you do not need to confirm the action. * Fix - API - Set status after order is created/updated so triggered emails are current. * Fix - API - Fix single webhook endpoint. * Tweak - Added help text for background image processing. * Tweak - Added notice when background image processing is running, with cancel button. * Tweak - Run background image processing less often by tracking changes. * Tweak - Added system status tool to run background image processing manually. * Tweak - If using Jetpack Photon, use that instead of background image processing. * Tweak - Gallery thumbnail image size to handle small, square cropped images. * Tweak - Helper function (and template version bump for image templates) to render gallery images. * Tweak - Add help text for the default category to explain usage. * Tweak - Allow changing the default product category. * Tweak - Tweak mobile view of order preview to improve layout in non-english. * Tweak - If selecting text, don't link to order on row click. * Localization - Remove isle of man state.
Download the latest release of WooCommerce here or venture over to Dashboard → Updates to update your plugins from WordPress.
As usual, if you spot any other issues in WooCommerce core please log them in detail on Github, and to disclose a security issue to our team, please submit a report via HackerOne here. Comments on this post are closed.
-
Storefront 2.2.8 has been tagged for release and uploaded to WordPress.org.
Here’s what’s changed pulled directly from the changelog:
* Fix - Image bleed from next image in the gallery. * Fix - H1 site title tag on Front page instead of Posts page. * Fix - Number of columns and rows can now be changed in the Customizer. * Fix - Logo image size in Internet Explorer. * Fix - Prevent sidebar from overflowing the content at small sizes on cart page. * Fix - 404 page responsive layout. * Tweak - Updated development blog links. * Feature - WooCommerce Memberships integration.
Download the latest release of Storefront here or venture over to Dashboard → Updates to update your theme from WordPress.
As usual, if you spot any other issues, please log them in detail on Github.
-
WooCommerce 3.3.1 is now available. This release fixes conflicts with a handful of themes running template files from 3.2.x that were thus incompatible with the 3.3.0 update.
You may have seen that 3.3.0 was removed from WordPress.org soon after release; this was to give the team time to look deeper into the conflicts being reported and avoid more users running into the same issues.
The issue affected themes with template overrides from 3.2.x that hadn’t been made compatible with 3.3. In general, we recommend that themes use hooks instead of template overrides. Themes such as Storefront (which does not use template overrides) were compatible at launch.
To resolve these issues, we selected a set of the most common themes running on WooCommerce stores and then tested for compatibility with the 3.3.1 release. In addition, some theme authors have tested and released updates to ensure compatibility as well.
Want to read about current best practices around templates and overrides? Read this wiki post.This has been a learning experience for us, and has highlighted problems in the extensibility of the template system, and a disconnect between our team and theme authors operating on external marketplaces. We hope to find solutions to these problems in the near future.
We’re hopeful the majority of the problems are now resolved and we can push ahead. ~90 commits made it into this release. The full changelog is below.
* Fix - Added `woocommerce_output_product_categories` to replace `woocommerce_product_subcategories` function to prevent outdated theme template files from outputting categories on the shop and category pages in err. * Fix - Prevented columns from being set to anything lower than 1. * Fix - Added extra error checking in Webhooks API to prevent notices when deleting Webhooks. * Fix - Prevented list table classes being loaded multiple times. This also fixes compatibility with Smart Coupons extension. * Fix - Removed stray debug string from order email template and fixed some typos. * Fix - Set up the loop when calling wc_get_loop_prop. Fixes compatibility with some themes. * Fix - Remove multiple application of filter 'woocommerce_order_item_product'. * Fix - Protect against theme support being defined too late. Fixes some issues with custom themes defining WooCommerce support incorrectly. * Fix - Add fallback for themes that just get the pagination template. * Fix - Made the on-the-fly image regen also regenerate missing sizes. * Fix - Fixed missing user_id in webhook migration script. * Fix - Allow uncategorized category to be sorted like the others. * Fix - If theme support changes, we may need to flush permalinks since some are changed based on this flag. * Fix - Fire hooks for pagination etc only when pagination is enabled. * Fix - Default HTML in end wrapper template. * Fix - Prevent regular pagination showing on archives for unsupported themes. * Fix - Fix shop when shown as homepage in unsupported themes. * Fix - Fix SKU mapping for placeholders during CSV import. * Fix - Use CRUD search helper in admin products table so partial SKU search works. * Fix - Fix bulk sale/regular price percentage handling. * Fix - More specificity on smallscreen style override for columns. * Tweak - Add notice for moved store notice setting. * Tweak - Allow removing coupons on editable orders only. * Tweak - Extended the background processing library to avoid changing methods in the library. * Tweak - Do not show row settings if something is managing the number of products per page. * Tweak - Allow devs to add 'no-link' class to elements to prevent order view link being triggered on row click. * Tweak - Made woocommerce_resize_images filter more useful by calling it later. * Tweak - Revert default columns back to 4 so it's consistent with 3.2.
Download the latest release of WooCommerce here or venture over to Dashboard → Updates to update your plugins from WordPress.
As usual, if you spot any other issues in WooCommerce core please log them in detail on Github, and to disclose a security issue to our team, please submit a report via HackerOne here.