Hello and welcome to another round of Snaps from the WooCommerce Store Editing team! 🎇
Every couple of weeks, we give an update on all the work being done on WooCommerce Blocks from behind the scenes.
Let’s take a look at some highlights of what we’ve done since our last update.
Note that the linked #numbers that accompany each item below point to the relevant issues and pull requests on the GitHub repository.
What We’re Working On 🚧
We’ve worked on a number of things in the last two weeks but here are some specific items we want to highlight.
Products Block & Improving Product Elements

The Products block (originally referred to as the “Product Query” block) is a larger project that includes Product Archive Type Blocks and “Blockifying” the Product Archive templates.
In this next phase, we continue to move towards graduating the “Products (Beta)” block out of its beta phase via a thorough QA process on different platforms. Throughout this process, we will also be fixing outstanding bugs from the beta phase and continue improving the UX, making the block smooth and delightful to use.
New styling options for Add to Cart button (#8781)
Here, we added the ability to control the width and style of the Add to Cart button via new set of options in Inspector Controls. By default Add to Cart button adjust the width to the width of the content. Now you can set the fixed with of 25%, 50%, 75%, or 100%.
Check out this short demo:
You can influence the shape of other improvements we’re working on. Join the GitHub discussion #8848 about the test styling toolbar!
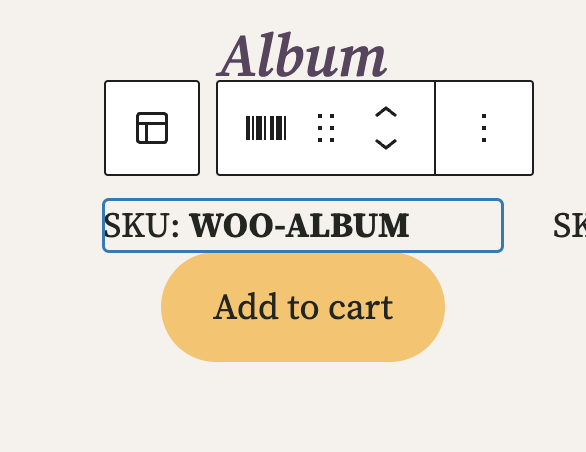
Make the Product SKU block focusable in the editor (#8804)
Product SKU is now focusable which means it can be moved around and has a contextual menu for easier block control.

Blockifying Templates
The goal for this project is to continue our effort to create a complete block experience for all of the Product templates. This will allow merchants to use the features of the Site Editor to create and edit the template used for rendering all single products (or even a specific product). We will also continue to leverage the work that has been done on the “Products (Beta)” block and create equivalent blocks for the various parts of an archive page.
Provide a way to switch to the blockified Single Product Template (#8324)
We have provided an easy way to switch from the Classic Product block to the blockified Single Product Template, available in version 9.9.0.
Soon you can expect a similar mechanism to switch from the Classic Template block to the blockified Product Archive Template, as well.
Product Search Results template: fix the preview when the Inherit Query option is enabled (#7965)
Here, we have made it possible for the previous options to be restored when the “Inherit Query option” is disabled.
Mini Cart Improvements
In an ongoing effort to improve our existing blocks, we’ve continued to focus on additional updates to our Mini Cart block.
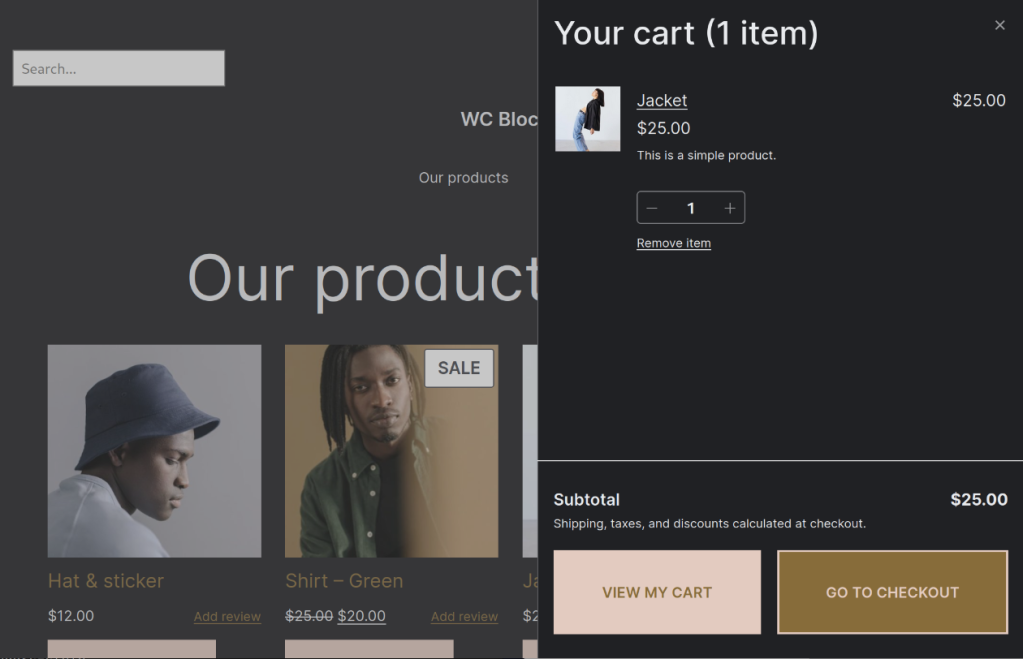
New styling options for Mini Cart buttons (#8700 & #8776)
Now it’s possible to customize the style (between filled and outline) and the colors of the Mini Cart buttons.

Add spacing between Mini Cart title and products list when scrolled (#8676)
We have also improved the styles of the Mini Cart when the list of products overflows on top.
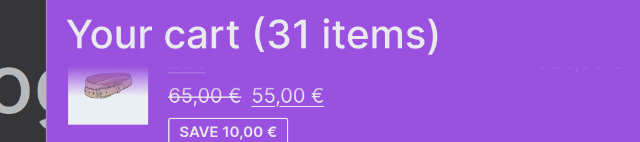
Before & after comparison:


After w/ custom background color:

WooCommerce Blocks Releases ✨
- 9.8.0 – Many of the changes noted in this post are included in the 9.8.0 release of the WooCommerce Blocks feature plugin from March 13th. You can find the full details in the release notes.
- 9.8.1 & 9.8.2 – These are fix releases that include bug fixes and enhancements for WC Blocks.
Other Notable PRs / Issues ✅
- Fix
isDescendentOfSingleProductTemplatecheck (#8767) - Change the example of GET products by category from category name to ID (#8774)
- Add customer-account icon class to patterns (#8821)
- Add decoding to product names titles that are in HTML entities (#8824)
Thanks for following along with us – until next time! 👋
Leave a Reply